Most businesses talk about UX and UI as if they are the same thing. It is one of the most common misunderstandings in digital projects. The problem is that when the terms get mixed up, the work gets mixed up too. Teams focus on visuals when the real issue is usability, or they obsess over flows while ignoring the visual clarity that helps users trust a brand. Getting the difference right is the foundation of every successful website or product.
What UX Actually Means
UX is the entire experience someone has when they interact with your site. It has nothing to do with colours or layouts at first. UX is about structure, clarity, logic and how easily someone can complete what they came to do. When UX is strong, users move through a site without friction. They do not think about the interface because it simply works.
UX covers things like:
• Information architecture
• User flows and pathways
• Content hierarchy
• Accessibility and usability
• Conversion logic
• Removing friction and confusion
UX is invisible when done well. That is the point.
What UI Actually Means
UI is the visual layer that people see. It brings the brand to life and guides the eye. UI is about appearance and communication. It influences how trustworthy, modern or credible a business feels at first glance. Strong UI helps users understand what to do without thinking.
UI includes things like:
• Colour palette and typography
• Layout and spacing
• Buttons, forms and interface elements
• Imagery and illustration
• Visual consistency across pages
UI is what makes the experience feel polished, clear and intentional.
Why Businesses Mix Them Up
Most people see UI because it is visual. They assume the visual layer is the experience. That is why redesigns often start with aesthetic decisions before addressing structure, clarity or functionality. Without UX, UI becomes decoration. Without UI, UX feels flat and unpolished. You need both.
What Happens When UX Is Weak
• Users get lost or confused
• Important content is hard to find
• Conversions drop
• The site looks fine but does not perform
• Teams keep fixing symptoms instead of the root problem
What Happens When UI Is Weak
• The brand looks outdated or inconsistent
• Users do not trust the site
• Information is harder to scan
• The site feels cluttered, noisy or generic
• Great UX gets buried under poor presentation
Why Getting the Difference Right Matters
If you want a website that works and looks good, you need both sides operating together. UX sets the structure. UI brings it to life. One without the other leads to a site that either looks great but performs poorly, or performs well but feels unpolished and forgettable.
Conclusion
UX and UI are different, but they are inseparable. Understanding that difference gives businesses clearer expectations, better project outcomes, and a website that users actually enjoy. If your current site looks good but does not convert, or converts well but feels outdated, the issue is usually an imbalance between the two.

Most businesses redesign their website only when something is visibly broken. By the time they reach that point, the site has usually been underperforming for months or even years. The truth is simple. A website doesn’t fall apart overnight. It declines slowly, in ways that quietly hurt conversions, credibility, and customer experience long before anyone notices.
If you’re unsure whether your site needs a refresh or a full rebuild, use this checklist. If even a couple of these are true, it’s time to reconsider your current setup.
1. Your website is hard to update
If making basic changes requires a developer, a plugin workaround, or a half-hour of frustration in a messy backend, the site has already outgrown its infrastructure. A modern website should allow quick content edits, easy image swaps, and scalable structure. When updates feel painful, teams avoid them, and the site falls further behind.
2. It’s not converting the way it used to
Conversions almost never drop for one dramatic reason. It’s usually death by a thousand small cuts. Bounce rates creep up, form submissions dip, and users stop taking the actions your business depends on. That’s often a sign that the design, content, or experience no longer aligns with how people actually behave.
3. The design doesn’t reflect your brand anymore
Brands grow, shift, and mature. If your website still represents a past version of your business, it will always feel a step behind. When new clients or customers say things like “your site looks different from your Instagram” or “I wasn’t sure what you actually did,” that misalignment is costing you trust.
4. Users keep getting confused
Confusion shows up fast. People clicking the wrong things. Repeating the same questions. Struggling to find key information. These are symptoms of unclear IA, weak hierarchy, or poor content structure. If your support inbox or staff are constantly explaining what the site should already explain, the design isn’t doing its job.
5. It’s slow or frustrating on mobile
Mobile performance is one of the quickest ways to lose a potential customer. Slow load times, broken layouts, small tap targets, non-responsive components, or outdated code can tank the experience before the user even reaches your content. If the mobile version feels like an afterthought, it’s time for a rebuild.
6. Your competitors levelled up
You don’t need to chase trends, but you do need to stay relevant. If your closest competitors have recently updated their websites, sharpened their messaging, or improved their UX, your older site will feel dated by comparison. And customers notice. A modern digital presence signals confidence and momentum.
7. You’ve outgrown the template you once relied on
Templates are great for early-stage businesses, but they eventually become restrictive. As your services expand, your content grows, or your UX needs increase, a template can become a structural bottleneck. If you keep hacking sections together or fighting the layout, you’ve surpassed what that setup can offer.
Conclusion: A redesign is strategic, not cosmetic
A website redesign isn’t about making things prettier. It’s about realigning your digital presence with where your business is now and where it’s heading. When your site supports your goals instead of holding them back, everything becomes easier. Better user experience. Stronger conversion. Clearer messaging. More trust.
If any of these signs sound familiar, it’s worth taking a closer look. A well-planned redesign pays for itself faster than most businesses expect.

The world of web design continues to evolve rapidly, and 2025 is already introducing a range of exciting developments. As businesses seek to create stronger digital experiences, staying informed about the latest design trends has become more important than ever. As a accfredited Webflow studio in Melbourne, we deep dive into the top trends of 2025 so far:
1. Hyper-Personalised Experiences
Today's users expect more than a one-size-fits-all experience. Personalisation—through tailored content, adaptive layouts, and user-specific journeys—is becoming a key priority for brands looking to boost engagement and loyalty.
2. Bold Minimalism
Minimalist design remains popular, but in 2025, it’s getting a bold update. Designers are incorporating vibrant colours, striking typography, and unexpected visual elements, all while maintaining clean and uncluttered layouts that feel modern and impactful.
3. AI-Integrated Interfaces
Artificial intelligence is increasingly being integrated into the front end of websites. Features like intelligent chatbots, personalised recommendations, and real-time translations are enhancing user experiences, making websites smarter and more intuitive.
4. Advanced Micro-Interactions
Micro-interactions—small animations or design responses triggered by user actions—are becoming more refined and purposeful. These subtle touches help create a more dynamic and responsive browsing experience without overwhelming visitors. Read more about how emd:digital uses Webflow and interactivity and animation.
5. Focus on Accessibility
Building websites that are accessible to all users is gaining even more momentum in 2025. Design strategies now prioritise colour contrast, keyboard-friendly navigation, screen-reader compatibility, and overall inclusivity to ensure a broader reach.
6. Video-Driven Design
Video content is being used more strategically across websites. Whether through full-screen backgrounds, short storytelling clips, or animated visuals, video is playing a central role in grabbing attention and enhancing engagement.
Summary
Web design in 2025 is all about creating smarter, more personalised, and inclusive digital experiences. Whether refreshing an existing site or launching something new, aligning with these trends can help brands deliver stronger results and connect with audiences in more meaningful ways.

At emd:digital, we believe that websites should not only look incredible — they should be clean, scalable, fast to build, and a dream to manage. That’s why we build all of our Webflow websites using the Lumos framework.
If you haven't heard of Lumos yet, you're about to find out why it's quickly becoming a game-changer in the Webflow world.
What is Lumos?
Lumos is a powerful, flexible framework designed specifically for Webflow designers and developers. Think of it like a supercharged foundation — it gives us a meticulously crafted structure to work from, so we can build websites that are faster, cleaner, and more maintainable.
Unlike typical "template-based" setups, Lumos is modular, lightweight, and built with scalability in mind — meaning we can completely customise your site without the restrictions that normally come with off-the-shelf templates.
Why We Love Building With Lumos (And You Will Too)
1. Faster Development Time
Because Lumos provides an organised, pre-built system of classes, components, and layouts, we can move faster without cutting corners. That means we spend less time reinventing the wheel — and more time crafting something that's genuinely tailored to your brand. Read more about What is Web Development.
→ Result: You get your website sooner, without sacrificing quality.
2. Clean, Scalable Code
Sites built with Lumos follow best practices around structure and naming conventions. That makes them easier to update, expand, and maintain over time — whether you're adding a new page next month or scaling your site with new products or services next year.
→ Result: Your website grows with your business, not against it.
3. Responsive by Default
With Lumos, responsive design isn’t an afterthought. It's built-in from the start — meaning your site looks pixel-perfect whether it's viewed on desktop, tablet, or mobile.
→ Result: A flawless experience for every visitor, no matter what device they're using. Read about responsive web design here.
4. Supercharged Animations and Interactions (with GSAP)
Here’s where it gets even cooler: we layer on GSAP (GreenSock Animation Platform) animations and interactions to bring your website to life.
From subtle scroll effects to eye-catching page transitions, GSAP allows for buttery-smooth, high-performance animations that Webflow’s native interactions can't always handle alone.
→ Result: A site that doesn’t just look good — it feels amazing to interact with.
Examples of what we can do:
- Scroll-triggered animations that create depth and engagement
- Text and image reveals with smooth motion
- Microinteractions that make buttons and elements more dynamic
- Parallax effects and dynamic loading transitions
And because GSAP is lightweight and optimised, these effects don't bog down your site’s loading times.
In Short: Why Lumos + Webflow + GSAP = 🔥
Choosing Lumos + Webflow + GSAP means you're getting a website that's:
- Built smarter and faster
- Easy to scale as you grow
- Visually stunning and technically robust
- A complete joy for your users to interact with
At emd:digital, we don’t just build websites. We create high-performing digital experiences designed to help you stand out and scale up.
Ready to see what’s possible? Get in touch with us here.
.avif)
The way that people find businesses has fundamentally changed in the last decade. More and more people are now heading to the internet to find products and services, with 97% of users relying on online searches.
This presents a huge opportunity for local businesses to connect with potential customers actively seeking what they offer. But how do you get your business to show up at the top of search results? The answer is local SEO.
What is Local SEO?
Local SEO is a digital marketing strategy specifically designed to help businesses increase their visibility in local search results. For example, when a user searches for 'plumber Melbourne', or 'Pizza near me', local SEO helps your business appear at the top of the results page. A top spot on Google for these types of searches can increase website traffic and mean more conversions for your business.
Why is Local SEO Important?
Local SEO is crucial for businesses that operate within a specific geographic area for many of the following reasons.
Increased Visibility
Local SEO ensures that your business appears in relevant local searches, putting you directly in front of customers actively looking for what you offer. Studies have shown that local searches make up 46% of all Google searches, highlighting the growing importance of local SEO for capturing the large amount of local searches.
Targeted Reach
Local SEO makes sure that you're placing your marketing efforts in the right direction, maximising your returns. Unlike traditional marketing methods with a wider reach, local SEO allows you to focus your efforts on the customers most likely to convert, leading to a more cost-effective marketing strategy.
Enhanced Credibility
A well-optimised local presence, including positive reviews and accurate business information, builds trust and credibility with potential customers. Consumers often rely on online reviews before making a purchase decision. Local SEO helps you to cultivate a positive online reputation that influences buying behaviour.
How Does Google Determine Local Search Rankings?
Understanding how Google ranks local businesses is key to optimising your local SEO strategy. Here are the three main factors that influence your position in local search results.
Proximity
Google will prioritise businesses closest to the searcher's location. This emphasises the importance of accurate and consistent business information across all online platforms. Ensure that your NAP (name, address, and phone number) details are identical on your website, Google Business profile, and any other directory that you're listed on. Even tiny discrepancies can negatively impact your local SEO ranking.
Relevance
Google also considered how well your business offerings match the searcher's intent. Optimising your website content and online profiles with relevant keywords is essential for improved ranking. Include keywords that reflect the services you provide and the geographic area you serve. For example, a plumber in Melbourne should target keywords like 'plumber Melbourne' or 'emergency plumber near me'.
Prominence
Google factors in the overall reputation and online presence of your business. This includes customer reviews, citations from other websites, and engagement on social media profiles. You should encourage satisfied customers to leave positive reviews on your Google Business profile and any other review platforms you use. Additionally, building backlinks that are relevant to your industry and location can significantly improve your prominence in the eyes of Google.
How to Optimise Your Website for Local Search
By implementing the following strategies you can significantly improve your local SEO ranking.
1. Claim and Optimise Your Google Business Profile
Your Google Business Profile is vital for local SEO success. Ensure your NAP information is accurate and consistent across all online directories. Add high-quality photos, write a compelling business description highlighting your USP, and encourage customers to leave reviews to build credibility and trust. You can also utilise the 'catagories' section to make sure your business is categorised accurately and include relevant services that you provide. Read more about how to fully optimise your Google Business Profile.
2. Localise Your Site Content
Add local keywords and geographic references to your website content. Include city and neighbourhood names naturally throughout your website copy to signal local relevance to search engines. For instance, a bakery in Brighton could create a piece of content such as 'Top 5 Cakes to Try in Brighton, Bayside'.
3. Choose the Right Keywords
Conduct keyword research to identify long-tail keywords with local intent. These are more specific search terms, for example 'cafe next to Flinders Street Station', or 'supermarket in Geelong', that potential customers in your area are likely to use. Utilise keyword research tools like Google Keyword Planner or SEMrush to identify relevant keywords with high search volume and low competition.
4. Manage Your Reviews
Encourage customers to leave reviews on your Google Business profile and other platforms. Respond promptly and professionally to both positive and negative reviews to show you are committed to customer satisfaction. Thank customers for positive reviews and for negative reviews, apologise for any shortcomings and outline the steps you're taking to address the issue.
5. Optimise for Voice Search
With the rise of voice search assistants like Google Home and Siri, consider how people might as for your business verbally. Optimise your website content with natural language queries to improve your ranking for voice searches. Instead of just targeting keywords like 'plumber', include phrases like 'find a plumber near me' or 'what's the best plumber in Brunswick'.
6. Optimise Your Website
A user-friendly website with fast loading speeds is essential for positive user experience. Invest in a website design that is visually appealing and easy to navigate on all devices, including desktop, tablets, and phones. Ensure your website content is mobile-friendly, as a significant portion of local searches now come from mobiles.
7. Get Listed in Local Directories
Mentions of your business name, address, and phone number on other websites are significant to your local SEO strategy. Submit your business details to relevant online directories in your niche and local area. Examples include industry-specific directories, local business listings, and online yellow pages.
8. Run Local PPC Ads
PPC advertising allows you to target your ads to users searching for specific keywords in your local area. This can be a great way to supplement your organic local SEO efforts and drive targeted traffic to your website. Consider utilising Google Ads to create location specific campaigns that target potential customers actively searching for the products or services you offer.
9. Engage with your Local Community
Building relationships within your local community can significantly benefit your local SEO efforts. Partner with local businesses for cross-promotional opportunities, sponsor local events, or participate in community forums. This will not only increase brand awareness but can also lead to valuable backlinks from other local websites.
10. Track and Analyse Your Results
Local SEO is an on-going process that requires consistent monitoring and adaptation. Utilise tools like Google Search Console and Google My Business Insights to track your website traffic, keyword ranking, and user engagement metrics. Analyse your data regularly to identify areas for improvement and refine your local SEO strategy!
Final Thoughts
In conclusion, local SEO is a powerful tool for local businesses to connect with potential customers actively searching for products or services in their local area. By implementing the strategies outlined in this article and tracking your local SEO campaign, you can position your business to be seen by more local customers, drive more traffic, and thrive!
Remember that local SEO is a marathon, not a sprint. Be patient, persistent, and focus on delivering a positive customer experience to build a strong online representation and attract more local customers.

Building a new website for your business? Or maybe you're a designer wanting to know the latest trends to inform your newest project. Our team at emd:digital have complied all the latest web design statistics from 2024 to keep you up to date in the world of web design.
A strong web presence is more important than ever for businesses wanting a competitive edge, no matter what industry. Use these stats to make sure your digital eco-system remains working for you and not against you.
General Web Design Statistics
- There are 1.13 billion website globally (Source)
This huge number will only continue to grow in 2024, with more businesses realising that they need to be online to remain competitive.
- 252,000 websites are created every day (Source)
Roughly that is three new websites created every second!
- Around 7 out of 10 small businesses now have a website (Source)
If you're one of the 29% of businesses that do not have a website you're missing out on a huge pool of potential clients and customers. Don't wait around, start your digital journey as soon as possible in 2024.
- It's estimated that there will be 7 billion internet users by 2028 (Source)
That's a huge pool of potential clients and customers, almost the entire world's population!
- Website maintenance on average costs anywhere between $400 and $60,000 per year (Source)
Depending on the type of website you have maintenance can be costly, but it's a price well paid for the potential your website holds for your business.
- 75% of people base a website's credibility on design (Source)
Poor web design simply won't do in 2024. Invest in high-quality, interactive design that speaks to your target audience to remain successful online.
- Websites that focus on user experience have a conversion rate that's 400% higher than those that aren't (Source)
User experience should be a paramount focus of any web design project in 2024. Design for your target audience, not your own taste!
- The average click-rate across all industries is 4.23% (Source)
This statistic shows the importance of strong CTAs on your website to ensure that people who get to your site are converting.
- Users decide their opinion on a website in as little as 0.05 seconds (Source)
Google Research shows that users make pretty snappy decisions when it comes to web design. Ensure your design is eye-catching and user friendly to keep those visitors on site.
Internet User Statistics
- 93% of global traffic is sourced from Google (Source)
Google has the largest market share of the search engine industry by a landslide. With Google introducing AI search as well it's important to keep up on Google trends.
- Google is also the most visited website with 85.1 billion visitors per month! (Source)
Unsurprisingly with most traffic sourced from Google, it's also the most visited website in the world.
- YouTube is the second most visited website with 33 billion+ per month (Source)
If your marketing team has been telling you to start investing in video content, this will be why! YouTube is an often ignored digital marketing platform, you can show your expertise, grow your audience, and grow customer loyalty.
- The average e-commerce conversion rate is between 1.84% and 3.71% (Source)
The average conversion rate for e-commerce sites varies hugely depending on the products that you sell. This is why CRM marketing is vital for e-commerce businesses.
User Experience and Responsive Web Design Statistics
- 73% of users say a non-responsive website is one of the main reasons they will leave a website (Source)
Investing in responsive web design is vital in 2024. A huge portion of web searches are now done on mobile, meaning if your website doesn't function on a smaller screen you are missing out on customers.
- Mobile users contribute 60% of all website traffic so far in 2024 (Source)
This may be different depending on your industry, however it's so important to consider your web design on both mobile and desktop for digital success.
- 40% of users will leave a website if it takes more than 3 seconds to load (Source)
Fast internet speeds have made users less patient. Make sure your website loads quickly as to not lose potential customers to your competitors.
- 88% of users won't return to a website if they've had a bad experience (Source)
User experience is so important that almost 9 out of 10 users won't return to a website if they come across poor UX.
- Investing in user experience and responsive web design can bring a return on investment of 9900% (Source)
A website needs to do more than just convey information and look pretty. It needs to offer a memorable experience to users, this is why you can witness such increases on ROI if you invest in UX and RWD.
- Google prioritises mobile-friendly websites (Source)
Google have openly said that they put mobile-friendly websites first. If that's not enough to convince you that you need to invest in responsive web design, we're not sure what will!
- Around 70% of small business websites don't include a call to action (Source)
No CTA often means your users won't know what to do. User journeys are key to a website's success as it prompts users to take the action you want them to, whether it's a purchase, email subscription, or download.
Digital Marketing Statistics
- Content marketing generates 3x more leads at 62% lower cost compared to outbound marketing (Source)
If you're not yet investing in high-quality content for your website you are missing out on a huge market.
- The global marketing market for 2024 is estimated to be $667 billion (Source)
Digital marketing is a worthy investment for any business in any industry. Your digital eco-system is more important than ever to remain competitive.
- Between 2023 and 2024, there was a 10% growth rate in digital marketing budgets (Source)
This trend of businesses investing more and more in their digital marketing is only estimated to increase as the world moves more online.
- 49% of businesses say that organise search is the best source for return on investment (Source)
Still unsure on SEO? Almost half of businesses asked say it's their best digital marketing investment. Get started on your SEO campaign to get your customers coming to you.
- 72% of all marketing budgets go towards digital marketing channels (Source)
With such a vast majority of people now looking for services and shopping online it's not surprising that the majority of marketing budgets are now allotted towards digital marketing efforts.
Website Speed Statistics
- 88.5% of users say that slow site speed is the main reason they leave a website (Source)
A fast website is one step closer to a conversion. Make sure there are no road blocks in the way of your users getting to that conversion point.
- The average page speed is 1.65 seconds for Google's top 10 results (Source)
If your website isn't speedy enough there are many out there that are. Don't risk losing customers because your website is too slow.
- For e-commerce websites, users expect a load time of under 2 seconds (Source)
When a user wants to purchase a product they want to do so quickly. This statistic shows that e-commerce sites have an even smaller frame of load time to keep their visitors happy.
Website Styling and Design Statistics
- 84.6% of web designers say that the biggest mistake small businesses make online is crowded web design (Source)
We understand that you want to get as much information on your home page as possible, but it doesn't always translate well with visitors. A more stripped back approach is often more successful when it comes to web design.
- 38.5% of web designers believe outdated web design is the main reason users leave a website (Source)
While there is no official expiry date of a website, you should be updating your website's look every 2-5 years to keep visitors engaged.
- 94% of first impressions are based on web design (Source)
This statistic is a hard one to ignore. Make sure that your design aligns with your target audience and looks up-to-date to keep visitors engaged.
- 90% of users will exit a poorly designed website (Source)
Presentation is key to giving a good first impression online. 9 out of 10 users have said they will leave a website if it lacks good design, meaning it's vital to have a well designed website in 2024.
- 50% of web users believe that a business' website design is important to their brand (Source)
Users like consistency. Ensure that your whole digital eco-system remains consistent in tone and design to ensure that your visitors feel satisfied and have a memorable first impression of your brand.
- 57% of time spent on a website is spent above the fold (Source)
Above the fold means the upper half of a web page. It's estimated that over half of time spend on web pages is on this top half, meaning it should be a huge focus when designing a landing page.
Webflow Statistics
- Webflow has a community of more than 850,000 web designers and developers (Source)
As of April 2024, Webflow has over 850,000 designers and developers using their CMS who provide useful information and resourced through the Webflow Knowledge Hub.
- The average annual growth rate of a Webflow e-commerce website is 138% (Source)
Over the last three years Webflow has solidified itself as a strong platform for e-commerce websites to grow. With an average growth rate of 138%, we can see why e-commerce store owners continue to choose Webflow.
- Webflow has 3.5 million users worldwide (Source)
Webflow has a user based of 3.5 million across 190 countries that rely on the platform for their business and personal websites.
- Every month Webflow hosting processes approximately 4.1 billion page views (Source)
Webflow hosting handles over 4 billion page views each month, that's a massive amount of visitors.
Final Thoughts
With the end of the financial year quickly approaching it's important to make sure you're setting aside budget for web design for 2024/25. These statistics show how important web design is to internet success this year, as well as the upward trend in businesses investing in high-quality web design.

In the current competitive climate, every website owner strives to achieve the number one spot on Google. Studies reveal that nearly 95% of users don't look past the first page of search results, highlighting the strong competition for the top spots.
One of the most crucial ranking factors for search engines like Google is backlinks. Backlinks can significantly influence a website's authority and credibility. This article will dive into the world of backlinks and SEO. We will be exploring the importance of backlinking, different types of backlinks, and most importantly, effectively strategies to acquire high-quality backlinks that will get your website to the top of the results page.
What are Backlinks?
Backlinks, also known as inbound links, are links from other websites that point to your site. They are almost like votes of confidence from other web pages, indicating the value and credibility of your content. Search engines like Google interpret these backlinks as a signal of your website's trustworthiness and authority within your niche.
Why are Backlinks Important?
Backlinks offer a range of benefits for your website's SEO performance. Here's a closer look at the key reasons why they matter:
- Credibility and trustworthiness: Backlinks act as endorsements from other websites. When a reputable website links to yours, it suggested that your content is valuable and reliable. Search engines consider this a positive indicator and reward your website with higher rankings.
- Improves search engine rankings: Google and other search engines use a complex algorithm to determine which websites appear first on a results page. Backlinks are one of the top factors influencing this ranking. The more high-quality backlinks you have, the higher your website is likely to rank for relevant search queries.
- Drives website traffic: Backlinks essentially act as gateways, directing users from other websites to yours. When someone clicks on a backlink, they are transported to your site, increasing your website traffic and potentially leading to conversions.
The Ideal Type of Backlink
While backlinks are undeniably valuable, it's important to understand that quality means more than quantity. A single high-quality backlink from a trusted website carries significantly more weight than hundreds of low-quality backlinks from spammy websites. Here are some key characteristics of high-quality backlinks:
- High authority websites: Backlinks from established websites with a strong reputation and high domain authority hold more value. Imagine getting a link from a prestigious news publication compared to a website riddle with irrelevant content.
- Keyword-rich anchor text: The anchor text used to link to your website should include relevant keywords that relate to the content on your website. However, you always want to avoid keyword stuffing as Google's algorithm penalises manipulative link-building practices.
- Topically relevant websites: Backlinks from websites within your niche or industry hold greater value than random websites. For example, if you have a website about fitness, a backlink from a healthy recipe website will be powerful.
- Dofollow links: There are two types of backlinks; dofollow and nofollow. Search engines do track dofollow links however will ignore nofollow links. Meaning nofollow links will not contribute to your website ranking.
- Unique linking domains: While multiple backlinks from the same website are beneficial, their value diminishes with each additional link. It's more advantageous to acquire backlinks from a variety of unique domains.
How to Build Backlinks
Now that we've covered the importance of high-quality backlinks, the next crucial step is learning how to acquire them. Here are some effective strategies to consider:
Create Linkable Content
The foundation of a successful backlink-building strategy lies in creating high-quality content that people naturally want to link to. This content, often referred to as linkable assets, could be informative blog posts, infographics, podcasts, videos, or even useful software tools. Focus on creating content that offers unique value addresses your target audience's needs, and stands out from the competition.
Build Backlinks from Link Roundups
Link roundups are blog posts that curate and compile links to valuable resources within a specific niche. Identify relevant link roundups in your niche by searching for "[your keyword] + link roundup" on search engines. Once you've found them, reach out to the website owners and suggest including your website.
Broken Link Search
This technique leverages the impermanence of the web. Websites change hands, content gets updates, and quite often deleted leading to broken links. This method involves identifying outdated resources on other websites, reaching out to the website owner and suggesting replacing any broken links with your new up-to-date content.
There are many plug-ins that you can use to scan a website for broken links to make this method even easier.
Guest Posting on Quality Websites
Guest posting involves writing blog posts for other websites within your niche. This is a fantastic way to gain exposure to a new audience and acquire valuable backlinks. Focus on guest posting on websites with high domain authority and a strong reputation. Carefully research the website's guidelines and audience to ensure your guest post aligns with their content and interests.
Infographics and Other Visual Assets
Infographics are visually appealing representations of data or information. They are highly shareable and can be a powerful tool for generating backlinks. Invest in creating high-quality infographics on topics relevant to your niche.
You can promote them using a strategy sometimes called 'Guestographics' which involves reaching out to websites that have published infographics in the past and offering yours as a guest infographic.
Submit Testimonials
Companies love to showcase positive customer testimonials on their websites. A natural way to get a great backlink is leave a great review of a system or product that you personally use. Many companies will include a link back to your website within the testimonial itself, offering you a natural backlink.
Offer Blogger Reviews
If you have a product or service you'd like to promote, consider offering it to bloggers in your niche for free in exchange for an honest review. Choose bloggers with a relevant audience and a strong online presence. While you shouldn't directly request a backlink in exchange for the product, a positive review often leads to bloggers naturally links to your website within their review post.
Link Reclamation
Sometimes, other website might mention your brand or company name without including a link to your website. Utilise tools like Mention.com to identify these unlinked mentions. Reach out to the website owners and request them to add a link back to your website, highlights the value it offers to their readers.
Focus on Link-Generating Content Formats
Certain content formats tend to attract more backlinks than others. Studies have shown that "why" and "what" posts, which explain and answer common queries, are more likely to be linked to by other websites.
Final Thoughts
Building high-quality backlinks takes time, effort and a strategic approach. By focussing on creating valuable content, implementing these strategies, and consistently monitoring your backlink profile, you can steadily improve your website's authority and achieve higher rankings in search engine results pages.

Introduction
Mobile phones accounts for 58.33% of all global searches in 2023, meaning a website that looks great on desktop but not on mobile is recipe for disaster.
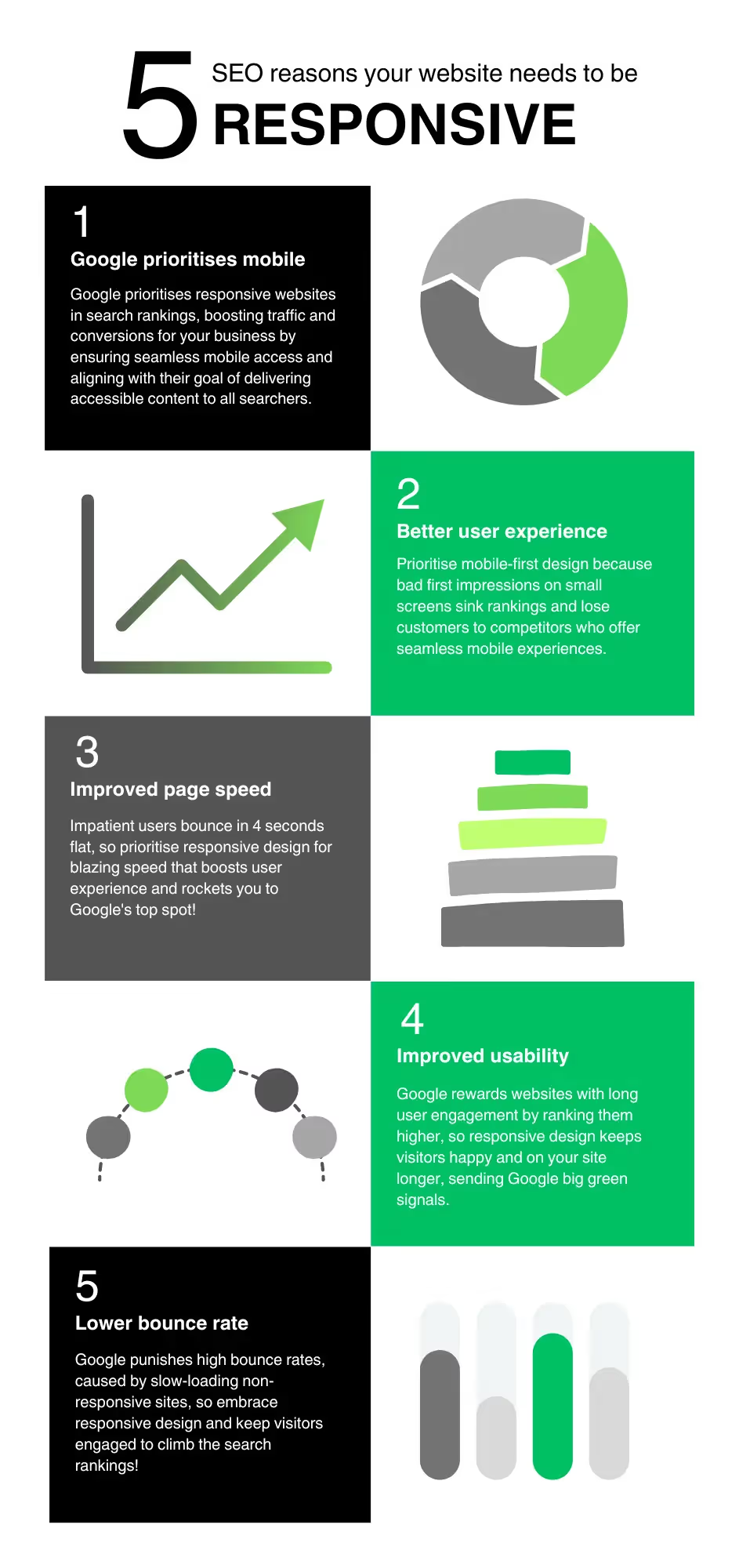
Responsive web design ensures your website flawlessly adapts to any screen size, delivering an optimal experience for every visitors, regardless of their device. But beyond user experience, responsive design is also essential for SEO and overall business success. Let's dive into the reasons why responsive web design is no longer an option, but a necessity.
Benefits of Responsive Web Design
- Boosted SEO: Google prioritises mobile-friendly websites in search results. A responsive design ensures your site remains discoverable by a wider audience.
- Enhanced user experience: Imagine a user struggling to navigate your website on their phone. Responsive design eliminates frustration and keeps visitors engaged.
- Improved conversion rates: A seamless user experience across all devices translates to more leads and conversions.
- Faster page load speeds: Responsive design streamlines website code, leading to fasting loading times - a critical factor for SEO and user satisfaction.
- Reduced bounce rate: Frustrated users on unresponsive websites tend to leave quickly. Responsive design keeps visitors happy and exploring your website.
- Effortless management: Maintaining a single responsive website is far easier than managing separate desktop and mobile versions.
- Increased social sharing: Responsive websites are more likely to be shared on social media, expanding your reach even further.
Final Thoughts
Responsive web design is an investment that pays off in multiple ways. It improves user experience, boosts SEO, and simplifies website management. Responsive web design is no longer a recommendation, it's a requirement for businesses that want to thrive.
For a more in depth look at responsive web design, read our blog explaining the importance of mobile-friendly websites and how to achieve one.

Introduction
To build a successful website you need to have a clear purpose, a user-centric design, and a strategic roadmap for launch and beyond. 252,000 new websites are created each day, so you want to make sure that yours stands out (Source: Forbes).
In this guide we will equip you with the essential steps to plan and launch a successful website, and how to establish yourself as an industry leader online.
Set Your Goals
Before diving into design and development, it's crucial to define what success means for your website. Employing the SMART goal framework is an effective strategy. SMART stands for specific, measurable, achievable, relevant, and time-bound and should be used for any goal setting discussions.
Specific
Clearly define your website's objectives. Do you want to increase online sales by X% within a year, or establish yourself as an industry thought leader through informative content?
Measurable
Ensure you can track your progress using data and metrics. Website analytics tools can monitor traffic, while internal sales tracking can measure revenue generated.
Achievable
Be realistic about your goals, considering your resources and timeframe. Setting ambitious yet attainable objectives is key.
Time-Bound
Establish deadlines for your goals to maintain momentum and keep your project on track.
Once you have defined your SMART goals, develop a strategic plan outlining the actions required to achieve them. This might involve improving user experience to enhance visitor satisfaction, optimising your website for search engines (SEO) to increase visibility, or creating compelling content to engage your advice.
Understanding Your Users and Competitors
Understanding your target audience is crucial to designing a website that effectively meets their needs. First you must determine who your primary website users will be. Consider factors such as age, gender, location, interests, education level, and specific planning stages.
Next, develop user personas. Create detailed profiles representing your typical users. Include demographics, behaviours, motivation, and challenges they face. While user personas are not a substitute for real user testing, they provide valuable insight during the initial planning stages.
Finally in this step you need to analyse your competitors' websites. Examine the websites of your direct competitors to learn valuable lessons about the market and how to succeed in it. Research their websites, noting strengths and weaknesses in areas like design elements, content style, and overall user experience. Identify any gaps in the market that your website can fill and craft unique value propositions to set yourself apart.
Building Your Website Strategy
Once you have completed your audience and competitor research, consolidate your findings and decisions into a comprehensive strategy. This strategy will serve as a roadmap throughout the design process, ensuring your website cater to your target audience and stands out from the competition.
Here are some key elements to incorporate into your website strategy.
Content Strategy
Plan the types of content you will use, such as text, images, videos, or infographics. Consider the tone of voice that will resonate with your audience and begin outlining or drafting content for key pages.
SEO Planning
SEO should be considered from the outset. Utilise keyword research to guide content creation and ensure your website's structure and code are optimised for search engines. This will increase your website's ranking in search results., attracting more organic traffic.
Site Structure Mapping
Create a sitemap outlining all of the pages you plan to include and how they will be interconnected. Think about the user journey you want visitors to take and prioritise intuitive navigation.
Design and Development Considerations
The design and technical aspects of your website significantly impact user experience. For example, you should design for usability and accessibility. Prioritise a user friendly design that ensures your website is easy to navigate and works seamlessly across various devices and browsers. Accessibility for people with disabilities is also essential.
Furthermore, select the right technologies that will power your website. This includes choosing the right CMS, for example we use Webflow at emd:digital. If you find you lack expertise in this area, consider seeking professional web design help. A professional web designer can ensure your website uses the latest technologies and avoid potential problems from the get go.
Setting Realistic Timelines and Budgets
Timelines
Streamlining your project planning requires establishing a realistic timeline and budget. You can create project phase deadlines by breaking down the project into distinct phases, for example, design, development, content creation etc.
Then assign a realistic deadline to each, considering the project's complexity and available resources. Ensure each deadline aligns with your overall project goals for a cohesive timeline.
Budgets
You will also need a detailed budget. Itemise all project components, including design, development, content creation, and any necessary third-party services (e.g. copywriting or photography). Estimate the cost of each element based on quotes, past projects, industry standards. Allocate funds for unexpected expenses to avoid budget overruns. Review and adjust the budget as the project progresses to stay on track.
Launching Your Successful Website
By following these steps, you'll be well on your way to launching a website that achieves your business goals and attracts your target audience. Remember, a successful website is an on-going process. Continuously monitor your website's performance using analytics tools to track key metrics like traffic sources, user behaviour, and conversion rates.
Continue to analyse this data to identify areas for improvement and make adjustments as needed. A/B testing different design elements and content variations can help you optimise your website for better user engagement and conversions.
Here are some additional tips for ongoing website success:
- Maintain new content: Regularly update your website with fresh content to keep visitors engage and coming back for more. This could include blog posts, podcasts, case studies, or product updates.
- Prioritise security: Implement strong security measure to protect your website and user data. This includes SSL certification and keeping your website software up to date.
- Responsive web design: With the majority of web traffic now coming from mobile devices, ensure your website is responsive and provides an optimal user experience across all screen sizes.
- Promote your website: Don't just build it and hope they come. Actively promote your website through social media, PPC, or email marketing campaigns.
Final Thoughts
Remember your website is a dynamic tool. As your business evolves, your website should follow. Regular reviews and updates will ensure your website continues to meet your needs and the needs of your target audience.
Follow these steps to ensure your website remains a valuable asset for your business well into the future!

Introduction
Websites are a cornerstone for most businesses in 2024. They are the centre of their digital ecosystem and a necessity for attracting new customers and retaining existing ones. But did you know that the colours you choose for your website can significantly impact how your visitors interact with your business?
Studies show that colour psychology can influence up to 85% of a customer's buying decision (Source). This means that the right colour palette can be the secret weapon that transforms your website from a virtual storefront into a conversion machine.
In this article we will explore colour psychology in web design, helping you to select colours that will leave a lasting impression on your visitors and nudge them towards your desired action.
Understanding Colour Psychology
Colour psychology studies the impact of colour on human perception and behaviour. Colours can evoke a wide range of emotions, memories, and associations. For instance, vibrant reds can trigger cravings for strawberries, while calming blues can induce feelings of peace and tranquillity related to a clear blue sky!
Understanding these associations is key to using colour strategically in website design.
The Impact of Colour on Conversions
No matter what your desired action for your website visitors, whether that be a newsletter subscription, purchase, or registering for an event, colour theory should be considered. Colour plays a significant role in conversions by influencing user behaviour. Strategic colour choices can make these key influences on your visitors.
Guide Users Towards Actions
A strategically placed call-to-action button in a contrasting colour can grab attention and encourage visitors to click. Focus on not only the placement and language used, but colour choices of your CTAs.
Create a Sense of Trust
Certain colours, like blue and green, are often associated with trustworthiness and reliability. Using these colours can put visitors at ease and make them more likely to engage with your website.
Leave a Lasting Impression
A well-considered colour palette that aligns with your brand message can create a visually appealing and memorable user experience. This means you will retain more customers as well as attract new ones.
Choosing the Right Colours for Your Website
Selecting the right colours for your website requires careful consideration of several factors. Here's a step by step approach.
Step 1: Consider the Meanings Associated with Different Colours
Each colour carries specific connotations that can influence user perception. Here's a brief overview of some common website colours and their associated meanings.
- Red: Represents love, passions, urgency, or aggression. Use sparingly for accents or highlighting important information.
- Orange: Evokes feelings of energy, enthusiasm, and playfulness. Ideal for backgrounds or call-to-actions.
- Yellow: Symbolises happiness, optimism, and caution. Use strategically for call-to-action buttons or icons on dark backgrounds.
- Green: Represents nature, growth, health, and wealth. A versatile colour suitable for backgrounds, images, and accents.
- Blue: Creates feelings of trust, security, and calmness. Use moderately for backgrounds, images, and accents, but avoid overuse.
- Purple: Associated with luxury, creativity, and femininity. A sophisticated choice but ensure a balance between light and dark shades.
- Pink: Represents femininity, love, and softness. Use sparingly for accents or buttons to maintain a balanced look.
- White: Signifies cleanliness, purity, and spaciousness. A universal base colour for websites.
- Grey: Represents neutrality, professionalism, and sophistication. Use moderately for backgrounds or balancing out white space.
- Black: Evokes feelings of elegance, power, and mystery. Use sparingly for text or balanced with white and bright colours.
These are general associations and variations can exist. It's always a good idea to conduct additional research specific to your target audience!
Step 2: Consider Recommended Colours for Your Industry
Certain industries have established colour associations. For example, blue is commonly used for healthcare websites, while orange for fitness. Researching recommended colours with your industry can provide a springboard for your design choice. However, don't feel restricted by these associations.
Step 3: Consider Your Target Audience
Understanding your target demographic's colour preferences is crucial. Age, gender, and cultural background can influence colour perception. Studies suggest that men generally prefer cooler colours, while women prefer warmer. Consider these factors when choosing your colour palette.
Step 4: Remember Colour Combos
The impact of colour goes beyond individual hues. The way you combine colours plays a significant role in user experience. You should consider:
Number of Colours
It's generally recommended to use no more than three primary colours for your website. This maintains a cohesive and visually appealing look. Following the 60-30-10 rule for colour distribution can be a helpful guideline. This rule suggests using 60% of your dominant colour, 30% of your secondary colour, and 10% of an accent colour.
Colour Harmony
These are different colour harmony principles you can use to create pleasing colour combinations, some methods include:
- Analogous colours: Colours that sit next to each other on the colour wheel.
- Complementary colours: Colours that sit opposite each other on the colour wheel.
- Triadic colours: Colours that are three positions apart on the colour wheel.
Accessibility
It's crucial to ensure your website's colour palette meets accessible web design standards. This means ensuring enough contrast exists between text and background colours for users with visual impairments.
Colour Psychology in Action
Consider some real world examples of how companies leverage colour psychology in their website design. For example, Shopify uses a prominent green colour which is associated with growth and wealth. This aligns perfectly with their mission of being a platform that grows e-commerce businesses.
Another example is McDonald's. The fast food chain's iconic red and yellow combination is a great example of utilising colour psychology. Red stimulates appetite, while yellow evokes happiness and warmth leading to an irresistible combo!
The possibilities of colour psychology are endless. By understanding the psychology behind colours and applying that knowledge strategically, you can create a website that resonates with your target audience and achieves your business goals.
Final Thoughts
In conclusion, colour psychology can be a powerful tool in web design. By understanding how different colours evoke emotions and influence user behaviour, you can build a website that resonates with your target audience and drives conversions.

Introduction
Information is at our fingertips and is always just a few seconds away with search engines. With a simple search query, we can access a seemingly infinite amount of knowledge. But how exactly do search engines sift through billions of websites to deliver the most relevant results in just a second?
Understanding how these powerful tools function is not just for SEO experts; it's valuable for anyone who wants to navigate Google effectively. This guide will provide a comprehensive look at search engines, exploring how they discover, organise, and deliver information to users.
Search Engines Explained
Search engines have become an ingrained part of our daily lives, acting as the gateway to a vast world of information on the internet. But how exactly do these powerful tools function?
Search Engine Basics
At their core, search engines are sophisticated databases designed to store and retrieve information from web content. These databases consist of two crucial components.
Search Index
Search index is basically a huge digital library containing information about billions of webpages. This library holds details on each webpage, including keywords, content type, and newness.
Search Algorithms
Search algorithms are complex formulas that analyse the information within the search index and rank webpages based on their relevance to a user's query. The ultimate goal of a search engine is to provide the most useful and trustworthy results possible.
Search Result types
Search engines also rely on a revenue model to maintain their operations. They offer two main types of search results.
Organic Results
These are the unpaid listings that appear based on the relevance of their content to your search query. Search engines strive to ensure these results are the most informative and trustworthy.
Paid Search Results (PPC)
These are advertisements displayed alongside the organic results. Businesses pay to have their ads displayed for specific keywords, allowing them to reach a specific target audience.
How Search Engines Build Their Indexes
The process of building a search engine index involves a fascinating interplay between automation and human intervention. Here's how it works.
Discovering URLs
Search engines use a range of techniques to discover new webpages. One method involves following backlinks, these are links from exisiting indexed pages to new ones. Sitemaps, which are basically roadmaps of a website submitted by website owners, also play a major role in helping search engines discover relevant content. Finally, website owners can directly submit URLs for indexing through search engine consoles, like Google Search Console.
Crawling
Once URLs have been discovered, search engines dispatch crawlers to visit these pages. The crawlers download the content of each webpage and analyses it's content and structure so it can be sorted correctly.
Processing and Rendering
The downloaded content is then processes to extract key information like keywords, headings, and images. In some cases, search engines may even render the page to gain a deeper understanding of its content or functionality.
Indexing
The extracted information is then added to the ever-growing search index. This process allows search engines to efficiently retrieve relevant webpages when users submit queries.
How Search Engines Rank Pages
When you enter a search query, the search engine's algorithms spring into action. These algorithms analyse the search index, taking into account various factors to determine which webpages are most likely to satisfy your intent. Here are some of the key ranking factors considered by Google.
Backlinks
Backlinks act as a vote of confidence for a webpage. The more high-quality backlinks a webpage has, the higher it is likely to rank.
Relevance
Search engines prioritise pages whose content closely matches the user's query. This includes factors like keywords used, the overall theme of the content, and how well it addresses the user's search intent.
Freshness
For certain types of queries, the timeliness of the information becomes crucial. Search engines may favour recently updated webpages for searches related to current events, news articles, or rapidly evolving topics.
Page Speed
Nobody enjoys waiting for a website to load. Search engines take page speed into account, prioritising webpages that deliver content quickly and efficiently, especially on mobile devices.
Mobile-Friendliness
With the ever-increasing use of mobile devices for browsing the web, search engines favour websites that offer a seamless user experience on smartphones and tablets.
Understanding these ranking factors is essential for website owners who want their content to be easily discoverable by search engines, also know as search engine optimisation (SEO).
How Search Engines Personalise Results
Search engines strive to deliver the most relevant results possible, and to achieve this they personalise search results based on various user data points. Here are some of the factors that ca influence your search experience.
Location
Search engines can determine your location through your IP address or device settings. This allows them to tailor results to your geographical area. For instance, searching for 'restaurants' will likely display options near your current location.
Language
Search engines use your browser language settings or past search history results in your preferred language.
Search History
Your past search queries can influence future results. Search engines may use this to identify your interests and preferences.
Search Engine Optimisation
Understanding how search engines function is a benefit to any SEO campaign. You can build data-driven strategies to improve website visibility. Knowledge of ranking factors like backlinks and mobile friendliness allows for targeted optimisation efforts.
Ultimately, using this knowledge to your benefit means your SEO campaigns can achieve higher rankings, driving more organic traffic and ensuring your website reaches the target audience it deserves.
Final Thoughts
This guide has explored the inner workings of search engines, from the vast search index to the complex algorithms that rank websites. By understanding these processes, you can become a more empowered users, equipped to critically evaluate search results and navigate the internet with confidence!
This knowledge can also add to your SEO strategy and help you to optimise your website accordingly to increase your visibility. Remember, search engines are constantly evolving, so staying informed about their latest advancements will ensure you get the most out of Google and other search engines.

Introduction
If you have a website or you're looking for build one soon then you'll have heard of user experience and how important it is. 88% of online consumers are unlikely to return to a website if they have a poor experience, showcasing how integral user experience is to online success.
UX strategy is a critical aspect of user experience design. If user experience is the finished product then UX strategy is the plan behind it. In this article we will cover the ins and outs of UX strategy, how to build your strategy and the risk of ignoring UX strategy.
Whether you're a web designer or a business owner with a website, understanding UX strategy is integral to success online in 2024.
What is UX Strategy?
User experience strategy is a roadmap that guides the creation of user-centric websites. It ensures alignment between business goals and user needs, leading to a successful and sustainable website.
A strong UX strategy translates user research and business objectives into a clear plan of action. This plan outlines how to achieve specific, measurable goals that enhance the user experience over time on a website.
Why is UX Strategy Important?
Improved User Experience
By prioritising user needs throughout the design process, UX strategy leads to products that are intuitive, efficient, and enjoyable to use. This translates to higher user satisfaction, loyalty, and advocacy.
Alignment with Business Goals
A UX strategy ensures that design decisions directly contribute to the success of the business. By focusing on features and functionalities that address user pain points and drive user engagement, UX strategy contributes to growth and conversions.
Efficient Resource Allocation
A clear plan helps teams prioritise tasks and resources effectively. This minimises wasted time and effort on features that may not resonate with users or align with business goals.
Enhanced Communication and Collaboration
Developing a UX strategy improves communication and collaboration between designers, researchers and stakeholders. This ensures everyone is working towards a shared vision and understanding user needs.
Challenges in UX Strategy Creation
Misunderstanding of UX Strategy
Some organisations may not fully grasp the concept of UX strategy or its potential benefits. This can lead to a lack of clear vision and a reactive approach to design.
Strategic Skills
While UX web designers typically excel in practical skills like prototyping and user research, strategic thinking is equally important. Developing strategic skills allows UX designers to translate user insights into a high-level plan that resonates with business objectives.
How to Build a UX Strategy
Component of a Strong UX Strategy
- Vision of intent: This defines the ideal future state of the user experience, outlining the value proposition and the problems the product or service aims to solve.
- Goals: These are specific, measurable objectives that the UX strategy aims to achieve. Understanding business needs and KPIs is crucial for setting goals that are not only user-centric but also contribute to business success.
- Plan: This roadmap outlines the steps needed to achieve the defined goals. It should include details on user research activities, design deliverables, and development milestones.
Step by Step
- Setting goals: Align user needs with business objectives to define clear and measurable goals for your UX strategy.
- Conducting user research: Gather user insights through various research methods such as interviews, surveys, and usability testing. This helps understand user needs, pain points, and expectations.
- Evaluating, ideating, and prioritising: Analyse research findings to identify key user needs and opportunities. Brainstorm solutions and prioritise initiatives based on their impact on users and the business.
- Building a roadmap: Create a roadmap that outlines the steps needed to achieve your goals. This should include milestones, tasks, and dependencies.
Risks of No UX Strategy
Failing to develop a UX strategy can lead to several negative consequences.
Negative Impacts on User Experience
Without a clear direction, products may not effectively address user needs, leading to frustration and dissatisfaction.
Impacts on Prioritisation and Resource Allocation
Without a prioritised roadmap, teams may struggle to allocate resources effectively, leading to wasted time and effort.
Impacts on Efficiency
The absence of a clear plan can lead to confusion and misalignment within teams, hindering productivity and morale.
Final Thoughts
This data-driven approach ensures the creation of products that are not only user-centric but also contribute to measurable business success.
Remember, UX strategy is an ongoing process. As you gather user feedback and analyse results, be prepared to adapt and refine your strategy over time. Through continuous iteration and a commitment to user centric design you can stay one step ahead of your competitors.

Artificial intelligence has been taking over the internet since ChatGPT launched in 2022. The platform gave those who had never considered themselves to be copywriters the ability to generate pages of content in just minutes. A recent study concluded that just under half of businesses use AI in some way to generate content [Source: Siege Media].
But the question still stands, which is better for your content strategy? AI generated content or copy written by a human. This article will explore the pros and cons of both methods and help you to conclude which works for your business and digital marketing strategy.
How Does AI Content Generation Work?
AI generated content is any type of copy that has been written by a machine instead of a human. Meaning no matter the tool you use, if the words weren't typed out by a human then it's very likely AI generated.
AI content generation works very similarly to a search engine like Google. The artificial intelligence bots search the internet for the information that you have requested, then it amalgamates anything it has found into a cohesive, human-sounding response. This is different to search engines, which offer you a list of different website results.
AI content writers continue to evolve. Whilst at first, content produced by AI sounded clunky, the more the bot works, the more it learns and the more it can mimic human-like writing skills.
Benefits of AI Content Writing
One of the biggest benefits of AI content writing is time efficiency. It's a lot quicker to have ChatGPT or Google Gemini whip up an article in less than a minute than waiting for a copywriter to research, write and proofread.
Even just using AI tools for proofreading and research can cut down on time. This allows copywriters to produce more content and focus on refining copy to really resonate with their target audience.
Another benefit of AI content writing tools is the cost. Small businesses who are just starting to map out a content strategy oftentimes don't have a significant budget to put behind a copywriter. While some AI tools can be costly, anyone can currently access ChatGPT or Google Gemini for absolutely free.
Also it should be mentioned that AI content writing tools do have the ability to generate compelling and educational pieces of copy. While it's hard to replicate the way a human writes and the natural fluidity of human-written prose, AI tools do a pretty good job at mimicking.
All in all, AI content writers are quick, easy and complete the job to a pretty good standard. You may be thinking that this all sounds too good to be true. Next we will discuss the disadvantages of relying on AI for your content strategy.
Disadvantages of AI Content Writing
Note how although many businesses are using AI to aid with their content strategy, they are not trusting AI completely. That's because a computer will always struggle to do what a human does best, which is empathy.
Human copywriters have the ability to utilise language choices to resonate with a specific target audience. Whether that be through keyword choices, sentence length or overall tone of voice. AI copy often has quite a standard tone of voice, which can make your copy fade into the background of your competitors.
There are also ethical disadvantages to using AI copywriting tools without a human writer there to assist. As mentioned previously, the way that AI content writers work is by scouring the internet for information and content to pull a single response from. This can lead to many cases of plagiarism.
As a business, if you have taken verbatim what ChatGPT has served you without running a quick internet search there's the possibility that you could have accidentally not sourced properly, or worse copied content. This also puts your business at threat of having your copy stolen. By feeding your content into an AI tool, the bots could possibly serve your original writing to other users.
There's also the case of the AI tone of voice. If you have used AI generative tools a lot you'll notice many phrases are repeated by the tools. Words and phrases such as 'crafted' and 'in today's digital world' are recycled over and over again. This doesn't bode well with customers, who most the time would prefer to be reading copy on your website that they feel was written by a person, not a computer.
Human Copywriting
while AI can be a valuable asset, it's important to remember it can't replace the power of a human copywriter. AI can churn out content, but it struggles with genuine creativity. Human copywriters can brainstorm unique concepts, craft compelling narratives, and use humour or wordplay to truly engage an audience. They understand the nuances of language and can tailor their message to resonate with specific demographics.
Furthermore, marketing is about more than just facts and figures. It's about evoking emotions and building relationships with your audience. Human copywriters can tap into empathy and understanding, weaving stories that connect with readers on a deeper level. AI-generated content often falls flat emotionally, leaving consumers feeling cold and unconvinced.
A strong brand has a unique voice and personality. Human copywriters can capture the essence of your brand and translate it into consistent, engaging copy across all platforms. This builds trust and recognition with your audience, something AI tools currently struggle to achieve.
AI is a powerful tool, but it's a tool nonetheless. Human copywriters bring creativity, emotional intelligence, and deep audience understanding to the table.
Future of Content Creation
As with many industries, AI is taking over copywriting in web design and becoming an essential tool in the content creation space. While it may not be able to write complex articles or the most unique pieces, AI tools offer a great solution to many problems that copywriters face. Whether it's using AI to brainstorm ideas, proofread or even research, implementing generative tools into your content strategy is a great way to boost your team's output.
Beware though, as relying heavily on AI without human supervision isn't the best idea, as shown by the many disadvantages covered in this article. The future of copywriting appears to be a combination of both AI and human copywriting, with the best copywriters adopting AI tools to help their content marketing efforts.

Bounce rate is one of the many metrics you're told to keep a close eye on when running a website. Effective web presence is growing in importance for many small businesses across the world, 43% of SME owners surveyed said they planned to invest in their website performance this year. Meaning the digital space is only getting more and more competitive.
This is why having an understanding on what bounce rate is, how it can affect your visibility and conversions, as well as how to improve it is vital to online success.
What is Bounce Rate?
Bounce rate is the percentage of people who visit your site, view one page, then leave. Basically, they bounced on and off your website without spending any time browsing your products or content.
It goes without saying that this isn't great for conversions. You want your visitors to spend as much time as possible on your website so you can eventually get them to convert into lasting customers.
This digital marketing KPI is a key on to focus on in your digital marketing strategy because it can signal when something isn't quite right with your site or a particular page. Bounced visitors are a lost opportunity. Half the battle is getting your target audience to your website, so if they get there and aren't converting you'll want to try and remedy that as quickly as possible.
What's a Good Bounce Rate?
A good bounce rate is different for every industry and business. A general goal should be anywhere below 60%. This means that majority of people who land on your website explore at least a couple of page before leaving.
Why Should I Monitor Bounce Rate?
Bounce rate is a valuable metric that provides insights into user behaviour on your website. A high bounce rate can indicate several potential issues, such as irrelevant content, poor website design, or slow loading times. By monitoring bounce rate, you can identify areas that need improvement and ultimately enhance the user experience. This can lead to increased engagement, conversions, and overall satisfaction with your website.
Does Bounce Rate Affect SEO?
While Google doesn't directly confirm bounce rate as a ranking factor, it can be an indirect indicator of other SEO-relevant aspects. A high bounce rate might suggest issues like poor content quality or slow loading speed, which can negatively impact SEO. However, bounce rate itself doesn't penalise your website. The focus should be on understanding why visitors are bouncing and using that information to improve your website's overall SEO performance.
Tips to Improve Bounce Rate
1. Establish the Issue
Before diving into solutions, understand your bounce rate. Use analytics tools to identify pages with high bounce rates and analyse visitor behaviour. This initial diagnosis helps pinpoint areas needing improvement.
2. Improve User Experience (UX)
First impressions matter. Ensure your website is user-friendly with a clean layout, intuitive navigation, and easy access to desired information. Prioritise a frustration-free experience that keeps visitors engaged.
3. Check Your Site Speed
Nobody likes a slow website. Optimise page load speed for both desktop and mobile devices. Visitors have short attention spans, and a sluggish site will lead to bounces.
4. Responsive Web Design
Make sure your website adapts seamlessly across all devices. With the rise of mobile browsing, a responsive design is no longer optional.
5. Improve Your Content
Content is king! Ensure your website offers high-quality, relevant content that addresses user needs and search intent. Well-written, informative content keeps visitors engaged and provides value.
6. A/B Testing
Don't be afraid to experiment! A/B testing allows you to compare different website elements like headlines or CTAs and see which ones resonate better with your audience.
7. Landing Pages
For targeted campaigns, create specific landing pages that align with user intent. Don't send visitors from ads to generic homepage.
8. Clear CTAs
Tell visitors what to do next! Include clear calls to action (CTAs) that guide users towards your desired outcome, whether it's subscribing to a newsletter or making a purchase.
9. Target The Right Audience
Attract the right audience through optimised keywords and targeted campaigns. When visitors find content relevant to their needs, they're more likely to stay and explore.
10. Video Content
Video is a powerful engagement tool. Consider incorporating relevant videos to break up text, showcase products, or explain complex concepts.
11. Captivating Imagery
High-quality, relevant images enhance the user experience and keep visitors visually engaged.
12. Update Regularly
Fresh content keeps visitors coming back. Regularly update your website with new blog posts, articles, or product information.
13. Exit Intent Pop-Ups
Use well-timed exit-intent pop-ups to capture visitor attention before they leave. Offer valuable content or a special discount to entice them to stay engaged.
14. Improve Interlinking
Strategic internal linking helps keep visitors navigating through your website. Link relevant content to other pages to provide a more comprehensive user experience.
15. Animation and Interactivity
Subtle animations and interactive elements can add interest and improve user engagement. However, avoid overwhelming visitors with excessive animations.
16. Social Proofing
Showcase positive testimonials, customer reviews, and social media mentions to build trust and credibility.
17. Simplify Navigation
A clear and simple navigation menu is crucial. Visitors shouldn't struggle to find what they're looking for.
18. Limit Ads
Excessive or intrusive ads can detract from the user experience. Limit the number of ads and ensure they are placed strategically.
19. Improve Copy Readability
Use clear, concise language and break up text with headings and bullet points. This makes your content easier to read and understand.
20. Regular Monitoring
Bounce rate is an ongoing metric to monitor. Regularly analyse your website's performance and implement changes based on data to continuously improve user experience and reduce bounce rates.
Final Thoughts
In conclusion, reducing bounce rate is an ongoing process that requires a data-driven approach. By implementing the strategies outlined above and closely monitoring website analytics, you can effectively improve user experience, increase engagement, and ultimately achieve your website's goals.
Remember, a successful website keeps visitors interested and informed, and a focus on continuous improvement will ensure your site remains a valuable resource for your target audience.

Introduction
Voice search is becoming more and more popular amongst searchers, hence optimising for voice is now key for search engine success. Voice search is used daily by over 50% of adults worldwide. You could be missing out on huge benefits if you disregard the popularity of voice search, especially with growing numbers of people owning digital assistants like Google Home or Amazon Alexa.
Luckily voice search optimisation isn't rocket science and it can enhance your current SEO strategy as well!
This article will act as your full guide to voice search optimisation in 2024. Discover what voice search optimisation is, the growing importance of voice search, and how to adapt your website to optimise for voice search.
What is Voice Search Optimisation
Voice search optimisation is making improvements to your website with a goal of getting your content service via voice search queries. It isn't too dissimilar from normal search engine optimisation (SEO), just instead of optimising for tradition search terms, instead it's focussed on the more conversational questions that people ask their digital assistants.
In short, VSO is a collection of tactics to get your content read aloud by a digital assistant. These digital assistants are growing in popularity, from Alexa and Google Home devices to Siri on your phone. Almost any digitally powered, voice activated system offers voice search now.
How Are Voice Search Queries Different?
If you've ever asked a question to Siri on your phone or to your Amazon Alexa, did you notice it was much different to how you'd type a question?
You likely spoke to your digital assistant as if it were a person stood in front of you. This is different to how most of us usually browse the internet on search engines. When typing, most people want to use a little energy as possible to get their point across.
For example, consider what you would type if you were looking for a local bakery. Probably something along the lines of 'bakery near me'. Whereas, when conversing with our digital assistants we are much more likely to speak in longer, more conversational form. If you were asking a person the same thing, you'd be more likely to say 'tell me where a close-by bakery is' or something along those lines.
This is how voice search queries are different. While traditional SEO practices tell us to target long-tail keywords, voice search optimisation goes even further. Think even more long-tail, long-er tail if you will!
Why is Voice Search Optimisation Important?
As mentioned earlier, more than 50% of adults are using voice search daily and the amount continues to grow. Luckily, most website owners haven't tapped into this search market yet, so it gives you an opportunity to be a trailblazer in this space.
This means that a lot of the keywords (or you could call them key-phrases) aren't as difficult to rank as traditional SEO keywords. Giving you the chance to be served by digital assistants all over the globe!
Voice search is also a more accessible way for people to browse the internet and ask questions. Not everyone has the capability to use a search engine or computer in a traditional way. So by optimising for voice search you are opening up your website to a whole new group of people who may not have otherwise found your content.
Benefits of VSO
On top of the fact that voice search is a rapidly growing market, there are other hidden benefits to optimising your website for voice search. For example:
- Improved visibility and brand awareness: Aside from just being a helpful source of information, being served by a digital assistant can grow your brand authority.
- Better user experience: VSO practices all help to improve user experience on-site and off-site, meaning a better impression made on your potential customers.
- Zero adverse affects on your website: Unlike some black-hat SEO tactics, voice search optimisation has absolutely no negative affects on your current website performance or experience.
- Boosts traditional SEO too: As mentioned before, a lot of these tactics are the same for traditional SEO, so you're getting double the benefits.
How to Optimise Your Website for Voice Search
Voice search optimisation isn't incredibly difficult, if you are able to implement SEO strategies then you won't struggle with VSO. Here are a few easy to implement tactics that can help get your website seen by voice searches.
Keyword Research for Voice Search
Keyword research, we all know it well! Finding keywords that relate to search terms that your ideal visitors are looking for. Well it's basically the same for voice search optimisation!
As discussed prior, when people use digital assistants for search they are much more likely to speak in a conversational tone. So instead of looking for 2-3 word long keywords, focus on longer questions and queries.
There's a range of tools you can use to find these type of keywords outside of just brain storming them yourself. We will list a few for you below:
Answer The Public
Answer The Public is a tool with both free and paid options. You basically input one of your root keywords and it will spit out a variety of questions that get searched around this keyword. These questions could be from traditional search or voice search. Find a few questions that you know your business would be a trustworthy source of knowledge and optimise your content accordingly.
For instance, if you are a tour guide in Melbourne then queries like 'What are the best sightseeing spots in Melbourne' would be great to target.
When you start to type something into Google have you ever noticed that the search engine offers you suggestions below? These are commonly searched queries! Make note of these any you can use tools later down the line to source whether the search volume is worth a new piece of content for!
SEMRush
SEMRush is a goldmine of SEO statistics and tools to help businesses with their campaigns. Their keyword magic tool can be a great help to look for questions to target for voice search optimised pieces of content.
Use the keyword magic tool, then hit the 'questions' tab. You'll be given a list of questions asked around your chosen keyword.
Ubersuggest
Ubersuggest is a great Chrome extension that, similar to SEMRush and Answer The Public, gives you insights and questions surrounding any keyword that you search. There are free and paid versions, however to access the 'questions' tab you will need to subscribe to the service.
Look at Current Rankings
Our next voice search optimisation tip is to take a look at what you are currently ranking for. Using either SEMRush, Google Search Console or another SEO tool, take a look at the search terms you are currently successfully ranking for on traditional search engines.
After you've sourced where you are already succeeding, find some long-tail keywords relating to your current rankings. Then you can optimise for these keywords too.
Search Engine Features
While there isn't currently a tool that can tell you how often your content is served by digital assistants, SERP Features, for example Featured Snippets, are a great sign of the likelihood that you are.
A Featured Snippet will be the first thing a digital assistant is likely to read out when posed a question that has one. If your article has a featured snippet then you could expect your content to be served by Google Home.
Consider Different Search Engines
With such a range of digital assistants out there, from Alexa to Siri, there's also a range of search engines used. For example, Microsoft Cortana uses Bing for it's voice activated search, where as Siri uses Google.
This means monitoring your rankings on both search engines is necessary to achieve holistic voice search success.
Write Targeted Content
Similar to traditional SEO efforts, you'll need to write targeted content that answers the questions you want to rank for.
Best practices for content that is voice search optimised are:
- Conversational tone: Digital assistants want to keep their responses feeling as natural as possible. Meaning they're likely to draw answers from more casual sounding sources.
- Concise: Keep your sentences short and concise, focus on getting your point across without long running on sentences.
- Add FAQs: A frequently asked question section is an extra space to optimise for voice search.
Follow all the other best practices for writing search engine optimised content and you'll be succeeding in no time.
Improve Technical SEO
Like search engines, these digital assistants will be scouring your page for the right bit of information to serve the users. By improving your technical SEO you make it easier for digital assistants and search engines to crawl your page and determine whether it's the correct thing to serve the end user.
Local SEO Optimisation
A lot of voice searches are linked with location, like the example earlier for instance, 'tell me where a close-by bakery is'. For this reason you will want to make sure your local SEO is up to scratch. This means having business listings on both Google and Bing to be optimised for all voice search devices.
Easy Readability
As mentioned earlier, readability is key for voice search optimisation. You want to aim for as easy a read as possible while still getting your point across in an interesting manner. This means try to avoid words with a large number of syllables, long running sentences, and paragraphs of more than 4-5 sentences.
There are many readability score tools online that you can use for free to test how readable your content is. Using tools like SEMRush you can even compare your readability with your competitors' scores.
On-Going Voice Search Optimisation Process
Like SEO, voice search optimisation is an on-going process. Voice search is rapidly transforming the way people interact with the internet. By optimising your website for voice search, you can gain a significant advantage over competitors who haven't adapted yet.
Remember, VSO is not a separate SEO strategy, but rather an extension of best practices you already use. By focusing on long-tail keywords, conversational language, mobile-friendliness, and local SEO, you'll not only improve your voice search ranking but also enhance your overall SEO performance.
As voice search continues to evolve, staying updated on the latest trends and user behaviour is crucial. Regularly review your voice search optimisation strategy and content to ensure it remains relevant and effective. By embracing voice search now, you can ensure your website is at the forefront of your industry.

Poor user experience can turn potential customers away in a heartbeat. Studies by Google show that a staggering 53% of mobile users abandon a website that takes longer than 3 seconds to load.
User experience design is a fundamental factor that determines the success of your website. A well-designed website allows for a smooth and enjoyable journey, building trust and encouraging visitors to explore further. On the other hand, a confusing site will likely deter users from converting all together.
This article dives deep into UX design, exploring its importance and offering eight proven ways to transform your website into a user-friendly experience for visitors. By prioritising user needs and creating a positive user experience, you can build a website that not only functions flawlessly but also keeps your visitors engaged and coming back for more.
The Evolution of UX Design
In the early days of the internet, user experience wasn't a big consideration; as long as the information was there, the job was done.
Thankfully, web design has come a long way. Today's websites are sophisticated tools that allow us to do a lot of things, such as manage our finances, purchase groceries with a tap, collaborate with colleagues across the globe, and access a seemingly infinite ocean of information in a flash.
This evolution has been fuelled not just by technological advancements but also by a growing understanding of how users interact with websites and the internet.
The role of UX design has become crucial in building websites that not only look sleek but also function intuitively. A UX designer's primary goal is to understand user needs and behaviours to build user-friendly interfaces that streamline processes, enhance efficiency, and ultimately encourage website conversions. Whether that means signing up for a newsletter, making a purchase, or simply spending more time engaged with your content.
Why is User Experience (UX) Design Important?
Prioritising UX design offers a multitude of benefits for both you and your users. Here are some key reasons to invest in creating a user-centric website:
Boosts Customer Satisfaction and Loyalty
A well-designed website increases positive interactions, leading to happier users who are more likely to return and recommend your brand to others.
Increases Conversion Rates
By anticipating user needs and providing a smooth path to their desired action, you can significantly improve conversion rates, whether that's generating leads, driving sales, or encouraging content downloads.
Strengthens Brand Reputation
A positive user experience strengthens the relationship between your brand and your audience. It demonstrates that you value their time and effort, fostering trust and loyalty.
Improves SEO
Search engines like Google prioritise websites that offer a positive user experience. Factors like website speed, mobile-friendliness, and clear navigation all contribute to your SEO ranking.
Reduces Costs
Investing in UX design upfront can save you money in the long run. A user-friendly website requires less maintenance and reduces bounce rates.
Ultimately, a seamless user experience allows users to be productive on your website and keeps them coming back for more. It's a win-win situation that benefits both your audience and your business goals.
8 Proven Ways to Boost Your Website's User Experience
Now that we've established the importance of UX design, let's delve into some practical ways to improve the user experience on your website.
User Research and Consistent Design
The foundation of any successful UX strategy is a deep understanding of your target audience. Conduct user research through surveys, user interviews, and website analytics tools to gain valuable insights into their needs, wants, and pain points. How do they typically navigate websites? What information are they seeking? What frustrations do they encounter?
By incorporating these insights into your design process, you can create a user-centric website that caters to their specific user journey. Consistency is also key. Maintain a consistent design style and interaction pattern throughout your website to avoid confusing users. This includes using similar fonts, colour palettes, and layouts across all pages.
Clear Navigation
Your website's navigation should be clear, intuitive, and easy to understand, regardless of a user's technical expertise. Here's how to achieve this:
- Menus: Well-organised menus with clear and concise labels. Avoid using jargon or overly technical terms.
- Breadcrumbs: Implement breadcrumbs, a navigational element that shows a user's location within the website hierarchy. This allows users to easily retrace their steps or jump to higher levels of the website structure.
- CTAs: Clearly guide users towards their desired actions with prominent and well-designed CTAs. These buttons or links should be visually distinct and use action verbs like "Download Now" or "Learn More."
Content is King
High-quality, informative content is the backbone of any successful website. Here are some tips for crafting content that keeps users engaged:
- Relevance: Ensure your content aligns with user needs and search intent.
- Clarity: Present information in a clear, concise, and easy-to-understand manner. Break up large blocks of text with subheadings, bullet points, and images.
- Value proposition: Focus on providing value to your users. Answer their questions, solve their problems, and offer unique insights.
- Readability: Use a font size and style that is easy to read on all devices. Maintain a proper contrast between text and background colours.
- Mobile-friendliness: It's crucial to ensure your website and content are optimised for all devices.
Load Speed
Website speed is a critical factor in user experience. Here are some ways to optimise your website for speed:
- Image optimisation: Reduce image file sizes without compromising quality. There are several online tools and plugins available to help with this.
- Minify code: Minification removes unnecessary characters from your website's code, such as whitespace and comments. This can significantly improve loading times.
- Content Delivery Networks (CDNs): Consider using a CDN to deliver static content, such as images and JavaScript files, from servers located around the world. This reduces latency and improves website performance for users in different geographical locations.
Accessibile Web Design
A truly user-friendly website is accessible to everyone, regardless of ability. The Web Content Accessibility Guidelines (WCAG) provide a framework for designing and developing websites that can be used by people with disabilities. Here are some key aspects of WCAG compliance:
- Alt text: Provide alt text descriptions for images, which allows screen readers to convey the image content to visually impaired users.
- Keyboard navigation: Ensure your website can be navigated entirely using a keyboard, catering to users who may not be able to use a mouse.
- Colour contrast: Maintain sufficient colour contrast between text and background elements to ensure readability for users with visual impairments.
High Quality Imagery
High-quality visuals can significantly enhance user experience by breaking up text, conveying information in a clear and engaging manner, and establishing your brand identity. Here are some tips for using visuals effectively:
- Relevance: Choose visuals that are relevant to your content and resonate with your target audience.
- Quality: Use high-resolution images and videos that are visually appealing and free of clutter.
- Optimisation: Optimise image sizes for faster loading times.
Feedback
The best way to continuously improve your website's user experience is to listen to your users themselves. Here are some ways to gather valuable feedback:
- Surveys and polls: Implement surveys and polls on your website to ask users about their experience.
- Customer support interactions: Pay close attention to the feedback and questions received through your customer support channels.
- A/B testing: A/B testing allows you to compare different versions of your website elements, such as layouts or CTAs, to see which ones perform better with users.
Continuously Refine and Improve
User experience is an ongoing process, not a one-time fix. By regularly monitoring website analytics, user feedback, and industry trends, you can identify areas for improvement and make data-driven decisions to continually refine your website. Here are some additional tips:
- Stay updated with UX trends: The world of UX design is constantly evolving. Stay informed about the latest trends and best practices to ensure your website remains user-friendly and competitive.
- Mobile-first design: With mobile internet usage surpassing desktop usage in many parts of the world, prioritising mobile-friendliness is no longer optional. Conduct regular mobile usability testing to identify and address any pain points users may encounter on their smartphones or tablets.
- Analyse: Utilise website analytics tools to gain valuable insights into user behaviour on your website. Track metrics such as page views, bounce rates, time spent on page, and user clicks to understand how users interact with your content and identify areas for improvement.
Final Thoughts
By prioritising user experience design and implementing the eight proven strategies outlined in this article, you can transform your website into a user-friendly platform that not only looks great but also caters to your audience's needs.
Remember, a positive user experience keeps users engaged, builds trust, and ultimately drives business growth. So, don't let your website be the reason potential customers click away in frustration. Invest in UX design, watch your website thrive!

Introduction
SEO has three main components that you'll have heard of; technical, on-page and off-page SEO. The latter two are a huge focus for many small businesses, writing helpful and optimised content as well as building a strong backlink catalogue. However technical SEO is all too often ignored, with only 33% of websites passing Google's Core Web Vitals.
Oftentimes, business owners see technical SEO as too complicated and simply ignore these issues, hoping that it won't have a big affect on rankings.
This isn't the case though! Technical SEO is the basis for any SEO campaign and should give just as much attention as other aspects of SEO. In this article we will cover the main aspects of technical SEO, crawling and indexing, as well as technical SEO best practices.
What is Technical SEO?
Technical SEO can be defined as any act of improving the makeup of your website to make it easier for search engines to find, crawls and serve to users.
This is obviously very important for your website's visibility, but technical SEO is also vital to create a positive user experience on site.
We want our website's to be optimised for technical SEO so search engines can find the great, optimised content that we are publishing to our websites. We also need that website to be technically sound when the users eventually reach the website to leave a great impression on these users.

Bad technical makeup can lead to a poor user experience, which in turn means a high bounce rate. High bounce rates signal to Google that your website isn't satisfying users, which can be disastrous for search engine rankings.
Now that we have covered exactly what technical SEO is and why it's so important, we'll explain the two big factors you need to consider; crawling and indexing.
What is Crawling?
Crawling is the basis of any search engine. Think of it like little spiders that Google and other search engines set free onto your website. The spiders need to jump through a link to get to the next page. Can the spiders reach every page? If the answer is no then your website's crawlability needs improving.
If your website is new then you need to ensure that prior to publish, each page is linked and there are no pages without any internal links. If there are any pages like this, they'll simply go ignored by Google.
Crawling is how search engines find new pages on your website as well. Every time you publish a new page, whether it is a blog post or new service page, Google sends it's crawling spiders through your website. This is why any new blog post should be linked to from your 'blog' parent page. For bonus points, go to your most popular blog posts and link your new posts from there.
The quicker Google can crawl and find your new pages, the quicker you'll be able to get your website on the search engine results page.
As an ideal, try to have at least 3-5 links across your website to each page.
Sitemap
To ensure that Google is crawling your website properly you are able to submit your sitemap to Google through Google Search Console.
If you are unsure where to find your sitemap, it will usually be located at either of these two urls:
- yoursite.com/sitemap.xml
- yoursite.com/sitemap_index.xml
What is Indexing?
Indexing is what happens after crawling, it's Google's way of organising web content. Think of Google as a huge website index, with pages organised into different categories and search terms. In short, a page must be indexed for it to appear on the search engine results page.
If you're wondering whether a certain page on your website has been indexed, the easiest way to find out is again via Google Search Console.
Input the url of the page into the search bar and Search Console will tell you whether the page is indexed and if not, what the problem is. Once you've solved the problem you can request the page be crawled again to be indexed.
You'll likely want most pages on your website to be indexed, but in the event that you don't want a page to show up in search results then you can set a page to 'noindex' with a tag in the header of the page.
You might use a noindex tag for:
- PPC landing pages
- Form submission pages
- Other hidden content
Technical SEO Best Practices
Crawling and indexing are two of the biggest aspects of technical SEO that you will be optimising for. Without focusing on these two you could be putting the visibility of your website in jeopardy. You could have the most informative and well written copy on the internet, but if Google can't crawl and index the page it won't bring in any organic visitors.
There are also other aspects to technical SEO that you should pay attention to, ensuring that your website performs at it's best. After all, a website that runs well will signal to search engines that your website is page one material.
Page Speed
Page speed is crucial for both SEO and UX purposes. A fast loading website ensures that anyone who clicks through to your site is served with the information they want quickly, reducing bounces.

Google likes pages that load quickly because they know it's more likely to satisfy their searchers. So always keep on top of your Core Web Vitals.
Duplicate Content
Make sure you're not filling your website with duplicate content. Whether it's from your site or other's on the internet, duplicate content is a big blunder when it comes to search engines. It confuses the crawl bots and can severely affect indexability.
When making a new page on your website make sure the content is completely unique before hitting publish.
Responsive Web Design
Google now prioritises mobile searching over desktop due to the major increase in the amount of users searching on their phones. Hence, another technical SEO best practice is having a website that is fully responsive.
Responsive web design is a sector of front-end web development that codes in certain rules for the website to follow when faced with different screen sizes. For example, it could tell your website to make headings appear smaller if shown on a small screen, like a smart phone.
A lot of website builders and CMS now offer automatic responsive websites, however it's always best to test out your website on your phone or tablet to catch any possible bugs. If you're stuck you can always call in an experienced web developer to get your website fully optimised for mobile.
Broken Pages
Broken pages can really affect the crawlability of your website as well as having a negative impact on user experience. Broken pages can appear for a multitude of reasons, but mainly it's because the page has been deleted but backlinks to the page remain.
To source any broken pages you can use free tools like Screaming Frog to crawl your site and find them for you. Then you can go about fixing them. You can either reinstate the page, or apply a redirect from that url to another, similar page on your website.
Ideally, if you are going to be deleting a page on your website then you should find all links towards that page and delete them first.
HTTPS/ SSL
The 5 letters at the start of a website url that often go ignored; https. You may have noticed before that some web pages are missing a letter, the url starting http instead. This is because those websites don't have an SSL certificate.
SSL (secure sockets layer) is a form of protection that sits between the web server and browser that protects the user and website owner. It makes any information submitted to or stored on the website much harder for hackers to get a hold of.
Having SSL has a positive effect on your website's ability to rank as it signals to Google that you are trustworthy.
Audit Redirects
Redirects are a super handy tool, especially if you've had your website for a while and have deleted many pages in your time online. However too many can be very confusing for crawl bots and negatively impact your search engine ranking.
This is because redirects can take a bit longer to load than the usual journey from one page to another. Too many redirects can slow your website down and make for a bad user experience.
Does It Get More Technical?
Yes, technical SEO can extend to more complicated aspects that the average website owner might not be able to remedy. For example, language attributes in code, code optimisation and the addition of features like pagination.
If you audit your website and find any of these issues persist, you may want to contact an experienced web developer to optimise your website code for you.
Keeping Up With Technical SEO
Once you have fully optimised your website for technical SEO next is the maintenance. Like all aspects of SEO, technical isn't a single fix solution. Tools like SEMRush or Screaming Frog can help you to audit any technical issues on your website, such as broken pages or missing bits of code.
Another great signal of some technical SEO problems is your search engine ranking. If you notice any significant drops in your rankings across multiple pages and keywords, then it's possible that something in your website performance is the problem
Technical, On-Page and Off-Page SEO
All aspects of SEO work together to create a long term strategy for visibility. Technical, on-page and off-page SEO all must be considered to achieve a winning campaign that gets your website to the top of the search engine results page.
Final Thoughts
Technical SEO might seem complex, but as we've shown, it's the bedrock of any successful SEO strategy. By ensuring your website is crawlable, indexable, and performs well, you're giving yourself the best chance to rank for your target keywords and attract organic traffic.
Remember, you don't have to become a technical SEO expert overnight. Start by focusing on the basics we've covered here, like optimising page speed, eliminating duplicate content, and ensuring your site is mobile-friendly. There are also many free and paid tools available to help you audit your website and identify technical issues.
If you're feeling overwhelmed or need help tackling more complex technical SEO challenges, consider partnering with a web design or SEO agency. Their expertise can help you achieve optimal technical SEO and propel your website to the top of the search results pages.

Common Web Design Mistakes
The internet is full of websites; good, bad and everything in between. 3 new websites are built every second and this figure is only expected to increase. With so many websites, you want to make sure that yours is impressive and stands out for all the right reasons.
If you are looking to build or redesign your website in 2024 then here are seven mistakes to avoid so your new site is successful and converts your target audience into paying customers.
Your Website isn't Mobile Responsive
It should go without saying, but every website in 2024 needs to be responsive. This means your website needs to be designed to function seamlessly on all device types, from mobiles to tablets and beyond.
User experience has a huge impact on website success. Users who have a poor experience on your website on mobile are incredibly unlikely to convert or return to your website. Responsive web design ensures that no matter what screen size, your visitors all have the same flawless experience on your website.
Weak CTAs
Poorly considered CTAs can have a disastrous affect on your website's ability to convert users into customers. A pitfall that many businesses fall into is too many calls-to-action on their website. Having way too many CTAs not only confuses visitors, but it also leads to a poor user experience. As we know, poor user experience often means visitors won't be returning.
Focussing on Aesthetics Too Much
A big mistake many businesses make when designing a website is focussing too much on aesthetics and not enough on user experience. Everyone wants a visually stunning website, but user experience is paramount for your site to be successful.
Aesthetics can often get in the way of user experience; whether it's animated elements slowing down load speed, or too many features making the site confusing to navigate. It's all too common for businesses to throw in too many exciting elements in the name of aesthetics, rather than focussing on a memorable experience.
Poor Accessibility
Websites shouldn't exclude anyone from their products or services. Many business owners when designing a website forget to prioritise accessibility, meaning they're excluding a large portion of possible customers.
Web accessibility done well will not affect the overall aesthetic of a website. Common accessibility barriers include visual impairments, hearing impairments, motor disabilities and cognitive disabilities. By not designing with accessibility in mind you're losing out on customers.
Unclear Navigation
The main goal of your website should be easy navigation. It helps visitors learn more about your brand, build a relationship and ultimately convert. Unclear navigation is a huge web design mistake that jeopardises the success of your website.
With more websites being built daily than ever, you want your users to have a seamless experience on your website with clear navigation. Otherwise they might go to a competitor if they can't find what they are looking for.
Not Optimised for SEO
A well designed website is almost pointless if nobody can find it. Technical SEO optimisation is all too often ignored by business owners when building a website. Large file sizes, multiple H1 tags and messy sitemaps will have huge roll on affects on your website's visibility.
This mistake is common because people hear the term 'technical SEO' and assume it's too complex for them to solve, so assume they'd be fine without. While some aspects of technical SEO should be left up to a web developer, most can be solved quite easily.
Most importantly, Google and other search engines need to be able to crawl your website to rank them on Google. If not technically optimised, your website becomes a minefield of non-indexed pages and hence, invisible to search engine results pages.
Not Investing in Custom Design
Templated websites are all over the internet. Not even website design from a template is a mistake, however a lot of popular templates have been used so much that they now give off a bad first impression to potential customers.
Your website should be an extension of your brand and philosophies, which is often hard to find in pre-built templates. If you are going to use a website template, you should at least try to invest some time in customising features to better fit your business.
How to Fix Common Web Design Mistakes
We've been over the top 7 mistakes that business owners make when designing a new website. Now we will give you the best solutions to this mistakes. If you've already launched your new website or you're still in the building process, most of these fixes can be implemented easily to give your new website a boost!
Responsive Web Design
With such a surge of users browsing the web on their mobiles, responsive web design is more important than ever. Luckily, most CMS (content management systems) nowadays have responsiveness already built in. Otherwise, skilled web designers will be able to turn your website from a desktop exclusive into a fully responsive digital asset for your company.

You should be consistently checking your website on mobile to ensure there are no bugs or glitches.
Carefully Considered CTAs
Before you start building or redesigning your website you need to have a goal in mind. The aim for your website should mirror your overall brand's objectives for the year. If you're looking to garner new customers, then tailor your new website towards acquisition. On the other hand, your business may be focussing on retaining this year, so optimise your website's CTAs for your existing client base.
A large, clear CTA above the fold on your website is a tried and tested way to convert your website visitors.
User Experience is Paramount
You should want visitors to send as much time as possible on your website. The way to achieve this is through well designed, user experience focussed websites. Memorable UX helps to build a relationship with your visitors, leading to a long term customer relationship.
If you are not a skilled web designer then keep your website simple without too many elements that could confuse your visitors. On the other hand, experienced web designers will have the know-how to create websites that have unique features, stunning aesthetics and great user experience all considered.
Accessible Web Design
Designing for accessibility doesn't have to be difficult. Make sure that you are using a high enough contrast between text and backgrounds. Use typefaces that are easily legible with a clear hierarchy. Invest time in accessible features like alt text to make your website available to everyone.
Clear Website Architecture
Unclear navigation can be remedied by careful planning of your website architecture before building begins. Tech architecture is a blue print of your website, from the most important pages to the least.
By clearly planning which of your pages are the most important you can design a navigation that clearly guides visitors where you want them to go. This makes for a more enjoyable experience for visitors and more conversions for your business.
Technical SEO
Technical SEO doesn't need to be difficult. From the get-go make sure all files that you upload to your website are optimised. You don't want your website load speed to be affected by heavy files, which in turn can affect your organic visibility on Google.
You can audit your website's technical health using tools like SEMRush or Google's Core Web Vital to find a remedy any issues.
Custom Web Design
A custom website will make your brand stand out from the crowd for all the right reasons. Templated websites are all too common amongst the thousands of websites that are created each day. To make your business stand out, consider hiring a professional web design agency to design and build a custom website!
Need a Web Designer?
We're here to help! If you've read this article and concluded that you'd rather leave it up to the professionals, we don't blame you. Our expert web design team in Melbourne are here to build stunning websites that lead to tangible results for your business.
Get in touch today to discuss what we could do for your business.

Keywords are the basis of every search engine optimisation (SEO) campaign. While Google is constantly changing up it's algorithm, one thing has stayed pretty solid. Keywords!
Less than 1% of searchers will click on the second page of Google so it's important to get your keyword research right [Source: Backlinko]. In this article we will discuss everything around keyword research, from what is it to how to do it and more.
What is SEO?
Before diving into keyword research, you need to understand exactly what SEO is. Keyword research makes up the basis of any great SEO campaign, so having a grasp on what search engine optimisation is will build a solid foundation for your campaign.
SEO stands for search engine optimisation. The way it works is through a variety SEO methods to make Google and other search engines see your website as authoritative, and serve it to searchers.
These methods are both technical and content based, making it easier for Google to crawl your website and thus, rank higher. SEO is one of the main digital marketing methods for many businesses because it brings in 'free' traffic. Unlike PPC and social media advertising, you don't pay a cost per click. Instead visitors who find you through Google search are classed as 'organic'.
As a long term strategy, SEO can increase your brand's authority, build trust with potential customers and create an on-going cycle of organic leads coming into your website.
What is Keyword Research?
Now that we've covered the foundation of SEO, we can discuss keyword research. Firstly, what's a keyword?
When you search for something on Google, the phrase that you type in is a keyword. For instance, when you're wanting to find a local butcher you might type in 'butcher Bayside'. That search term is the keyword that a butchers in Bayside would target on their website.
So, what is keyword research?
Keyword research is the process of finding out what your potential customers are searching for. The main goal is to find which keywords and search terms are best to target in your SEO campaign efforts to get your potential customers to find your website.
The insights you discover from these keywords, search volume and difficulty for instance, will help to shape your SEO efforts and content strategy going forward.
Luckily keyword research isn't too difficult. Investing time can really make or break an SEO campaign, so make sure to explore every avenue. Even targeting search terms you wouldn't initially think of, could position you at the top of Google's results page.
Why are keywords important for SEO?
Keywords are crucial for any SEO campaign. If you're publishing content that nobody is searching for then you won't receive any organic traffic from Google. Lots of website owners make the same mistake of publishing content that they think their customers are searching for, without solid evidence to back up their efforts.
Keyword research importantly ensures that you are placing your efforts in the correct place. If you can achieve a high ranking for a well searched keyword then you're almost guaranteed a continued stream of organic visitors.
How to Do Keyword Research
Luckily, keyword research isn't too difficult. This does vary depending on your business and what you offer. For example, if you offer a product then your keywords will likely be easier to find in comparison to somebody offering a service.
Follow these steps to carry out successful keyword research and kickstart your SEO campaign.
Find your keywords
Seed keywords
Firstly, you need to find the keywords you want to rank for. You can start by coming up with 'seed keywords'. These are broad words or phrases that can help you and keyword tools identify your niche. Basically, think about what people looking for your service would be searching on a broad basis.
Going back to our earlier example, if you are a butcher then your seed keywords could be:
- Butchers
- Sausages
- Steak
- Chicken
- etc.
It's important to note that while this is an important phase in your keyword research, seed keywords usually aren't worth targeting themselves. This is because they lack specificity and will usually lead to very low rankings.
Check exisiting rankings
Tools like Google Search Console can show you what you are already ranking for. By setting up your GSC you can see which search terms (or keywords) bring up your website and where they currently rank.
If you are a butcher in Bayside, Melbourne you are likely to already rank for the search term 'butcher Bayside', so take a look at where you are landing and if you are getting any clicks. Take any exisiting rankings and add them to your pool of keywords to be researched.
Competitor's keywords
Competitor and peer analysis comes in handy in many aspects of business. It can inform major branding decisions and service offerings, as well as your keyword research.
Find your competitors by typing in some of your seed keywords, then take a look at their content. You can use free tools, for example Detailed SEO Chrome Extension, to see the meta data of your competitor's pages. This can give you some insight into what they are ranking for.
Use a keyword database tool
Keyword databases are super handy in giving you lots of search terms, from those with high search volumes right down to ones with only a few searches a year.
Google Keyword Planner is one of the most popular keyword database tools. You can input your seed keyword and the location you're looking to target then the tool will serve you hundreds of keywords to choose from.
Keyword gap analysis
Next is finding keyword gaps between you and your competitors. Tools like SEMRush can help you find keywords that your competitors rank for that you don't.
Add these keywords to your campaign list and try to knock your competitors off the top spot to steal their traffic.
Choose your keywords
Now you've probably got a huge list of possible keywords and you're not sure you have the capability to target them all. Not a problem at all. The initial stage of discovering your keywords is important so you can start to be picky about where to place your marketing efforts.
To whittle down which keywords are best to target you should consider the following factors.
Search intent
Every time somebody searches for something there is an intent behind their search. Whether it's to find an answer to a question, a specific business or a service provider; each and every Google search has intent. The following are the four main types of search intent:
- Informational: looking for an answer to a question
- Transactional: looking to purchase a product or service
- Navigational: looking for a specific page or website
- Commercial: looking at options (usually the step before a transactional search)
You want to choose keywords that have the right intent behind them. Search terms with informational intent may be beneficial to target for blog posts, but not product pages.
When you're optimising your website for the first time, you want to focus on the correct intent search terms. So if you are a media website who makes profit by selling ad space then you'll want to target informational keywords. If you sell a product or service, then transactional or commercial terms are the best.
Ranking difficulty
Some keyword tools will also offer you a keyword difficulty score. The higher this score, the harder it will be to rank for this search term.
The score is usually based on the domain authority of those already ranking for that keyword. Meaning if established websites are already ranking highly, it'll be harder for you to knock them off the top spot. Higher difficulty keywords usually have higher search volumes, hence why the big websites target them.
When you're trying to funnel your huge keyword list into a more manageable amount you should consider what is possible. For instance, choosing keywords with a medium or low difficulty may be more beneficial as you're much more likely to see results.
Cost (for PPC)
If you're keyword researching for a Google Pay Per Click campaign (PPC) you'll also want to consider the average cost per click. This can range hugely depending on the amount of other people targeting said keywords for PPC campaigns.
Set yourself a budget you're willing to spend per click and research keywords below this. Tools like SEMRush can give you insight into average CPC (cost per click).
Search volume
Finally, you should consider search volume. This is how many times that specific keyword gets searched per month. It might go without saying but you don't want to waste time targeting keywords that nobody searches.
Super high volume keywords are usually our seed keywords. So 'butcher' for example. There are also 'long-tail keywords', these usually have a lower search volume but are much more specific. They're likely to be much less competitive and great keywords to choice. Examples of long-tail keywords include:
- High quality butcher Bayside
- Halal butcher Bayside
- Local butcher near me
- Premium butcher shop Bayside
Check out the search volume of all the keywords on your list and make note of those with very high and very low volumes. Ideally you'll want to put most your efforts behind keywords that are both relevant to your business and have a high amount of searches.
Keyword clusters
You're almost ready to start creating quality content and optimising your site! But there's one more hurdle to tackle before you get going. Keyword cannibalisation...
Keyword cannibalisation is a part of keyword research many people forget about and their website rankings suffer because of it. Cannibalisation is an SEO issue when multiple pages are competing for the same search term. This is where keyword clusters come in.
A cluster is a group of keywords that can be served a similar piece of content. Basically, if somebody is searching 'how to do keyword research' and 'what is keyword research', one piece of content can satisfy both.
By creating clusters you can ensure that each page on your website is optimised for specific needs and you're not wasting time competing with yourself for the top spot on Google.
Create quality content
High quality content will make or break your SEO efforts. You can spend a lot of time researching keywords but if you're not writing good content you simply won't rank on Google.
The aim of Google and other search engines is to satisfy their searcher's queries as quickly as possible. This means their algorithm will always serve the best quality content first. So you want to make sure that your content is:
- Satisfying search intent
- Well-written
- Is up-to-date
- Delivers great user experience
On top of this you also need to use your chosen keywords strategically. This doesn't mean throwing them in whenever you can as this can read as unnatural to Google and actually harm your ranking.
Instead you want to naturally incorporate your keywords in headings, titles and copy in a way that feels correct. You should use your keywords in:
- Title tag
- Meta-description
- H1, H2, H3
- Body content
- URL
- Links towards that page
The last point is an added extra to help give you a boost. Find other pieces of content on your website and link to your new page with your keyword as the anchor.
Track your keywords
You're at the finish line! After you've published your content you're ready to go, it can take some time for Google to properly crawl and index your website but if done correctly you should start ranking soon.
But your SEO campaign is always on-going. Your competitors will always be trying to climb to the top of the results page, which could in turn affect your ranking. Google also consistently changes it's algorithm, meaning you need to keep on top of the factors used to rank websites by the search engine themselves.
By continuing to track your keywords you can ensure that all your efforts don't go to waste. If you notice a sudden drop, it might be time to write new content!
Best Keyword Research Tools
We've mentioned a few tools throughout this article that can be super helpful in your keyword research and on-going SEO campaign. Here's a list of the tools we love to use, both free and paid, to help you get started.
SEMRush
SEMRush is a paid platform, but a very good investment! It is a one stop shop for everything you could need to run a great SEO campaign. The platform itself analyses your search engine rankings every 24-48 hours and will show you exactly where you are positioned in comparison to your competitors.
The tool also has useful tools like the keyword magic tool and a huge database of keywords. It also can offer you great suggestions for your pages based off of your competitors and more!
Ubersuggest
Ubersuggest is a Google Chrome plugin that has both free and paid offerings. The tool works alongside Google search to show you search volume, keyword difficulty and related keywords whenever you search anything in Google.
It's super helpful in keyword research to give you extra ideas in a flash!
Google Keyword Planner
The Google Keyword Planner is one of the most popular keyword research tools out there. It's completely free and gives you insight into keywords and search terms for both SEO and PPC campaigns.
You can use the tool to analyse any keywords you've come up with yourself, but also to find new keywords for your campaign.
Detailed SEO Extension
Detailed SEO is another Google Chrome extension that gives you a sneak peek at your competitors meta-data. This is the content behind the page, for example meta-description and technical SEO.
The tool can be super helpful for inspiration and also in competitor and peer analysis.
Google Search Console
You need to track your traffic and keyword rankings so this is where Google Search Console comes in. The platform is also free and invaluable to any website owner.
You can see straight away if Google has had any trouble crawling your website so you can remedy any issues quickly. The tool also allows you to see valuable data insights that can inform future campaigns.
Final Thoughts
SEO isn't a one and done type of campaign, it should be constantly evolving with your website and business. You're now equipped to start your keyword research to build a strong foundation for a great SEO campaign.
Remember to always keep on top of tracking and improving your rankings and you'll be shooting to the top of the search engine results soon enough.

What is Website Maintenance?
Website maintenance is simply the upkeep behind keeping your website up and running smoothly. The tasks involve ensure that your site remains safe, secure and continues to offer great user experience.
Website maintenance is crucial for keeping your expensive digital asset delivering the results you want. Activities can include:
- Security updates
- Changing content
- Design audit
- Analytic metrics
- Technical audit
Why is Website Upkeep Important?
Most importantly, you want your website to work and that's why website upkeep is crucial. A website that doesn't have optimal performance can severely affect your conversion rate.
The average load speed for a website is 1.65 seconds, meaning if your website isn't up to scratch you could be losing out on valuable business.
Unfortunately, when your website is published live it cannot survive without at least some upkeep on a regular basis. Like any digital asset, websites age over time and when cracks begin to show the effectiveness of a site is put in jeopardy.
Regular updates ensure that your customers, who's first impression of your business is often your website, remain satisfied. There are many other reasons why website maintenance is important, such as:
- Improved SEO
- Optimised user experience
- Security
Website Maintenance Checklist
Before you even get started on these regular tasks you need to backup your website. Having regular backups means that if anything were to go wrong while uploading a new article or creating a new page, you can recover your website.
Most CMS offer automatic backups, however it's always a good idea to store a backup, backup on a hard drive as a failsafe.
Once you've set up a regular backup schedule in your CMS you can start to focus on the following tasks.
Weekly Upkeep Tasks
Firstly, we'll focus on the website maintenance tasks you should be performing on a weekly basis.
Fix broken links
Links have multiple great functions on a website. They can improve user experience by leading visitors to other helpful content, increasing both your authority and time onsite. The same is for external links you place on your website. Sourcing properly signals to a user that your website is trustworthy.
A great linking structure also does more than just offer a positive user experience. Your linking architecture can determine how easy or hard it is for Google to crawl your website. Websites with optimal linking structure are more likely to rank well on search engine pages because Google can easily crawl through their site to find and index every page.
When you have broken links Google cannot index those pages. This signals to the search engine that there's something not quite right with your site which will in turn affect your search engine ranking.
Since your search engine ranking is so important to your business' online, you'll want to regularly check the links on your website. You can use tools like Google Search Console to identify if you have any broken links and where to find them.
Check website forms
The goal of most website owners is to capture new customers. Once a visitor has managed to find your business and you've convinced them to go forward with your product or service you want them to be able to contact you. The way in which many businesses do this is through integrated forms on their website.
If form submissions are your main converter on your website, checking these weekly is vital. Submit a test form often to check that the user experience is optimal, meaning it's not difficult for a visitor to fill out and submit.
You will also want to check that you are receiving the information from the form properly. Whether it's via email, your CMS or CRM system, check that all the information is translating properly.
Another form you may want to check is your email marketing submission form. Permissions are imperative in many countries across the world to send marketing material to somebody's email inbox. So make sure all this information is also being inputted correctly.
Stay on top of updates
Most CMS and plugins require regular updates to keep performing optimally. A good weekly check is just to ensure that everything remains up to date in the backend. This step is vital because certain updates could affect the compatibility of your website and the plugins that you use.
This is a technical maintenance task, so don't be disheartened if you feel you lack the skills to do this yourself. This is why hiring web development experts to keep on top of these tasks is very common.
Developers that are the magic behind the website builders and plugins you use are constantly updating and improving their applications to benefit you and your website. So don't forget this one!
Review Google Search Console
A quick and easy one to do!
If you don't have Google Search Console set up for your website you are missing out on vital updates. It's easy to set up, just add a small bit of code to your website and Google will begin tracking the search engine data it has for your website.
Reviewing Search Console can give you plenty of insights you'll want to see on a weekly basis. For example, you can see the search terms that users are visiting you through, your website traffic and click through rate.
Search Console will also inform you of any crawling or indexing issues with your website which you'll want to remedy quickly. This is why regularly reviewing Search Console is key to your website maintenance schedule.
Post new content
SEO best practices include consistently adding new content to your website, whether this be new blog posts, projects, podcasts or other. Posting new content weekly signals to Google that your website is not only active, but also offers up to date information.
Google's goal is to serve it's searchers with the most accurate and up to date answer to their search query. Hence, if your website offers consistent, new content you are much more likely to appear highly on Google's search results.
New content can also keep exisiting customers engaged. If you have a mailing list, then having new website can drive these subscribers back to your site, giving more opportunity for them to convert.
Monthly Upkeep Tasks
Next are the monthly tasks you will want to undertake to keep your website well optimised.
Review analytics and performance
To keep your website performing at its best you need to be well aware of it's current performance. You can use Google Analytics, Search Console and other tools like SEMRush to see which pages are your top performers and which may be holding you back.
You should be looking out for a range of metrics. High bounce rates on certain pages can signal that the content on that page isn't relevant or helpful. Low search engine rankings could mean that your page isn't properly optimised for your desired keywords. A decreasing conversion rate on certain pages often means it's time to try a new strategy.
By checking your website analytics monthly you can focus your efforts on optimising and improving parts of your website that need it. Use heatmaps to try to find any problem areas or popular features that work well.
Check and remedy load speed
Your website needs to load quickly to perform at its best. Load speed is such an important factor to your website's success that we've written a whole article about it! But we will cover how to check your load speed and remedy it here too.
Your load speed should be checked monthly as new content and updates could negatively affect how quickly your website runs. You can do this via Google Search Console or Google's Core Web Vitals tool. These tools will not only tell you important metrics like how long it takes for your website to load, but also any problems that may be present.
Some quick ways to improve your website's load speed can include:
- Decreasing image file sizes
- Reducing the amount of redirects onsite
- Enabling browser caching
You could do this task weekly, however monthly is often more than enough to ensure that your website is up and running quickly.
Optimise existing content
As well as posting new content each week you should be reviewing and optimising old content. Noticed that one of your blogs is stuck in the top 20 search results? Or your competitor has just overtaken you in the number one spot? Maybe it's time to revisit it and give it the SEO boost it badly needs.
Find low hanging fruit through your monthly website analysis and give the content an update. You don't need to completely rewrite the content, instead add a few keywords here and there or update any images that may not be relevant anymore.
Google loves when exisiting content gets updated for accuracy. It signals to the search engine that your website is committed to providing trustworthy information. Often this will be rewarded in higher search engine rankings.
Quarterly & Yearly Upkeep Tasks
Finally, here are the tasks you should be undertaking on a quarterly or yearly basis. These are important and not to be missed, even though they are less frequent.
Update imagery and information
You want your website to always be the most accurate source of information about your business. While you are optimising exisiting content monthly throughout the year, it can be easy to miss small pieces of information or images that might not be relevant anymore.
Each quarter you should spend like spring cleaning your website for any misinformation. Read your blogs and check that what you're saying is still true. Make sure that if you've had a big business change (for instance, location change or new team members) that this is reflected in every instance it occurs on your website.
The internet moves fast nowadays, so a quarterly checks are imperative to keep your website maintained well.
Analyse any room for improvement
A yearly design audit is always best practice. While a complete design re-do might not always be necessary, it is recommended that you get a new website every 3-5 years to remain on trend and technologically up to date.
By auditing your current design yearly you can extend the life of your current website with small updates. For example, if your website currently lacks interactive elements you could get these added in rather than paying for a completely new website. Your design should be both on brand but also relevant to your current market.
It's not just your design you should be auditing though. You can also analyse whether your CTAs need an update. Depending on your target audience, there might be changes in the way your audience react to certain calls to action.
For instance, Generation Z are less reactive to strong CTAs like 'Buy now', instead try something less aggressive perhaps.
You may also want to use heatmaps to see if you should change your page format. If the most clicked part of your page is hard to reach, then move it up and so on. Take time yearly to focus on these aspects to keep your website consistently improving.
Update footer
A super easy one to do yearly, make sure your footer information is all correct. This includes:
- Contact information
- Terms of service
- Privacy policy
- Copyright info
- Certifications
- Important links
It might be necessary to double check any legalities involved in your privacy policy and copyright information, but not always.
Security
Most modern CMS and website builders have a built in security wall, keeping your and your customer's data secure from any hackers. It is also a good idea to check whether all those who have access to the backend of your website still need to do so. This could be ex-employees or agencies you once worked with but don't anymore.
To keep your website secure make sure that the only people who have access to edit or change your website are those who need to.
Should I Pay for Website Maintenance?
You may feel overwhelmed by this checklist and we understand. Keeping your website up to date isn't an easy task though it may seem like it on the surface. As a busy business owner it can be a lot of work to undertake on your own, or by your team. That's why many people opt to use website maintenance services by professional web developers.
Should you pay for website maintenance in Australia? Well that all depends on your expertise and time. Letting your website fall into dismay can have an extremely negative affect on business coming through your site, so website maintenance isn't optional. What is optional is whether you do it yourself or hire a professional.
Get in touch if you need a hand from our web development professionals in Melbourne.

83% of people expect a website to load in three seconds or less [Source: WebFX]. If it takes any longer, they're likely to abandon your website and head to a competitor. That's why website speed is no longer an afterthought; it's a crucial factor in online success.
This article will delve into the importance of website speed, explore the factors that affect it, and provide tips on how to measure and improve your website's performance. By optimising your website for speed, you can ensure a positive user experience, improve conversion rates, and climb up search engine rankings.
What is Website Load Speed?
Website speed, also known as website performance, refers to how quickly a web browser can load a website. Frustratingly slow websites can drive users away.
Why is Website Speed Important?
Website speed touches on almost every aspect of a website's success. Here are some key reasons why it matters.
Conversion rate
The rate at which visitors take a desired action, such as making a purchase, is called the conversion rate. Studies have shown that faster loading times lead to higher conversion rates. People are more likely to complete an action if they don't get impatient waiting for the page to load.
Bounce rate
The bounce rate is the percentage of visitors who leave a website after viewing only one page. If a page takes too long to load, users are more likely to hit the back button and go elsewhere.
SEO
Search engines like Google prioritise fast-loading websites in their search rankings. This means a speedy website is more likely to appear at the top of search results.
User experience
No one enjoys waiting for a website to load. Slow loading times create a negative user experience and can damage your brand reputation.
What Factors Affect Website Speed?
Several factors can influence how quickly your website loads. Here are three of the most significant.
Page weight
Large files like images, videos, and complex code can all slow down your website.
Network conditions
Even the most streamlined website can be impacted by slow internet connections. The quality of a user's internet service provider (ISP) and their connection type (Wi-Fi vs mobile data) can affect website speed.
Hosting location
The physical location of your website's server can also play a role. Ideally, the server should be geographically close to your target audience to minimise data travel time.
How Can I Measure My Website's Speed?
Fortunately, there are several free website speed testing tools available online. These tools will analyse your website and identify areas for improvement. They often provide performance metrics such as load time and page size.
Google's Core Web Vitals is a great tool to give you insight to your page load speed and possible issues holding your website back.
What Website Performance Metrics are Important?
Here are some key website performance metrics to keep an eye on:
- Load time: This is the total time it takes for a webpage to fully appear in a browser.
- Page size: The total file size of all the resources needed to load the page.
- Time To First Byte (TTFB): This measures the time it takes for the first byte of data to be received by the browser after requesting a webpage.
- Number of round trips: This refers to the number of times a request for data needs to travel between the user's device and the server.
- Round Trip Time (RTT): The amount of time it takes for a single request and response cycle to complete.
By understanding these metrics and using website speed testing tools, you can identify bottlenecks and optimise your website for faster loading times. Remember, a fast website is a happy website, and happy websites lead to happy users and a thriving online presence.
Website Load Speed Statistics
What makes all of this so important then? The following statistics will illustrate why it's vital that your website load speed is always on top form.
- The average page load speed among sites ranking on page one of Google is 1.65 seconds. [Source: Backlinko]
- For websites that load in 1 second or less, the average conversion rate is 39%! [Source: Portent]
- The average website takes 8.6 seconds to load on mobile devices. [Source: tooltester]
- 82% of consumers asked say slow page speeds impact their purchasing decisions. [Source: Unbounce]
- Australia is one the slowest countries in the world for website load speed! [Source: Thrive My Way]
Final Thoughts
In conclusion, website speed isn't just about technical specifications; it's about user experience and business success. By keeping your website optimised, you can ensure that visitors have a positive experience, find what they're looking for quickly, and are more likely to convert.

Introduction
Choosing a typeface for a web design project is an underrated but important decision. There are estimated to be over 200,000 typefaces currently meaning it's not an easy decision to make with what can seem like endless options.
The typeface you choose will determine the impression visitors get of your website when they first visit. This article will discuss the difference between typeface and fonts, tips on how to choose the correct typeface and the overall importance of typeface in web design.
What's the Difference Between Font and Typeface
A crucial distinction exists between typeface and font. A typeface is a collection of fonts that share a core design, encompassing variations in weight, style, and size. For instance, Helvetica is a typeface, while Helvetica Bold and Helvetica Italic are specific fonts within the Helvetica typeface family.
Different Types of Typeface
Serif
Characterised by small decorative strokes at the ends of letters, serif fonts convey a sense of tradition, formality, and trustworthiness. They are ideal for applications like body text in books or formal documents.
Sans-serif
Sans-serif means 'without serif'. Lacking serifs (the decorative strokes), these fonts project a clean, modern aesthetic. Their high legibility makes them well-suited for headlines, website interfaces, and other applications where clarity is paramount.
Decorative
Decorative or display typefaces are often the most exciting and your eye is drawn to them the most. Decorative typefaces are ideal for grabbing attention in headlines or short bursts of text.
Resembling handwritten or calligraphic styles, these script fonts add a touch of elegance or informality. Their use is best reserved for titles, short taglines, or decorative elements due to potential readability concerns in larger blocks of text.
Tips for Choosing Your Typeface and Font
Choosing the right typeface is an important decision, so we will give you some tips to ensure you're building a brand that is timeless and striking.
Messaging
Consider your messaging as the main driving factor behind your typeface decision. Typeface can help to support your brand voice. For instance, a playful brand can reiterate this through fun and casual typeface choices.
Target Audience
Who are you looking to target? You should consider your target audience when choosing fonts. For instance, if targeting a younger audience perhaps you'll want to choose a more casual font, where as a professional audience would better prefer a serif typeface of some form.
Legibility
All web design projects should have accessibility and legibility in mind. At the end of the day, typeface is the medium used to get your messaging across so visitors need to be able to read it. This is why decorative fonts should be reserved for smaller amounts of text, like headings, rather than body text. A lot of calligraphy in one space can be difficult to read and lead to dissatisfied visitors.
Languages
If your website is going to be translated into different languages then it's important that you consider your typeface choice carefully. Not every typeface extended to accented languages, let alone Greek or languages with other lettering.
Branding
If you already have an established brand then consider what typefaces are currently in your logo and other branded materials. Perhaps not the decorative fonts, but other typefaces could also be appropriate to be used in your web design.
If you don't already have an established brand or you are completely rebranding then now is a great time to create synergy between typefaces used in your logo and website.
Hierarchy
Begin by selecting a primary typeface which will typically be used for headings and titles. Your secondary typeface should compliment the primary font but still have some visual distinction. You should avoid fonts that are too similar and would come across as monotone.
Great distinctions between primary and secondary typefaces include weight, alignment and style.
Selective
There are many great typefaces out there, multiple of which might fit your branding perfectly. But don't get carried away. Select 2-3 typefaces at most. An excessive number can overwhelm website visitors.
Licensing
Licenses can be a tricky thing to understand when it comes to typefaces. Luckily, there are many typefaces that are free to use, however more unique fonts will require some kind of license to use online or in print.
Font licenses vary depending on the foundry or designer, but generally outline how you can use the fonts. Common licenses restrict use to personal projects, desktop publishing, or website embedding. Ignoring licensing can lead to copyright infringement, so be sure to check the license terms before incorporating a font into your design. Many foundries offer free or inexpensive licenses for personal or commercial use.
Typeface Combinations
It's best practice to use at least two typefaces or fonts on your website to define an information hierarchy on your website. Here are some ideas to help you conclude what combinations would work best for your web design project.
Unexpected Pairings
Experiment with combining fonts that at first glance might not work together. For example, using a bold, geometric sans-serif typeface with a delicate script font. It's important when venturing into the unexpected that the fonts chosen still maintain a good level of legibility.
Size and Weight
Another winning combination can be created by manipulating font size and weight to establish a clear hierarchy. Large and bold fonts naturally draw the eye and suit well as headings. On the other hand, smaller fonts suit well for body text.
The Importance of Typeface in Web Design
Typography, serves two primary purposes in design. The first is legibility; the typeface must be clear and easy to read for the intended audience. Studies suggest that poorly chosen fonts can lead to a 20% decrease in reading comprehension [source: University of Minnesota].
The second is the creation of a specific mood or aesthetic. Typeface selection can evoke feelings of professionalism, modernity, playfulness, or seriousness, depending on the chosen style. For instance, a serif typeface like Times New Roman lends a sense of authority, making it a suitable choice for formal documents, professional services or academic publications.
On the other hand, a sans-serif typeface like Arial projects a clean, modern aesthetic, ideal for website interfaces or contemporary marketing materials.
Final Thoughts
Choosing the right typeface is an investment in the overall user experience of your website. By considering your target audience, brand identity and the message you want to convey, you can select a typeface that not only enhances readability but also strengthens your brand image.
Following the tips in this article can help you to find the perfect typeface that sets your website apart from your competitors as well as leaving a memorable impression.

What is Google Business?
Google Business, formerly known as Google My Business, is a type of business listing that's visible on both Google results pages and Google Maps.
The listing gives a general overview of your business, with information including your contact details, a business overview and images. It's a valuable asset to a business, allowing them to signal to Google the existence of their business, often leading to higher visibility.
Does my business need a Google Business Profile?
Google Business profiles aren't available to all businesses. You must:
- Be currently open or opening within the next 90 days
- Offer an in-person location or visit your customers in-person
- Be a representative of the business
There are a few exceptions, for example seasonal businesses that have year round signage can also sign up to Google Business.
This does mean that eCommerce businesses are sadly excluded from having a Google Business profile. However, there are many other directories that eCommerce websites can list themselves in which these tips would still apply.
Benefits of a Google Business profile
Having a Google Business profile is beneficial to your business because of the increased visibility on Google's platform. Google accounts for 91.54% of the search engine market, that's a huge amount of people using Google everyday to search for products and services [Source: SEMRush].
Taking the time to set up and optimise your Google Business account is incredibly valuable to your business because:
- Improved SEO: Using Google Business is an excellent SEO method. By signalling to Google the name and website of your business, the search engine is more likely to rank you highly for your desired search terms.
- Google maps visibility: Having a Google Business profile automatically adds your location to Google Maps. Another way for your potential customers and clients to find you!
- Valuable insights: Google Business offers more insights and data on top of other platforms you may already be using (Google Search Console and Analytics for example). These insights depict your average ranking, impressions and clicks.
- Boosted authority: Your Google Business profile signals to potential customers that you are a genuine business and not a scam. This increased authority means people are much more likely to have trust in your business and therefore purchase your product or service!
How to optimise Google Business profile
Having a Google Business profile is a great step towards higher visibility for your business. There are ways that you can maximise the impact of your Google Business profile, through a variety of optimisation methods.
Here's how you can make the most of your Google Business profile and send your name soaring to the top of search engine results and Google Maps.
Claim your profile
To start you need to either create or claim your profile. If you already have an exisiting Google Business account, you can click to claim the business. To find out if your business already has a profile simply Google search for your business name.
Once you've found your profile you can claim it as your own if you share a domain email address with the business in question.
If your business doesn't already have a Google Business profile then head to Google to add your business and set up your profile.
Verify your business
Google wants to ensure that all the businesses listed are genuine and operational. They do this by making you verify your business before the profile is visible to the public. There are a few methods that Google offers to get your business verified, including:
- Phone call
- Text
- Video
Sometimes Google may require you to complete more than one verification method. The platform likes to confirm that businesses are who they say they are. It can take up to 7 days for Google to verify your business. Usually a video of your premises is the best way to get your verification done quickly.
Fill in the relevant information
Next, you need to fill in all the relevant information about your business. This will include your business name, phone number, website and location.
Make sure that you've inputted all of this information correctly so users can find your profile easily. Here is where you also put in your business' operational hours. This is a key one to get right so that people know when they can get in touch or visit your physical location. Google also gives you the option to input whether your opening hours are different on public holidays, like Christmas Day for example.
By filling in this information correctly you ensure that your visitors have all the knowledge they need to convert into paying customers.
Add contact information
Your contact information should be up to date and relevant. Use a local phone number to increase credibility with your local audience as well as an email that shares a domain with your website.

For example, if your website is mybusiness.com.au, then an email address that is hello@mybusiness.com.au will increase your credibility with visitors. Google is also cracking down on spam Google Business accounts, so an email that shares you domain means Google can see that you're a genuine listing and not spam.
The contact information you input should be available during the opening hours you have available. So don't put your home phone number if you're not going to be available for the hours you have set. Instead an office phone number would be more appropriate.
Optimise your business description
Your business description is where you can put your SEO knowledge into practice. Using keywords related to your business, write a compelling and informational description that lets your profile visitors know exactly what your business does and who you are.
It's all too easy to fall into the trap of keyword stuffing to a point where your description no longer reads naturally. That will have no benefit here! While you do want to optimise your description for relevant keywords, it won't have the same affect it does on your website. Let's break down these two example descriptions to find out how to avoid keyword stuffing, meanwhile still optimising your profile.
Google Business description example one (too many keywords):
Welcome to My Business! We are a team of web designers in Melbourne who offer web design Melbourne, web design Sydney, web design Adelaide and web design Australia. Our expert team also includes web developers Melbourne who can develop great websites for small businesses in Melbourne.
While this description does explain what the business does, it's not exciting for a visitor to read and feels unnatural. Instead, try to write a description that optimises for your keywords, meanwhile still offers an enjoyable reading experience. For example:
Google Business description example two (optimised for relevant keywords naturally):
Welcome to My Business! We are a web design studio in Melbourne with over 20 years of experience, opening in 2003. Our web design services span Australia and worldwide, from small businesses to large organisations. The websites we produce are visually stunning, function seamlessly and build authority for your business. We handle everything regarding your digital presence, from web strategy to development to design and launch!
Notice how this description still uses the keywords the business wants to target (web design Melbourne etc.) but it doesn't read as unnatural. The keywords are sprinkled through sparingly in between relevant and compelling pieces of information such as the business' experience and other service offerings.
The better your description, the more likely visitors are the interact with your profile. Increased interactions signal to Google that your business should rank highly among your competitors on Google Maps and search engine results pages.
Choose a relevant category
Google Business offers a list of almost 4000 categories for you to choose from. This means there will definitely be a category that best represents your business and service offerings. You have the opportunity to choose up to 10 categories, with one primary. Meaning if your business could fit into multiple categories you're not restricted to just one.
For example, a hot pot restaurant could choose:
- Hot Pot Restaurant (primary)
- Chinese Restaurant
- Traditional Restaurant
To appear for all of the above categories on Google. Your primary category is the one shown on your profile, so make sure you choose the most relevant one.
Add photos
High quality photos are key to optimising your Google Business profile for clicks. Visitors often will look at the photos on your profile before anything else. This means that your logo needs to be a high quality file and you also need professional shots of your products to draw customers in.
Google expects you to upload your business logo, interior and exterior photos of your business location as a minimum. It's also best practice to upload images of any products, or if you are a restaurant, images of your dishes too.
Encourage reviews
Google Business profiles that have lots of positive reviews are more likely to be viewed as authoritative by both potential customers and Google alike. Prospective customers want to know that others have had a positive experience with your business before committing to your products or services. Reviews can also help your ranking on local searches.

Not only do reviews help your business' visibility but they can also help you internally. By getting customer feedback you can focus your business practices on what works and what potentially might not to improve customer experience.
Encourage reviews from your happy customers to build your profile's authority. While you can't pay for reviews, and if you do this Google can take your profile down, you can offer incentives. Some new businesses will give small discounts or freebies to customers who leave a review to build their profile out.
It's important that you acknowledge these reviews to encourage repeat custom and show new visitors to your profile that you are active and customer focussed. Google Business gives you the opportunity to 'like' a review, which takes only a few seconds and shows the reviewer that you've read and appreciate their feedback.
You also have the ability to reply to reviews. If a customer has left a shining review of your business, you might want to thank them. On the other hand, a poor review could be remedied with a response that shows you care and will work to ensure that the customers bad experience won't happen again. This can make poor reviews look less damning to new visitors if you have taken the initiative to solve the issue. Some reviewers may even edit their review to a positive one if you resolve their problem!
Add products, menus and services
The Google Business profile has many features to help your business convert customers. One of these features is the ability to add your products, menus or services directly to your profile. By adding your products and services it gives Google more ammunition to serve your profile to visitors.
Like with your business description, use keywords naturally in the description of these products. You have up to 100 characters and while the description is optional, it's another opportunity to optimise your profile. Using terms that people are likely to search for will improve your visibility. You can also add pricing to these products, so users know whether your business is within their price range.
Update regularly
Google loves businesses that update their profile and website regularly. All in all, Google wants to serve searchers with the most up to date and relevant information possible. Consequently, if you are consistently updating your profile you're getting a big thumbs up from Google.
You don't need to be rewording your description every few weeks or adding new products, that's not the type of update that Google likes. Instead, your business profile has a few interesting features that you can update.
Social media
Social media links are available for most regions but not all currently. You can add the following social media links to your profile:
- TikTok
- X (formerly known as Twitter)
- YouTube
When you've added these then recent posts will be shown on your profile. Updating your Google Business without you having to do anything!
Answering questions
On top of leaving reviews, visitors to your profile can also ask questions. Keeping on top of these is a great way to update your profile. Users who ask a question and get it answered are more likely to convert because they have built a relationship with you.
New photos or videos
Any time you get an interesting new photo or video of your business, product or service you should be uploading it to Google! Visitors want to see what your business is offering today, not what it looked like 2 years ago.
Other business directories
As mentioned early, not all businesses can have a Google Business profile, the most common being eCommerce businesses. It's unclear whether Google will ever add the ability for eCommerce companies to add a directory listing, but all is not lost.
There are many business directories online that you can set up to improve your visibility and help your SEO. Directories are great for a few reasons. They offer authoritative backlinks to your website, which help your SEO. It also increases your visibility and authority online to potential customers.
Some great business directories that almost any business can set up are as follows:
- HotFrog
- TripAdvisor (for restaurants and tourist based companies)
- Bing
- Yellow Pages
- Foursquare
- Cylex
- Brownbook
- Amazon Alexa
- Apple
By getting these profiles set up and optimised, you increase your digital eco-system and take over the web!
Final thoughts
Now you're ready to go! With your Google Business profile set up and optimised you're ready to reach new digital heights. A Google Business profile is the first step in your local SEO strategy and will certainly increase your visibility to local customers.

Does My Website Need a Redesign?
Your website is the cornerstone of your online presence. It's where potential customers land first, forming their initial impression of your brand. So, keeping it fresh, functional, and visually appealing is crucial. But when is a website redesign the right move? Here are 5 signs it might be time for an upgrade.
Your Website Looks Outdated
One of the most obvious signs that your website needs a redesign is if it looks outdated.
If your website was designed several years ago, it may not be using the latest web design trends and technologies, and may not be optimised for the latest devices and screen sizes. In addition, if your website's design looks old-fashioned and unappealing, it can be a turn-off to potential customers. Web design psychology is forever changing, updating the flow of your site will determine if someone briefly opens your site or gets stuck in reading you brand story.
Web design trends evolve quickly. If your website looks like it belongs in the early 2000s, it's probably sending the wrong message. Outdated visuals and clunky navigation can make visitors question your legitimacy and turn them away. Consider a redesign to incorporate modern design elements that resonate with today's audience.
Your Website isn't Mobile-Friendly
If your website isn't mobile-friendly, it can lead to a poor user experience for your visitors. This can result in high bounce rates and lost business.
A website that doesn't adapt to different screen sizes can really affect lead generation. Users on smartphones and tablets expect a seamless browsing experience. If your website pinches, zooms erratically, or displays content poorly on mobile devices, a redesign focused on responsive design is essential.
Your Website's Load Time is Slow
A slow website can be frustrating for users and can lead to high bounce rates. If your website takes too long to load, it can be a sign that your website's design is not optimised for performance.
A sluggish website is frustrating for visitors and a red flag for search engines. Slow loading times can significantly increase bounce rates, meaning potential customers leave before even exploring your offerings. A website redesign can optimise your site's performance, ensuring a fast and smooth user experience.
A redesign can help to improve your website's load time and provide a better user experience. We specialise in making sure that all of your content and assets are compressed to the best working web practice.
Your Website's Content is Outdated
If your website's content hasn't been updated in a while, it can be a sign that your website needs a redesign.
Your website's content should be current and relevant to your target audience. If your content is outdated, it can be a turn-off to potential customers and can hurt your search engine rankings. For this we take a deep dive into the research of your target audience and how competitors in your market are tackling the same issue, we then cross reference this to base all of our decisions off.
Your Website isn't Generating Leads or Sales
Ultimately, the goal of your website is to generate leads and sales for your business. If your website isn't achieving this goal, it's time to consider a redesign. A well-designed website can help to improve your conversion rates and generate more business for your company.
The Benefits of a Website Redesign
Redesigning your business website might be a scary and costly decision. As a business owner it can be a big investment that you've been toying with for a while, or you may be trying to convince stakeholders at your company to make the jump.
The benefits of a new website are invaluable for a business and include improved lead generation, better brand authority and increased visibility. If your stakeholders still aren't fully onboard, here are some benefits to share with them to get them to sign off on a brand new website.
Improved Lead Generation
Many users won't revisit a website or invest in services if they have a poor first experience onsite. While this may sound like a harsh statistic, it's unfortunately true.
88% of people asked said they would be less likely to return to a website if they had a poor experience [Source: Northern Arizona University].
A great website is more likely to be memorable and lead to website visitors returning to invest in your product or service. The aim of every website is to increase visitors to convert them into valuable customers. A website redesign can do just that.
By building a new website that is optimised for your business goals, with a clear user journey and experience you're much more likely to get the valuable leads you want.
Better for SEO
Outdated websites are much less likely to rank well on Google and other search engines. When a website hasn't been updated in a while it's likely to load slowly, have out of date information and imagery. So if you're wondering why your website isn't getting many organic visitors, this is a reason why.
Lack of updates signal to Google that your website may not be the most relevant when gathering the information for it's results page. Google and other search engines reward websites that are updated regularly with higher search engine rankings. Ultimately, the goal of a search engine is to offer the most relevant answer to it's users. So, having an up to date website means search engines will serve your website to Google users much more often.
Build Brand Authority
A well-executed website redesign can be a powerful tool for building brand authority. By employing modern design principles, high-quality visuals, and a user-friendly interface, your website can project an image of professionalism and expertise.
This, in turn, fosters increases with visitors and positions your brand as a leader in its field. When your website seamlessly guides users to the information they need and reflects your brand values effectively, you establish yourself as a credible and reliable source.
Stay Ahead of Competitors
In a competitive market it's not just your leads that matter, it's your market share. Depending on demand, your lead generation may fluctuate, however you want to ensure your business is still taking the majority of potential customers.
An impressive website is a sure-fire way to keep your business ahead of your competitors.
User Experience
A website redesign can dramatically enhance user experience by streamlining how visitors interact with your site.
Clear and intuitive navigation menus can ensure users find what they need quickly, while logical page layouts and uncluttered design minimise confusion. Faster loading times and mobile responsiveness keep users engaged and frustrated clicks at bay.
By prioritising user needs through these improvements, a redesign fosters a smooth and enjoyable experience, encouraging visitors to stay longer, explore deeper, and ultimately achieve their goals on your website.
Ready to Redesign?
In conclusion, if your website looks outdated, isn't mobile-friendly, has slow load times, outdated content, or isn't generating leads or sales, it may be time for a redesign.
When redesigning your website there are many common mistakes you should try to avoid to launch with success. A redesign can help to improve your website's user experience, increase your search engine rankings, and generate more business for your company. If you're considering a website redesign, it's important to work with a professional web design agency that can help you achieve your goals and create a website that meets your needs.

Introduction
Web design for professional service firms should be a central factor to your digital marketing campaign. Your website is often your first point of contact with your clients and potential customers. A great balance of professionalism, authority and memorability can make or break the success of a professional service website.
In this article we will share our favourite websites for professional services in Australia and worldwide, as well as discussing the necessary features to achieve digital success!
Why is Web Design Important?
In 2024 a vast majority of users will search for a business before making any purchase, to be more specific a huge 81% of users [Source: Zippia]. Whether it's their first impression of your business or a background check, you want to impress each and every person who visits your website.
This is where web design comes in. Professional services as an industry has a range of websites quality, some good and some... not so good. It's easy to strive for mediocrity when your competitors are doing the same. However, a well designed website will not only make you stand out from the crowd, but it's also a powerful asset for your business.
Any digital campaigns you run, may that be Google Ads, social media campaigns or SEO, all link back to your website. If a user isn't greeted with a seamless experience they are likely to leave before even getting to know what your business offers and who you are.
Professional services span a whole host of businesses. From legal services to co-working spaces, each professional service business will have differing goals and philosophies. A website should be designed and optimised for your business goals. Whether it's lead generation, brand awareness or building a community of supporters, a website designed with a solid strategy will translate to your website visitors.
Examples of Great Professional Services Website
Now that we've discussed why web design is so important for professional service firms, we've put together a list of impressive professional services websites to inspire your next project.
The following websites employ a great mix of individuality, professionalism, web design trends and relatability to achieve stunning results.
Pico Play
Pico Play's website prioritises a smooth browsing experience with clear navigation and interactive elements. This focus on user experience (UX) allows visitors to easily explore Pico Play's extensive portfolio and gain a clear understanding of their high-level services. By leveraging animations and user interactions, the website transforms browsing from a passive activity to an engaging exploration of Pico Play's capabilities.

This approach shows the power of UX design in professional services. A well-designed website not only showcases a company's work but also guides visitors through a journey of discovery, ultimately leading to conversions and client acquisition.
The Commons
This website for The Commons utilises user-centric design principles to achieve a memorable website. The website leverages advanced interactive features to create a sleek, user-friendly website that perfectly reflects the modern character of The Commons.

But it's not just about aesthetics. The website also successfully informs potential tenants with clear and concise information about available office spaces, amenities, and the overall work lifestyle offered at The Commons.
All the advanced animations run smoothly across all devices and platforms, creating a fully accessible website for all visitors.
This user-centric approach creates a visually engaging and informative platform that allows potential clients to explore The Commons with ease, ultimately leading to increased leasing opportunities!
JRT Partnerships
JRT Partnership's website excels as a professional services website by prioritising user experience (UX) and fostering engagement. Through meticulous planning with detailed wireframes and prototypes, the website ensures a smooth and intuitive journey for visitors.

Responsive design principles further elevate the experience by guaranteeing optimal functionality and layout across all devices, from desktops to smartphones.
This user-centric approach not only creates a visually appealing platform but also translates into significant business benefits for JRT Partnership. By keeping users engaged and an easy navigation, the website allows potential clients to learn about JRT Partnership's services and ultimately drives business growth.
InPlace Living
InPlace Living's website is great professional services web design. It prioritises user experience by offering clear and accessible navigation, making it easy for everyone to find the information they need. This focus on inclusivity ensures their services are readily available to a wider audience.

Furthermore, the website goes beyond simply listing properties. By integrating a comprehensive database with an interactive map, InPlace Living allows potential clients to explore housing options in detail, comparing features and locations visually.
This user-centric approach, combining clarity, accessibility, and interactive exploration, sets InPlace Living's website apart in the professional services landscape.
emd:digital

We couldn't discuss professional services websites without mentioning our own. We recently redesigned our website to better reflect who we are as a web design agency and the websites we build for our clients.
With engaging animations and interactive features, we've used our website as a way to show our visitors exactly what type of site we could create for their business. The branding aligns with our minimalist style and depicts our team's many talents.
Professional Services Web Design Checklist
Feeling inspired and ready to begin your web design project? Follow this checklist to achieve website success.
Fast loading speed
A quick website is beneficial for both your users and SEO.
SEO, which stands for search engine optimisation, is a tactic to get your website ranking highly on Google search results. One of many factors that Google ranks websites is how quickly your website loads, it's also better for the visitor if your site is seamless within seconds rather than making them wait.
Responsive design
People will research websites on any device. Mobiles, desktops, tablets and more.
A necessity for a professional services website is responsive design. Responsive web design ensures that your website can run on any device type. Meaning there's no limits to where your customer can reach you.
Brand voice
Your website needs to align with your brand voice and philosophies. This means choosing a design that reflects your professionalism, on the other hand remains approachable to your target audience.
Well-written copy
Your content needs to be educational and engaging. The goal is to keep visitors on your website for long enough that they eventually convert into customers. A great way to keep users engaged is through compelling copy that tells the story of your brand.
The writing style needs to be consistent across the whole website. This means every page, from home to contact to blog posts, needs to have the same style and tone.
High quality imagery
A picture tells a thousand words.
Visitors will judge your business based on the quality of imagery on your website. Top quality pictures of your services or stock images if you prefer are necessary to achieve digital success.
Final Thoughts
In conclusion, investing in a well-designed website is no longer optional for professional service firms. By prioritising user experience and incorporating the elements outlined in this checklist, you can create a website that not only makes a strong first impression but also effectively converts visitors into clients.
Remember, your website is a powerful tool for attracting new business and achieving your goals. So, don't settle for mediocrity! Take action and craft a website that truly reflects the professionalism and value your firm offers.

Introduction
Web design success hinges on two crucial pillars: user experience (UX) and search engine optimisation (SEO). While often seen as separate entities, they function symbiotically. Without exceptional UX design, your website might struggle to appear relevant to search engines, hindering your ranking. On the other hand, without robust SEO, users might never discover your website, rendering your UX efforts useless.
This article delves into the powerful relationship between UX design and SEO, equipping you to create a website that boasts both user engagement and high search visibility.
What is UX Design?
UX design prioritises the user, crafting websites that are effortless to navigate, enjoyable to use, and cater to the target audience's specific needs.
The core principles of UX design are:
- User-centric focus: Understanding and addressing user needs is paramount.
- Usability first: A website's ease of use should be prioritised.
- Consistency in design: Maintaining a consistent design aesthetic enhances user experience.
- Responsive web design: Ensure that users can access a website no matter what device they use.
- Visual hierarchy: Guiding users' attention through strategic layout is crucial.
- Accessibility for all: Inclusive design ensures everyone can access your website.
What is SEO?
SEO stands for search engine optimisation. Its goal is to enhance website visibility through various tactics that make search engines like Google understand and rank your website better. These tactics encompass:
- Keyword optimisation: Integrating relevant keywords throughout your website's content.
- Technical configuration: Ensuring your website's technical aspects are optimised for search engines.
- Link building: Acquiring backlinks from high-quality websites to boost your website's authority.
- Content creation: Publishing valuable and informative content that attracts users and search engines.
- Directory listings: Submitting your website to relevant online directories.
- Meta data optimisation: Crafting compelling meta descriptions and titles that entice users and inform search engines.
For successful SEO implementation, businesses must research competitors and relevant keywords, then optimise their website content for those keywords. This research should identify search terms potential customers might use. For instance, a Melbourne furniture store would benefit from optimising for keywords like "furniture store Melbourne".
How UX and SEO Work Together
As mentioned earlier, UX design revolves around ensuring users can effortlessly find what they seek and have a positive experience on your website. Search engines consider dwell time (the amount of time users spend on a website) as a metric to gauge whether a website provides relevant information. This directly impacts your website's ranking for specific search terms. In essence, a website with exceptional UX design fosters longer user engagement, signalling to Google that your website deserves a higher ranking.
Furthermore, both UX and SEO principles are core factors in Google's Core Web Vitals. These include aspects like page load speed, interactivity, and the visual stability of a website. A recent study revealed that only one-third of websites pass the Core Web Vitals assessment [Source: Ahrefs]. This translates to a negative impact on both user experience and search engine ranking for the failing two-thirds.
Prioritising passing these tests positions you ahead of the majority of websites, not only enhancing user experience but also prompting Google to rank your website higher.
UX Methods to Improve SEO
Now that you understand the symbiotic relationship between UX design and SEO, here are some UX design strategies you can leverage to improve your website's search engine ranking:
Compelling Animations
Well-implemented website animations can captivate visitors and leave a lasting impression. Engaging animations can positively influence user dwell time, signalling to Google that your website is authoritative and deserves a higher ranking. However, poorly implemented animations can slow down your website, negatively impacting both user experience and SEO. To avoid this, consider employing an experienced web designer to handle your website's animations.
Content Clarity
Content reigns supreme in SEO. It's the platform where you optimise for your target keywords and establish your website's authority in Google's eyes. Content also plays a pivotal role in user experience. Search engine rankings are influenced by readability scores, typically determined by factors like word complexity and sentence/paragraph length. The optimal readability level varies depending on your target audience and industry.
For instance, a commercial law firm wouldn't necessarily need to simplify technical jargon, as their competitors likely use similar terminology. Conversely, a website targeting the general public should strive for clear and concise language. Readability not only impacts search engine visibility but also influences user experience. Visitors who find your content easy to understand are more likely to have a positive experience and return to your website.
Prioritise Fast Loading Speeds
Core Web Vitals are essential metrics for both user experience and SEO. Websites that load swiftly are more likely to convert visitors and rank higher on Google. To ensure your website loads speedily, optimise technical SEO aspects like image size and any interactive
Final Thoughts
By embracing the synergy between UX design and SEO, you can craft a website that thrives in both user engagement and search engine visibility. Remember, prioritising user needs through intuitive design directly translates to positive SEO signals.
Invest in clear, informative content, optimise for Core Web Vitals, and leverage strategic UX methods to create a website that not only ranks highly but also fosters a loyal user base. This winning combination is the key to achieving true online success.
We are thrilled to announce that we have been included in FeedSpot's top Web Design blogs in Melbourne, check out the list here.

Why is Web Design for Property and Construction Businesses Important?
Many property and construction businesses in 2024 still don't have a website. Either because they don't believe they need it or they simply aren't knowledgable around technology. This lack of a digital presence means a lot of property and construction businesses are missing out on a large amount of customers. 81% of users asked say that they will research a business online before making a purchase [Source: Zippia]. Meaning if your business doesn't have a website you're losing out on a lot of potential clients.
Web design is very important now that the majority of people will look for a service online and not in Yellow Pages printed directory anymore. Take a look at some of these property and construction websites to inspire you to get yourself online.
Examples of Great Property and Construction Web Design
Here are some great examples of web design for property and construction businesses in Australia. Note how each one is uniquely designed to reflect the business' values and philosophies.
We'll also point out the features that makes these website's stand out from the crowd to inspire your next property and construction web design project!
Everly
Everly are a property developer based in Melbourne who needed a new website to showcase their project portfolio and homes for sale. Their old website didn't mirror the luxury of the residences that Everly develop, hence looking the launch of their brand new site.
The design incorporates minimalist features and well-thought through use of white space to exude luxury.

Features to note include:
- Minimalist web design: Gives a luxurious feel and remains subtle.
- High quality imagery: Top quality imagery adds to the stunning design of Everly's website and furthers their brand.
- Simple interactivity: Subtle interactions and animations compliment the minimalist design well to create a holistic experience for the user.
Cormack Developments
Cormack Developments are a high-end construction company based in Bayside, Melbourne. Constructing architecturally designed, luxury homes and restoring period homes across Melbourne.
We recently launched their brand new website to align with the stunning builds that Cormack Developments produce. The design incorporates a horizontal scroll, adding a modern touch to the site, alongside subtle animations.

While Property and Construction sites usually mould themselves around portfolio sites, Cormack Developments goes much further than that. The seamless functionality, paired with high quality imagery, and modern design combines to achieve a memorable digital experience.
Key takeaways from Cormack Developments' website include:
- Horizontal scroll: Stands out from other competitors in the luxury construction space by adding a modern element.
- Subtle animation: Aligning with the subtle luxury of the high-end homes that Cormack Developments produce.
- Responsive web design: Even with the advanced animated features and horizontal scroll, Cormack Developments' website still functions seamlessly on all device types and screen sizes.
Leicht Kitchens
Leicht Kitchens Australia is a leading international brand known for designing and fitting bespoke, high-end kitchens for residential spaces. Their portfolio website exemplifies this focus on clean lines and luxury.
The website's design is minimal yet captivating, drawing visitors in and encouraging them to explore further. This approach keeps the user's attention firmly on the stunning kitchen designs, avoiding distractions from flashy elements. Leicht achieves a seamless user flow, guiding visitors intuitively towards a conversion point, such as contacting a designer.

Looking for Inspiration? Consider Leicht's Approach
If you operate a similar business, Leicht Kitchens Australia offers valuable inspiration for your own website. Here are key takeaways:
- Portfolio-style website: Showcase your best work with a portfolio format, allowing potential clients to envision your expertise.
- Minimalist web design: Prioritise clean lines and uncluttered layouts to keep the focus on your product.
- Simple interactivity: Integrate subtle interactive elements to enhance user engagement without overwhelming them.
By incorporating these elements, you can create a website that reflects the quality and sophistication of your brand, just like Leicht Kitchens Australia.
Crosier Scott Architecture
Crosier Scott Architecture boasts a stunning website that excels in both aesthetics and functionality. Key features contribute to this success:
- High quality imagery: Professional-looking photos are crucial for any property and construction business. Crosier Scott Architecture understands this, showcasing their projects with captivating visuals that allow visitors to envision the quality of their work.
- Social proof to build trust: Testimonials from satisfied clients hold significant weight for potential clients. By making these testimonials easily accessible, Crosier Scott Architecture builds trust and establishes themselves as a credible firm.

The interactive elements on Crosier Scott Architecture's website play a role in further enhancing the user experience. Interactive features can allow visitors to explore projects in more depth, fostering a deeper connection with the firm's work.
Overall, Crosier Scott Architecture's website serves as a prime example of how a well-designed online presence can effectively showcase a property and construction business.
RDLA
RDLA has taken their online presence to the next level with a stunning website redesign. This engaging platform puts their impressive portfolio and landscape architecture expertise front and centre.

- Seamless navigation: Intuitive navigation allows visitors to effortlessly explore RDLA's services, from residential gardens to public spaces. Clear and concise information ensures you quickly grasp the breadth of their capabilities.
- High quality imagery: High quality visuals showcase RDLA's design process and innovative solutions in action. Visitors can explore their projects, from retirement communities to schools, and see how they transform landscapes to create functional and beautiful spaces.
- Responsive web design: the website's responsive design ensures a flawless experience across all devices – desktop, tablet, or mobile.
Explore RDLA's impressive portfolio website, and get inspired by the possibilities for your own project.
EMAC Constructions
EMAC Constructions, a leader in crafting extraordinary retail and hospitality spaces in Australia, understands the power of a captivating online presence. Their website reflects their commitment to innovation and collaboration, offering a user experience designed to impress.

EMAC's website is more than a static portfolio. It utilises:
- Modern animations: Smooth, modern animations bring their projects to life, showcasing the impact of EMAC's design expertise on any device.
- Interactive storytelling: Compelling narratives woven throughout the site take visitors on a journey, detailing EMAC's collaborative process and sustainable practices.
- High quality video: Professional video content allows you to virtually step inside EMAC's stunning creations, experiencing the atmosphere and functionality firsthand.
- Hover effects: Interactive elements come alive on hover, revealing deeper details about featured projects and the team behind them.
These features combine to create a website that's more than just an information portal; it's an engaging experience. Visitors can explore EMAC's capabilities in a dynamic way, building a deeper connection with users.
Final Thoughts
A website is a powerful tool for property and construction businesses. With so many consumers researching online before making a decision, having a strong web presence is no longer optional.
It allows you to showcase your expertise, connect with potential clients, and stay ahead of the competition. Don't miss out on the opportunity to grow your business online.Take inspiration from other successful property and construction websites and get started on yours today.

What is AI in Web Design?
AI (artificial intelligence) can be used to automate many aspects of web design, from imagery and content writing to generating a whole website in a few seconds. A staggering 50% of those surveyed said that they use AI to build whole web page designs [Source: Hubspot].
Popular website builders like Wix have started to implement AI tools that will build sites based on just a few prompts that the user inputs. So, the question at hand is, will AI ever dominate web design to a point where we no longer need web designers?
The short answer is that it's unlikely, but let's explore further.
What Can AI do?
Like any other new technology, AI has major benefits and that's why it's so popular. Menial tasks can be automated meaning that designers and developers can focus on creativity. Here's some exciting things that AI is rather good at.
Code Generation
A large part of website development time is taken up by developing functioning code to get a website working. Depending on the complexity of the website, custom coding requires expert knowledge and time.
This is where AI can step in to automate and reduce time taken in this process. Whether it's asking ChatGPT to write snippets of code or translating a complete mock into a functioning code.
AI Web Design Optimisation
Many designers are using AI for data analysis and optimisation to improve user experience. AI tools have the ability to optimise colour schemes, layouts and fonts.
On top of this, some generative tools are able to analyse click data and give insights into page layouts in half the time it would take a human to.
Smart Content Generation
The most popular use of AI is for content generation. Whether it's images, articles or landing page copy many web designers and business owners alike are automating the process. This saves time and money for the web designer who may not be well versed in copywriting.
This is where the shortfalls start to show though. AI images are very often clearly generated, alongside the copy that they produce. If you've read a lot of AI content you'll see words and phrases like 'cutting-edge', 'digital realm', and 'unravelling' pop up consistently. This is because the AI is trying to write compelling content but unfortunately it's generating the same words for everyone. This starts to feel disingenuous to users who are becoming more and more aware of this practice.
Using AI for content writing is a great springboard, but getting a human to input a personal touch is always great. Perhaps placing a typo or two will become more popular to signal that a human has written the content and not a robot...
Where Does AI Fall Short?
AI does have it's benefits in automating certain aspects of the web design process, but could AI do it all? Unfortunately not. It's made some impressive progress in the past few years, that being said there are many aspects where humans just do it better.
Undoubtably there are some tasks that AI will eradicate in years to come when the tools become more refined. But here are some aspects that AI simply can't perfect.
Legal & Ethical Considerations
When building a website you want it to be unique and stand out from the crowd. Even further from this, you don't want to be slapped with a harsh copyright fine from a competitor.
AI tools use machine learning algorithms that are pulled from the deepest recesses of the internet. This unfortunately means that the website it generates for you has a high chance of containing aspects that are copied from others.
Legally this can cause issues for you and your business, as well as putting into question your business ethics. AI doesn't have the capability to recognise these legal and ethical problems, being a computer and all.
Not only do you need to consider the implications of accidentally copying others, but also others stealing your intellectual property. Anything inputted into an AI tool is then made readily available to anybody else using it. Resulting in the possibility of your incredible content being generated for others to use without your knowledge or permission.
As a machine, AI can't recognise the legal and ethical implications of plagiarism. Humans on the other hand do understand the importance of originality in web design. Even if you use an AI tool to build the basics of a website, you still need a web designer to add that level of uniqueness.
Problem Solving
A huge benefit of human web designers is their ability to problem solve. Web design and development projects aren't easy and require an adaptable attitude. Computers often fall short of understanding this. If a problem hasn't existed before the AI will struggle to come up with a solution.
Whereas a human web designer is able to pull from their experience to come up with nuanced solutions to new problems. This is what makes web design an exciting space to be a part of. Creative solutions to unfamiliar problems that result in some amazing outcomes.

Lack of Custom Design
Another incredibly exciting part of being in the web design space is the ever-evolving creativity in design and aesthetics. As mentioned previously, AI runs from preexisting templates and designs that it has seen before. Resulting in copy and paste websites that don't excite or bring anything new to the space.
While AI technology continues to advance, it still falls short of replicating the depth of human creativity and expertise in web design. Humans possess a wealth of real-world experiences, honed skills, and invaluable mentorship that AI simply cannot match. This inherent human touch ensures that web design remains vibrant, diverse, and constantly evolving, making it an exciting space to engage with.
Human Empathy & UX
Most importantly, web design at it's core is about creating connections with users and resonating with human experiences. Web designers need a solid understanding of user needs to achieve great user experiences.
AI might be able to analyse click data but it will never truly understand what it's like to be a human browsing a website. It doesn't have the ability to think the way a human designer does.
Humans also know how to communicate effectively to reach a shared goal. A web design project involves more people than just the web designer. Stakeholders who may not be well versed in web design still need to be kept up to date with the project. If you were to use AI only then how will the tool know how to communicate with non-experts?
Will AI Replace Web Designers and Developers?
Creativity is at the core of web design and that's why AI can never replace designers and developers. While we don't know what AI will evolve to, it's hard to see a future where robots have the same level of empathy as a human is tough.
That doesn't mean that AI isn't helpful. The best web designers will evolve alongside AI and let the tool do the hard work so they can focus on what they do best; being creative. AI isn't something to be scared of, it's just another tool we can leverage to develop even more thrilling websites.

Introduction to Web Design for Startups
A powerful website is an essential for your startup business. A study conducted by WebFX showed that 94% of first impressions are based on your website, meaning it's vital to get your web design right [Source: WebFX].
A great web design strategy for your startup can launch your small business into unparalleled success. Your digital presence is where you reach the majority of your customers, build a positive brand image and position yourself as a market leader. But as a business owner it can be difficult to know where to even begin.
That's where we step in. In this article we will cover everything you need to know to start your web design project as a startup. Whether you're getting ready to launch or have been operational for a while but looking to improve your digital presence, we'll cover it all here.
Best Website Builder for Startups: Webflow
The first thing to consider when starting your web design project is where to build your website. There are loads of platforms out there so it can be confusing to deduce which is the best for your startup.
Most of all you want to look for a platform that offers simplicity, future-proofing and doesn't require too much technical knowledge. By choosing this type of platform you can focus on what you do best, rather than the technicalities that can go into website building for startups.
We think that Webflow offers the best platform for startups to build their website and grow their business. Here are a few reasons why:
Easy to use
Webflow is a no-code platform. This means that you don't need any knowledge of CSS, HTML or any coding language to build the startup website of your dreams.
Fast load speeds
Websites that are built within Webflow are lightening fast, meaning you won't lose any users to slow website loading times. Engaged visitors are happy visitors, which is more likely to lead to conversion and a memorable experience with your business.
Security
You need your website to be secure. Whether you store customer data or your own, the last thing your startup needs is pesky hackers putting your website at risk. Webflow has built in security, making it the perfect platform for busy startups that don't have the time to focus on website security.
Quick development time
As a startup you want your website up and running fast. With many other platforms you or your web designer of choice would have to spend a lot of time developing the backend of your site. With Webflow you can rest assured that your web development time will be cut in half.
Animations & interactivity
This is the exciting part. Webflow allows you to have unique and engaging animated and interactive elements to keep your visitors engaged and competitors envious. After all, as an innovative startup you want a website that reflects your pioneering nature.
Startup Website Must-haves
Web design for startups is a whole different practice when compared to web design for other industries. You're not only launching a website, but your business to the world. Meaning it's integral to get it right.
Above all else your startup website should be:
- User friendly
- Aesthetically appealing
- Present all relevant information about your startup effectively
- Future-proofed
These features are the bare minimum required to launch an effective website for your startup. But you don't want the bare minimum, right? You're an entrepreneur who wants to stand out from the crowd! Here's how to go about it.
Strong branding & design
Strong branding for your startup is key. Your brand is what makes your startup memorable. It's important you have a strong grasp on your brand and message to build a consistent website that will resonate with your target audience.
What makes you different from your competitors? What's your USP? Who are you and how do you communicate with your audience?
Your brand is also a major touchpoint for potential investors. Having a website that perfectly encapsulates your brand means investors will get a snapshot of your business instantly, making them more likely to back your idea.
Future-proof
The goal of any startup is growth. A vital part of startup web design is building a website that can grow alongside your business. Whether it's a growing product line or team of employees, you want to ensure that your website doesn't hold you back.
Great startup web design gives you space to expand as and when you need it. This is another reason why Webflow is a great choice for startups, the no-code abilities mean you can add or take away whatever you need with ease.
Strong CTAs
When your potential customers or investors reach your website they need to know what you want them to do. This is where CTAs (calls-to-action) come in.
You don't want your website to be filled with too many confusing actions for your visitors; they will just become disengaged. Choose 2 or 3 solid CTAs to lead your visitors right where you want them. These CTAs could be to:
- Donate
- Purchase
- Book an introductory meeting
- Sign up for email marketing
A website that is designed to prioritise CTAs is a website that's set up for success.
Design for conversions
Similar to our last point, your startup website needs to be designed with your goals in mind. Using strong CTAs is a factor of this but not the whole story.
Before even starting your web design project you should be planning your website with a strategic mind. Considering user journeys and how they will navigate your website is key.
A startup that's goal is to sell a product will need a different website to one that's looking to provide a service and so on. However, no matter what your goal is, your website needs to have great UX (user experience) design to ensure that your visitors convert.
Good user experience considers everything your potential visitors will do and expect from your website. This can go as deep as the text size or small hover animations. Without carefully considered UX you are gambling with your new startup website's success.
Responsive web design
In an age where even fridges have screens you want your customers to be able to reach you no matter what device they are on. Responsive web design (RWD) is an important aspect of startup web design that ensures your website functions seamlessly on desktop, mobile, tablets and beyond.
A huge amount of people now browse the internet on their phones. This means it's vital that your startup website offers a great user experience on mobiles as well as computers.
Content
As the saying goes, 'content is king'! A beautifully designed website is nothing without well-written, informative content. Features that are a must on a great startup website are:
- Relevant information about your business
- Images
- Blogs/ articles
- Testimonials
- Social media links
- Contact information
- Your unique selling point
As a busy business owner it can be quite daunting seeing that list and wondering where you'll get the time to come up with all that. Luckily that's where content writers come in. Professionals who have the skills and experience in writing compelling copy that perfectly encapsulates your business.
SEO
Now that you've got a stunning design and compelling content it's time to get visitors to your website. There are many marketing efforts you can make externally from your website to get your target audience to your new site. This can include social media campaigns or paid advertising on Google or social media platforms.
SEO however is a completely organic digital marketing method that's a must-have for startup websites. Search engine optimisation (SEO) is a collection of tactics to get your website to rank highly on Google's results page for related keywords and search terms.
These methods include:
- Keyword research
- Image optimisation
- Backlinking outreach
- Directory listing management
- Page speed optimisation
These are only a few methods that are important to good SEO. SEO is so vital for startup businesses because you need to get eyes on your new website and rise above your competitors.
Why Good Web Design is Important for Startups
We've discussed how to achieve great web design for your startup, but why is it so important? To cite the earlier statistic, 94% of first impressions are based on your website. An innovative startup needs to have an impressive website so that your visitors get the right first impression.
Poor web design can give off the impression that you're not professional or ready for investment. On the other hand, great web design shows potential customers and investors that you're prepared for growth and serious about your product or service.
Good web design can build trust and authority with your target audience, which in turn positions you as a leader in your market and one to watch.
Questions to Ask Before Your Startup Web Design Project
You might be thinking this is a lot of work for the owner of a startup who is already busy starting a business and looking for investment. For this reason, many startups will call in the help of a web design agency to take the project off their hands.
If you've never worked with a web design studio before it can be difficult to know where to start. So, here are some important questions to ask your web designer before signing up to their services:
- What web design services do you provide?
- Not all web design agencies are created equal, some may only focus on website building where others will deal with the whole process from strategy to launch and beyond.
- Which CMS or website builder do you use?
- As we said earlier, there are loads of different website builders out there. Find a web design agency that builds website in your CMS of choice, or ask them why they'd recommend their chosen platform.
- What's your portfolio like?
- Seeing is believing. You want to be sure that the web designers that you choose have a successful track record of building websites for startups.
- What's your process?
- This is a good way to decipher whether the agency you're speaking to are just good or great! Great web design agencies have designated processes to ensure success and a reliable project timeline.
- What's the timeline for the project?
- Need your website instantly or willing to wait for a good thing? It's important to let your web designer of choice know which category you fall into so they can tailor the timeline of the project to you.
- Do you offer SEO?
- While not a make or break, it is handy to choose a web design agency that are knowledgable on SEO so that your website is optimised from day one. Even better, some web design agencies offer on-going SEO services to keep your website at the top of the Google rankings.
Our Top Tips for Startup Web Design
There's a lot more to web design for startups than just aesthetics. Here are our top tips for effective web design that will make a lasting impression on your visitors.
- Know your customers
- Have a strong brand
- Choose your web designer wisely
- Optimise for search engines
- Test before launch
- Make sure your website grows with you
- Make your website secure
If you're just beginning your startup web design project you should consider all of the above throughout the whole process.
Final Thoughts
Unfortunately web design for startups isn't a walk in the park. But as the owner of a startup you know how to be resilient and motivated to reach success. On top of that, choosing the right web design agency, who will support you with great creative strategy, will be a recipe for website success.
Bad web design can have a negative effect on your business. If you need help launching your business into the digital sphere or want to improve your current startup website, follow the tips in this article to skyrocket past your competitors, reaching your goals and further!

Introduction
You've decided that it's time for a new website. According to statistics, 83% of businesses plan to maintain or increase their spending on outsourced business services (including website redesign) this year [Source: Clutch].
This means it's more important than ever to invest in your business' digital presence to remain competitive.
We get it, you want to stay ahead of the curve and beat your competitors, but how much is this new website going to cost you? Unfortunately, the answer isn't a black and white figure.
How a Website Gets Built
Website costs will fluctuate a lot depending on the agency or freelancer you contact. Each web designer will have a different method to website building, meaning differing costs. Choosing the correct agency or freelancer for you is a vital decision to getting a finished product that you are proud to call your own.
So that you can understand the costs behind a new website in 2024, here's all the aspects that go into building a site.
This includes the work of many different skill sets; from designers to developers, project managers to content writers.
Website strategy planning
You've heard it all before but, failing to plan means planning to fail.
Building a website with no clear strategy or plan will definitely end in disaster, hence why this is such an important step in the website building process. This is a service that should be offered by your web design agency or freelancer of choice. After all, they are the experts.
Digital strategy is much more than just defining goals as well. A great design agency should consider:
- Peer and competitor analysis
- User flow discovery
- Creative workshopping
- Digital positioning
- Information architecture
Before the website building even begins, you and your web designer should have spent time focussing on a clear plan of action, timeline and overall goal for your website.
Whether you are rebranding your business or simply scrubbing up your digital presence, planning is a step that cannot be skipped.
'What does this have to do with the cost of my website?' You may be asking. The planning and strategy process isn't one to be rushed. From analysis to workshopping, careful consideration goes into every aspect on the road to a high-quality website for your business.
This expertise is used to ensure that your website can be built comfortably inside your budget with no shocking hidden costs added along the way.
Project management
The difference between a cheap website build and a more expensive one is often project management.
When outsourcing your website building needs, you shouldn't have to be the project manager. Oftentimes cheaper website design options mean you have to take on the role to ensure that the build stays on track and budget.
On the other hand, great project management ensures that your website gets built efficiently and cost-effectively.
The job of a project manager during a website build is not only to keep the project on track, but update you along the way and become your digital partner. Usually around 1/10 of the cost of a website goes towards project management, and it's not a cost you'll want to cut.
Website structure & sitemap
While website structure and site mapping is a part of the strategy stage it's so important that it deserves it's own explanation.
Mapping out your website is crucial to understanding the finished cost. By understanding the structure of your soon-to-be business website, designers can give you an accurate quote on the price tag of your desired site.
The consideration of website structure means you can see your customer's journey before the website is even built to optimise the site architecture specific to your goals and KPIs.
We will touch on SEO later in the article, but a clear site structure is also very important so that your new website can rank highly on Google. A well planned and executed site structure means that Google's spiders can crawl your website with ease and put you at the top of the results page.
Building a website is much more than just creating pages and throwing them together, it's strategic and takes expertise.
Web design
If you aren't an expert in the world of website building this is usually where you would assume the project would begin (ignoring all those prior steps!).
Web design is one of the biggest aspects of a new website build, as you would expect. The design needs to be modern, reflect your brand and also resonate with your target market. Great web design unfortunately isn't cheap, but is worth the investment.
The vast majority of users in 2024 will make a snap judgement purely from your website design, meaning it's important to get it right. A unique built website is more costly than a templated design, but think about how you want your users to remember your website. Do you want to stand out from your competitors or be another one of the crowd using the same template?
Web design again, takes time to create memorable experiences for your visitors. From animation to interactivity, to colour and font choices.
Web design also involves user experience (UX) attention. This ensures that your users have a great, memorable experience on your website. Your visitors should be able to get a quick idea of who you are and the products or services on offer, that's why web design is so important.
Web development
Backend development is the other big chunk of a website building process. This is where your website becomes fully functioning.
Development is as important as design because without development, your awesome design wouldn't have the ability to convert your visitors. Development costs can range depending on how big your website is and any extra requirements you have.
For example, a web developer will be the one to build custom functionalities, such a chat bots and forms on your website.
Mobile responsiveness
Developers are also responsible for making sure that your website can be viewed any and everywhere. A huge amount of users now browse the web on their phones and tablets, not just desktop. This is why investment in responsive web design is key.
Responsive websites will respond to any screen size, so no matter whether it's an iPhone or Android, your website will appear in a way that still has great UX and load speed.
Content writing & imagery
You've got a great design and the website works but now it's time to make it your own. Content writing and imagery are the next step in the website building process.
Great content writing will engage your visitors and can also help you rank higher on Google. You can choose to write the content yourself or hire a content writer for you. This will affect the overall cost of your website build. If you're on a budget, perhaps opting to write the content yourself would be a good idea.
On the other hand, expert copywriters know the tricks to getting your visitors to convert through informative and compelling language. Again, this expertise does come at a cost.
When it comes to the imagery on your website it's important to consider exactly what your visitors will be expecting. You can use high-quality stock imagery or opt for the more expensive option of hiring a photographer to get your own pictures.
If you sell physical products your users will be expecting to see good quality images of them so take this into consideration. These pictures can help you to establish a brand identity so choose wisely.
Other media to consider include videos, icons and other graphics. Again these can be sourced or made bespoke for you.
Testing, launching & hosting
You've reached it! The final step in website building; it's time to test. While testing isn't a costly aspect of the web design process it is an important one.
Top web design agencies won't launch an unfinished product, especially one that doesn't work the way you need it to. Knowing that the UX is up to scratch, load times are short and pages are responsive is very important. Then it's time to launch.
Post launch there are some on-going costs of your brand new website, such as:
- Hosting
- Domain name renewal
- 3rd Party Integrations (if any)
All this, and possibly more if you have an integrated CRM, add to the cost of a web design project. But, with the world becoming more and more digital by the day you know it's an investment that will be worth it.
New Website Costs in Australia
Now that you know what goes into a website building project, hopefully you'll understand why costs can vary so much.
Freelancers are often a cheaper option because they can't offer the same skillset that a creative design agency can. Usually a freelancer will specialise in one aspect, be that web design or development, and while they can build great websites you may end up wishing you'd hired an agency when you have to step into the role of project manager.
You could also be tempted by Google Ads claiming to build websites starting at only $500 AUD. It's an all too common tale of business owners falling for the cheap price, then having to invest in proper web development later down the line to fix bugs left behind by shoddy website builders. Meaning you actually end up spending more than you would have originally.
Remember that while you want to ensure you're getting good value for money, cheap price often means cheap outcomes.
It can be a whirlwind when scouring the internet for web design quotes, but contacting agencies really is the best way to find out exactly how much your website will cost.
What Factors Determine Website Pricing?
By now I'm sure that you understand that a website's costs can fluctuate massively. Different companies have different necessities and all this things add up to make a final number. The main types of websites are:
- Static, small business websites
- Strategic build websites
- eCommerce websites
- Custom websites
Starting from the top of the list is the cheaper option, then the further down you go the more figures added to the grand total. Defining these costs is the following factors.
Number of pages
1 page or 100? This can really define how much you need to spend on your website. Many small businesses can run on a single page website, however if you want to showcase products or services you may want to consider more.
By knowing an estimate number of pages you will be wanting before contacting agencies for quotes you can ensure that you're getting an accurate figure. It might go without saying but, the more pages the higher the cost.
Design type
The type of web design that you're looking for will be a big determiner on the final value of the site. Animation and interactivity all take time which leads to a higher price tag.
Not all businesses require advanced, interactive elements so it's important to decide if this is something you want to invest in.
SEO & content writing
As mentioned earlier, content writing can be done by yourself or a professional. Either way you want to make sure that the content on your website represents your brand and also speaks to the audience that you're targeting.
With content writing comes SEO (search engine optimisation), where keyword optimisation and other tactics are used to get your new shiny website on the first page of Google. A professional SEO content writer will be able to write copy that is not only enticing, but also speaks to Google and increases your visibility.
Other options include using AI to write your copy for you. As future tech continues to evolve this is a popular choice for many business owners to save money. Be warned though that you will still need to proof read and edit the copy that AI tools like ChatGPT and Google Gemini gives you.
Imagery
Whether you're choosing to use a professional photographer or stock imagery, both come with a price. The media you choose will affect the overall cost of your web design project. Visuals can have a large impact on return on investment, therefore you shouldn't cut corners here.
Instead consider what your visitors will be expecting when they get to your website. If you're a restaurant then users won't want to see stock images. Instead they're more likely to be enticed by professional shots of your dishes.
Return on investment the biggest indicator of a successful web design project. So while cutting costs on media may lower the threshold of return, you may be decreasing the effectiveness of your new site.
Extra additions
By adding custom builds you can expect the cost of the website to increase. While aspects like web design, number of pages and imagery are necessary parts of any website, there are some aspects that might not be needed by every business. That's why these are added extras.
A great example of this is CRM system (customer relationship management) integrations. Businesses with large customer bases can request their website be hooked up to their CRM, such as Hubspot, so that they can track user's activity and use this for targeted marketing.
Another extra that some people may want to invest in is custom CMS (content management systems). If you upload a lot of content with multiple writers in house, you may want the back end of your website to be easily manageable. This is where custom builds can come in.
Final Thoughts on Australian Website Prices
It's no secret that a good quality website is expensive. Website prices in 2024 will hugely depend on what your business' requirements are and the quality you expect from the website.
Remember that quality website building does take time, so while it may be tempting to fall into the tap of quick turnaround, cheap options, you're likely to regret that choice in the long run.
So, how much does a website cost in 2024? The best way to find out is look for agencies, whose portfolios you like the look of, and contact them for a quote. Great agencies will be transparent on what they can offer within your budget and work closely with you to ensure that you get a website you can be proud of.
Investing in a high-quality website can be the difference between being a market leader or falling behind.

Introduction
Websites in 2024 are a big investment for a business and digital presence is more important than ever. 75% of users will make a judgement of a business's credibility based on their web design; meaning you have to stay ahead of the curve to remain successful.
Picking the right web design agency for your business doesn't need to be a difficult task. There are many web designers in Melbourne and across Australia ready to help businesses with their digital eco-system.
All of these studios will offer different specialities and price points meaning that the right website designer is out there waiting for you to find them. Here is how to get started.
Decide Your Budget
First of all, you need to confirm what your budget is for a new website. Whether you're a sole trader, or need to confirm with stakeholders, you can't begin your web design search without knowing how much you're willing to invest.
Different web design studios will have different price points. Some design agencies specialise in websites for small businesses, offering lower prices for websites expected to have less traffic. Other designers will be focused on the big dogs. Animation, interaction, high quality content and lots of website visitors. The more you want, the higher the cost.
Your budget is important because it can be the difference between a templated website, or full back-end development.
Once you've confirmed your budget you can shop around for design agencies that offer design at a cost you're happy with. All in all, return on investment is one of the key indicators of a website's success, so you don't want to spend more than you predict you can return.
Plan Your Web Design Essentials
Every business has a list of features and aesthetics that they want their website to have. The next step when looking for a web design agency is to plan lists of 'essential features', 'would be nice' and 'if-possible but not deal breaking'.
Offering this information to a web design agency will streamline the outreach process. Designers you reach out to can instantly let you know if their services are in line with your expectations.
Here's an example of a great website essentials plan to inspire you:
Essentials
- Responsive web design
- Blog page
- Videos on home page
- Customer enquiry form
- SEO optimised
Would be nice
- Email subscription form
- CRM integration
- Interactive map
Not deal-breaking
- Animation
- Live-streaming abilities
This list will differ for different business so use this as a spring board for your own essentials list. For example, an eCommerce business will have much different needs than a not-for-profit.
Ensuring that the agency you choose has the experience and expertise in the features you need will make the web design process a lot easier.
Look at Portfolios of Web Design Agencies
Every good web design agency will showcase their work on their website or social media. If an agency has a lack of case studies it could be a red flag.
Do you like the websites that you see? If not then it might be a sign that the agency isn't for you. While every website that gets built is different, most designers have a style which they will keep to. Meaning if you're not a fan of an agency's previous work then it's better to choose somewhere else than try to change the aesthetic that the designers specialise in.
For example, while most designers will be able to achieve any aesthetic, you wouldn't want to choose a web design agency that focusses on minimalism if you want an eccentric site.
Taking a look at portfolios will also give you insight into the types of business that a particular agency works with. Some web design agencies specialise in specific industries, others work with a variety but focus most efforts on a few, and other agencies will work with anyone!
If you're searching for a designer for a not-for-profit website and find a portfolio full of other not-for-profits then it's probably a good sign that the agency know how to create successful websites for that industry.
Reviews and Reputation
Both online reviews and word of mouth are key to choosing a good website designer. Whether it's on-site testimonials, Google reviews, or simply an industry peer's recommendation; you need to be certain the designer has a good reputation.
Good web design agencies will have 5 star reviews from happy clients who sing their praise.
If you're struggling to find a design agency for you, look in the footer of your competitor's websites. Sometimes, web design agencies will add their logo or name at the bottom of a website to give credit. If you like that website then get in touch with the agency responsible for it.
Word of mouth is also very important. Online reviews are still important, but people are usually much more likely to give their honest opinions in conversations.
Here are some questions you should ask a previous client of a web design agency you're considering:
- How long did the project take?
- Did you find the agency easy to work with?
- Have you seen a difference in business since your new website?
- Do you think you got good value for money?
- Did you have an open line of communication with the designers?
Ask About SEO
A stunning website is pointless if it can't be found by your target audience. Web design can have a big effect on SEO and your ranking on Google so asking your web design contenders what they do to ensure your website is optimised is important.
From page speed to accessibility, Google takes web design into consideration when deciding which sites to show to searchers. Great designs can lack in both of these fields. For example, an agency that is purely focusses on aesthetics might be able to build impressive animations. However if they take 60 seconds to load most of your visitors will have left before they even see it.
This is why it's important to inquire about SEO when choosing the right web design agency for you. If you want organic leads then choosing an agency that prioritises SEO as well as design is vital.
Even better, a studio that has in-house digital marketers or SEO specialists will ensure that your site not only looks great, but also has the ability to sit in the number one spot on Google.
Establish Goals For Your Website
Presenting your goals to your agency of choice can create a great environment for web design success. A good web design agency will ask you this in your initial stages of inquiry as well.
The reason for this is web designers will optimise your website for these goals. If you want to increase conversions then a good designer would focus on compelling CTAs and a seamless customer journey. On the other hand, your goal might be to inform and educate. In this case, the designer would focus on optimising for that goal.
A design agency that doesn't ask, or doesn't understand that different goals need to have different website probably isn't the web design agency for you.
Final Thoughts
Following these steps can make deciding on your next web designer a whole lot easier, as well as helping you avoid a costly mistake.
Open communication with your chosen agency goes a long way. Make sure you're discussing your requirements and budget so you can have a website that represents your business in a way that you are proud of.

Introduction
As more people turn to their smartphones and tablets to browse the internet, responsive web design is becoming increasingly more important. Almost 3/4 of web designers asked believe that non-responsive web design is the leading reason users leave a website.
Having a website that looks and functions just as well on a small screen as it does on a large one is crucial in 2024.
But what is responsive web design?
Responsive web design is an approach to building websites that ensures they adapt to the size of the device they're being viewed on. This means that whether a customer is viewing your site on a desktop computer, a tablet, or a smartphone, they'll have a seamless, optimised experience.
In a rush? Read our quick guide to responsive web design instead!
Top SEO Benefits of Responsive Web Design
Even in 2024, many still question whether responsive web design is worth the investment. However, a responsive website is key to improve your search engine rankings and is crucial for your visibility.
Here are the main benefits of investing in responsive web design for your brand and search engine optimisation.
Google Prioritises Mobile
Everyone knows that Google says that responsive design is their recommended mobile configuration and will give you a higher ranking on search engine results pages. Websites that can't seamlessly respond to different devices will fall behind the crowd of websites that can.
This can lead to more traffic and ultimately more conversions for your organisation.
Google's aim is to deliver accessible and valuable content to searchers, meaning the search engine is more likely to rank a website that can be accessed on all devices.
Better User Experience
First impressions are forever.
You want your visitors to have a great experience on your website so they return, we know this. A dynamic website however, is pointless if it's only interactive and seamless on desktop.
If a user has a poor experience on your website when visiting on mobile, but a great experience with your competitor it's not difficult to conclude which business they will remember.
Google prioritises keeping their users happy, so user experience is even super important here. The more satisfied users appear to Google, the higher your ranking will be.
Improved Page Speed
Web users don't have much patience anymore. Studies show that 1 in 4 users will abandon a website if it takes longer than just 4 seconds to load.
Not only is page speed important for user experience, but did you know that is also effects your Google ranking?
Google collects data on the average load speed of your website and will aim to put the quickest website to the top of the results page.
Responsive web design helps ensure that your website loads speedily on any device, signalling to Google that you are the fastest of the bunch! You can also keep tabs on your page speed (as well as your competitor's websites) using Google's PageSpeed Insights.
Improved Usability
Another metric that Google will take into consideration when ranking you is time spent on site. Google sees this as an indication whether your content matches the search term for the user.
In short: long time spent = relevant to search term but short time spent = probably irrelevant to search term.
There are many factors that can affect time spent on site outside of the content's relevance, such as responsiveness! To ensure that the time your users are spending on site isn't cut short, optimise your website to respond to all screen sizes.
This makes it easier for users to find the information they are looking for and spend more time on your website. Meaning a big thumbs up from Google and happy users that are more likely to convert.
More Social Media Shares
Responsive web design leads to satisfied users, as we've covered. Additionally, Google takes into consideration your whole digital eco-system, not just your website.
A responsive website that functions seamlessly on mobile is likely to lead to more social media shares.
More social traffic means more people visiting your website on mobile, then the cycle continues. So it's crucial that your website runs well on mobile!
Lower Bounce Rate
Bounce rate is how often and quickly somebody enters then immediately leaves your website. Another big factor in your search engine ranking.
Slow load speeds due to a lack of responsiveness make up a vast majority of bounces. If we refer back to the statistic discussed earlier, 1 out of 4 people will simply abandon a site if it doesn't load quick enough - there's a bounce!
To remedy a high bounce rate and push your website back to the top of Google, invest in responsive web design. You don't want your fantastic content ignored because it can't load quickly on a tablet.
Responsive Web Design in Webflow
The website that we build in Webflow are responsive from the get-go. Meaning no duplicate pages are needed for mobile, instead all pages will seamlessly respond to whatever screen size your visitors are on.
Less costly development time and more time to design a memorable, dynamic digital experience for your brand.
Final Thoughts
There are several benefits of responsive web design for your business' online presence, allowing you to reach a wider audience. With more and more people using mobile devices to access the internet, it's crucial that your website is mobile-friendly.
A responsive design ensures that your site will look and function well on any device, making it accessible to a wider range of customers.
In conclusion, responsive web design is a must for any business looking to succeed in today's digital age. It allows you to reach a wider audience, improves search engine rankings, and makes it easier to manage and update your site.
If you're looking to take your business to the next level, invest in a responsive web design.
Check out our infographic on responsive web design below:


Search engine optimisation is always a hot topic in web design and digital marketing but its successor is just around the corner; generative engine optimisation (GEO). According to a very recent study, generative engine optimisation methods boosted a website's visibility from 12% to 63%; evidently showing that optimising websites for AI tools has a major benefit on the overall success of a website.
GEO is an incredibly new but the long-term theory is that with time generative AI experiences will take over from search engines, meaning a new optimisation method is on the horizon.
What is Generative Engine Optimisation (GEO)?
In short, GEO is optimising content for AI powered searches and experiences, such as Google Gemini and ChatGPT. Basically it's following certain methods to increase the chance of your content being pulled by an AI through refinement and GEO tactics.
Common SEO tactics such as keyword optimisation, backlinking, and content optimisation are still fundamental to GEO however, they now don't exist in a search engine vacuum. By harnessing the power of algorithms you can optimise your content to be seen as better and more relevant than your competitors, but how?
GEO Methods and Tactics
Many SEO strategies were tested to see which, if any, were beneficial for optimising for generative searches. The following were found to be the most effective GEO methods meanwhile having very little impact on the actual content of the website, but with an impact of 30-40% increase on visibility.
Cite Sources
Citation was the most effective strategy in relation to factual queries. This works to build authority and trustworthiness, which is a big tick in SEO and GEO.
Quotation Addition
Quoting authoritative sources helps encourage AI to push your content to users.
Statistics Addition
Quantitate data was shown to be much more powerful than qualitative for GEO, adding either your own statistics or citing stats from other studies or website can have a big benefit.
Benefits of GEO
The biggest advantage of GEO, like with many AI and future tech tools, it adapts to trends and user needs quicker and easier than any human ever could in real-time. It allows marketers to increase their content creation without much more effort.
It almost automates the task of content generation by tailoring an answer to each individual users, using your exisiting content. This saves times for marketers, allowing them to focus their efforts elsewhere.
Furthermore, GEO offers space for personalisation that SEO simply can't. When users are constantly having your content tailored to them they are more likely to have a memorable digital experience. This highly targeted content hasn't really been available outside of paid ads such as Google Ads, Meta, LinkedIn and more. Now content can be automatically personalised without the marketer having to lift a finger.
Disadvantages of GEO
A shortfall of GEO is its lack of measurability. SEO visibility can be easier measured through search engine results page rankings, you can see improvements and changes easily to summarise whether your SEO tactics are working in your favour or not.
This is not the case for generative engine optimisation. The study that coined the term GEO, a collaboration between Princeton University, Georgia Tech, The Allen Institute for AI and IIT Delhi, noted that unlike SERPs AI search tools combine information in a single answer. So, instead of basing visibility off of one simple metric, impressions, instead a combination would be required. This combo of metrics included:
- Word count; how many words of your content were included or cited to you
- Influence of the citation on the single response; is your content the main citation?
- Relevance of the cited material to the user query
- Probability of the user clicking though via your citation
- As well as many other metrics.
The study refers to this as 'subjective impression' and G-Eval is used to measure each of these metrics. Clearly this is a lot more complicated than SEO, where you can view your SERP ranking and make a conclusion on website visibility.
A further disadvantage to GEO methods is the same as many AI tools, the output quality will always depend on the quality of the input as well as the underlying technology. Meaning that GEO could become costly for companies attempting it as they'll require robust technologies for testing and measuring.
Is Generative Engine Optimisation the Future of Digital Marketing?
If generative search engines and AI is the future, surely GEO must be the next big thing. Not necessarily. This is still an incredibly new term and, while incredibly interesting, is very difficult for the average market to implement currently. While offering a new opportunity for businesses online to increase their visibility, there's still no saying that generative search engines will favour larger, more-established websites - leaving smaller businesses behind.
On the other hand, it's still exciting to see how the digital world is evolving and it is likely that some day soon we will all be optimising for AI when measuring and reporting become easier. Embracing change is important for staying ahead, so watch this space.

Getting Started With SEO
Feeling like your website ranking is lacking? You're not alone. A recent study by SEMrush found that 75% of marketers feel their SEO efforts are only somewhat or not at all effective. But fear not, 2024 is your year to break free of search engine obscurity and rise to the top of the Google results page.
We have worked with a wide range of brands this year, helping them to boost their search engine rankings. This is our complete checklist for any SEO campaign in 2024 to guarantee success.
In this article, we'll ditch jargon and instead focus on giving you the tools and knowledge to boost your website to the top of the results page. Whether you're a seasoned SEO marketer or a newbie, this roadmap will teach you how to build a winning strategy that delivers results and increases your visibility.
Before Your Begin
What are your SEO goals?
First, you should establish what your business' goals are for an SEO. This can be many things, building a brand or a wanting more conversions for example. Knowing your goals helps you target the right keywords and content.
Competitor Analysis
Next, scope out your competitors and peers. What are industry trends? Who are your competitors? What search terms are people using to find businesses like yours?
This research helps you avoid putting all your effort into low search volume search terms, or keywords where the intent doesn't match your goals.
SWOT Analysis
Finally, do a quick SWOT (strengths, weaknesses, opportunities and threats) analysis. Are you great at writing content but lacking backlinks? A SWOT analysis can uncover any holes in your previous strategy that you can focus on in 2024.
Reflecting Previous SEO Campaigns
Time to get introspective. What content worked last year? Analyse your website traffic and see where users convert. This helps you understand what resonates with your audience.
You also need to regularly check in on what your target audience is searching for year on year. Maybe video content is skyrocketing in your industry, or podcasts are all the rage. Knowing your audience helps you create content that speaks their language and gets them to convert.
Building Your 2024 SEO Strategy
Keyword Research
Now comes the fun part: keyword research! Focus on what people are actually searching for, not just random words you think sound important. This helps you create content that people actually want to find.
Keyword research shouldn't be rushed, finding too many keywords is better than not enough. After your initial research you can whittle down a manageable list of keywords to target and build keyword clusters.
Keyword clusters ensure that your are not cannibalising your site by competing with yourself for the same keywords.
Content
Prioritising is key. Analyse what will have the biggest impact on your business goals, whether it's blog posts, infographics, video or something else. Plan your content accordingly by aligning it with your goals and keeping your audience in mind.
Each page should be optimised for a different keyword, whether it's a service page or blog post. Well-written copy signals to search engines that your website is authoritative and trustworthy, leading to higher rankings.
Technical SEO
Don't forget about your website's health, it has to be solid for a great SEO strategy in 2024! Technical SEO covers things like site speed and mobile-friendliness. Make sure your website is search engine-approved and user-friendly.
Tools like SEMRush and Google's Core Web Vitals can give you insight into any technical problems with your website. Google's algorithm prioritises mobile and fast load speed, so there are two factors you should focus on.
Link Building
Digital PR and backlinking are crucial. Awesome content posted on other websites with high domain authority can boost your website traffic and ranking. So, craft compelling stories and build relationships; it's a win-win!
Track Your SEO Success
SEO is a marathon, not a sprint. Monitor your progress regularly. What's working? What needs tweaking? Be flexible and adapt your strategy as needed.
Furthermore, transparency is key. Share your SEO wins (and not-so-wins) with your team and stakeholders. Clear communication keeps everyone on the same page and motivated.
Regular monitoring, transparent communication, and flexible adaptation will help you to achieve SEO success in 2024.
Final Thoughts
Treat this checklist as a springboard and tailor it to your unique business needs and goals. Above all, don't be afraid to experiment.
By following these steps and embracing a growth mindset, you'll transform your website from a dusty relic into a vibrant digital hub that attracts, engages, and ultimately converts your target audience.
Claim your rightful place at the top of the search engine rankings!

Designing and developing successful digital experiences is our bread and butter at emd:digital. We can tailor web design to many different industries with an understanding that no two businesses are the same. We were approached by world-leading attraction design business Pico Play to design a dynamic new website that mirrored Pico Play's inventive attractions.
We spoke with Susan Anehagen, Business Development Manager, and Jessica Farias, Marketing Specialist at Pico Play, to get their expert opinion on web design for leisure and entertainment businesses and their web redesign project.
What prompted your website redesign? What was missing from your previous website?
Our old website was super slow; the templates and styles were dated and overdue for an update. We wanted a fresh approach which was visually appealing, with dynamic movement and improved user experience to better align with our innovative business ventures.
As a global leader of attraction design, do you think a website is a fundamental necessity to continue your success? Why or why not?
Our website is the face of our organisation. It’s the place potential customers and partners go for verification and credibility of our capabilities and services. It takes just a few seconds for users to form an opinion. This snap judgement can make or break us hence why a website is so important in our industry.
How has the internet changed promotion and outreach within the leisure and entertainment industry?
The internet has changed promotion and outreach within the leisure and entertainment industry by expanding reach globally. Through websites, social media, digital ads, leisure and entertainment companies can promote themselves to people all over the world, breaking geographical barriers.
The internet enables targeted advertising based on demographics, interests and behaviour. This precision targeting ensures that promotional efforts are directed towards clients most likely to be interested in the leisure and entertainment products or services being offered. Also, customers can interact with the brands through social media campaigns, which helps build a stronger connection between customers, company and generating free awareness.
Furthermore, the internet facilitates online booking and ticketing systems, making it convenient for consumers to purchase tickets or make reservations. The companies can provide real-time updates about events, promotions through websites or social media.
Are there any technological advancements that you think will change the way you use the web to promote Pico Play globally?
For sure AI will help us to promote Pico Play globally. It’ll help us with content creation, image and video recognition. AI is being integrated into AR and VR, so I think it’ll help to showcase our services and offer virtual tours through our 3D designs.
Did you learn anything new while working with emd:digital to develop your new website?
Yes, I learned how to use Webflow, a platform I didn't know before, and I found it super easy and intuitive to use.
Have you had any feedback on your new website? What have people had to say?
People are saying our new website is loading way faster. It’s modern and easy to navigate.
Our experience designing website for leisure and entertainment businesses
At emd:digital we understand that every industry has its specific needs when it comes to web design. Our talented web designers will take time to learn about your business and pinpoint the most important aspects and features to add to your website. For Pico Play, their website is integral to their business, it's the first impression of a potential partner and can have a large effect on business success. Look no further for responsive, dynamic web design for leisure and entertainment businesses across Australia and the globe.

AI has made a stamp on the world in the past decade; meanwhile the public are still torn on whether its surge in popularity is for the good or if AI will change our digital eco-system for the worse. 58% of web designers surveyed stated that they use at least some AI to generate imagery or other media for a website project, a staggering number that's only likely to increase. AI has taken over many online spaces, including art, content creation, writing, and now web design. From tools that can whip up a concept in 30 seconds to writing 1000 words in less than a minute, AI can achieve things no human ever could and removes almost all the limits web design once had.
But is this ethical? There's hundreds of opinion pieces discussing AI all over the internet. Some believe future tech is encouraging laziness, others see it as an opportunity to master a new technology and move with the times. AI in web design isn't exempt from this debate. If you're an AI lover or hater, it's here to stay so best to get to grips with the way it works!
AI Uses in Web Design
AI has many uses in web design, from AI content writers and infographics, to tools that can build a homepage faster than you could start up your computer.
Content Writing
ChatGPT took the world by storm when OpenAI released it in 2022. The San Francisco based company knew they were sitting on a powerful tool that would change the way research and content writing was done forever. Now many online content writing tools use OpenAI or algorithms that are similar to produce SEO optimised content for website owners in seconds.
Simply type in a prompt and the AI will spit out a complete article or service page, fully optimised for the term you inputted. If you don't like the writing style, no worries at all! Just tell the AI that you want an informal, education, humorous or any tone you need. What would once take copywriters hours to research, write and optimise is now done in just a few key swipes and clicks.
It almost sounds too good to be true and maybe it is. ChatGPT and other AI content writing tools often get criticism on the repetitive nature of the writing; an almost 'AI-accent' can be detected in pieces that have been produced by these types of bots. Furthermore, it's difficult to know where the AI has researched the content and whether the sources are reliable; even further, whether the AI has plagiarised!
This can often be remedied by using a real human to proof the content before it gets published, as well as using plagiarism tools to check if the content is original. However, in some cases, it might be better to just use a human all together and skip the AI.
User Data Analysis
AI has some really cool abilities aside from ChatGPT, for instance data analysis. Web designers will spend hours analysing user data to find pain points, navigation behaviour and room for improvement on their websites. Then they will spend even more time trying to remedy these issues with manual fixes. AI has completely reshaped how data analysis can happen in web design.
Artificial intelligence now has capabilities to analyse your website visitors and offer you fixes and optimisations right before your eyes. Dynamic content based on user preferences can be implemented to give a personalised experience to every user, which not only enhances user experience but boots conversion.
AI Chatbots
Future tech's first success was customer service chat bots. Almost every website you now visit with a live chat bot will have an AI bot service you before you can get to a human. The benefits of this to businesses are endless; they run 24/7, they learn as they go and they cut down wait times for customer service drastically. The bots can weed out users with easy fixes and leave the human representatives for the more complex issues.
AI chatbots can be hooked up to companies CRM systems to track and store customer data with seamless integrations. The AI does most the work for them in answering the users question and passing the information into a huge storeroom of customer data for humans to analyse. The chatbots collect data that might otherwise be ignored by humans, leading to better optimisation and better customer support.
Like all AI, there are lovers and haters of the chatbots. One 'life hack' found on social media is to type in "speak to human" repeatedly to try and confuse the bots and bypass you to a human representative quicker. Although perhaps if the users attempting this life hack would relay their issues to the chatbots they might find them more helpful...
Branding
It's probably not surprising by now that AI can do a lot, it can even create your logo for you. From AI art tools to branding specific tools, you can have a logo built for you the shake of a lambs tail. AI tools can also generate custom fonts, colour ways, even complete brands. Starting up your own businesses has never been any easier.
It's important to take the images AI produce with a pinch of salt. A few brands have found themselves in hot water after discovering their new logo was actually a carbon copy of another exisiting business, or scarily similar. It's always best to do your research when using these types of tools.
What's Next for AI in Web Design?
The tools that already exist are both scary and really cool. AI is clearly here to stay so becoming an expert is a surefire way to get ahead of the crowds in the web design space. The tools to create a whole website from artificial intelligence already exist, however AI will always need a human behind it, feeding it the information it needs.
We'd love your opinion though, do you think web design could ever become fully automated? Or will we always need web designers there to tame the beast that is AI?

Why is Web Design Important for Not-for-Profits?
Not-for-profits come in all shapes and sizes, as do not-for-profit websites. One thing they all have in common however is a shared goal to inspire, inform, and leave a lasting impression. Considering 68% of not-for-profits surveyed had redesigned their website within the last three years, it shouldn't be surprising that a strong digital presence is fundamental to NFP success in 2024. A beautifully designed and well written website is a powerful tool for a not-for-profit, so it's important to get it right!
Unlike other brand websites, NFPs aren't looking to turn visitors into customers or clients, but advocates for your cause. That's why web design for not-for-profits is both tactically and strategically different to any other type of site.
Here we will share the 10 best practices you should follow when designing a website for your not-for-profit in 2024 that we've learnt while working with many amazing NFP organisations.
Not-for-Profit Web Design Essentials
Clear Call-to-Action
Your visitors need to know how to get involved with your organisation. Whether you want your visitors to donate, volunteer, subscribe to a newsletter, or collaborate with your not-for-profit they need to know exactly how and where to do such action. A clear call-to-action is a crucial aspect of a NFP website and should be carefully considered in the web design stage of your project.
An effective CTA should be:
- A priority on the page; front and centre!
- All over your website, for example at the end of blog posts and every page
- Clear with concise language, such as 'Donate now', 'Join us', 'Subscribe'
- Most of all, focussed! Decided on one or two CTAs and use these on your site, users will get confused if they're asked to donate, sign up to a mailing list, volunteer, and contribute. Instead, focus on the actions that are most important.

A great example of a clear call-to-action is United Nation Innovation Network, first of all your eye is drawn to the 'Join Us' CTA. It's clear what UNIN want users to interact with the second they land on site.
Showcase Your Organisation and Impact
What's the first thing you share when people ask about your not-for-profit? Your mission and impact of course! The web design style you choose should align with your organisation's values and build a perfect foundation for you to share your impact.
Users visit not-for-profit websites to get to know more, so offer it to them! Arguably, focussing on the impact your not-for-profit has had is some of the most engaging content you can put on your website. Tell real stories of changes your NFP has made, goals you have for the future and what the visitor can do to help.
Responsive Web Design
A responsive website is a necessity no matter what kind of site you're making, however imperative for not-for-profits. In 2024 people can access the web on lots of different devices; laptops, computers, tablets, phones, even fridges! A responsive website that has unparalleled UX on every single device is a real strength to any not-for-profit organisation.
Skilled web design agencies will be able to develop and design websites that can respond to many different screen sizes and ensure that every visitor gets a memorable experience on your not-for-profit website. Furthermore, Google continues to prioritise mobile searches, meaning a responsive website is more likely to rank highly on Google's results page.
Social Media Linking
Social media is bigger than ever before and constantly growing. By having clear social media links on your website you encourage visitors to continue their journey with you on other platforms. Clear access to social media accounts is crucial in not-for-profit web design.
Social media platforms also thrive off sharing, by moving your website visitors to your socials you encourage them to share your content and spread the word to an even larger audience. Whether you choose to follow trends, inform, or interact with your audience through social media your presence will not go unnoticed if clearly linked through your website. Easy ways to implement social media linking on your website include:
- Social media icons on your home page
- Encouraging users to follow you on blog posts
- Clearly marked channels on your contact page
A Not-for-Profit Blog
A blog or insights page is a must for NFP websites and this should be in your web design strategy from day one. As discussed with The Royal Society Victoria in a recent interview, a website is a necessity for NFPs to share news and updates relevant to their cause that would otherwise go unnoticed by the press. If you don't have a blog you're missing out on an opportunity to educate your audience and build a relationship with visitors.
"If you're not online, you're not visible," said Scott Reddiex, Director of Engagement for The Royal Society of Victoria, and he couldn't be more correct.
A top tip for NFP web design is using all available features of the internet, from an on-site blog to social media to online publications. A well optimised digital eco-system is critical when trying to grow your not-for-profit organisation. An added benefit of an on-site blog or insights page is the search engine optimisation advantages. Optimising your content for Google and other search engines can get your not-for-profit website more visible on search engine result pages and increase your online authority.
Write Compelling Copy
On top of a visually stunning website, content is king! A website can look amazing, but if the information isn't there and isn't written in a captivating manner, your visitors will become bored. Creating compelling copy for your shiny new not-for-profit blog is the next daunting task. You're probably thinking; 'what do I write about?', 'how do I write a blog?', 'how often?!'.
But there's no need to panic.
Writing copy for your NFP website and blog doesn't need to be difficult; use your passion to drive the writing process. Visitors to a website can tell instantly if the person behind the copy is informed and passionate about the cause, so speaking from your experience is the best way to go.
Create a style guide that matches your organisations tone, whether it be casual, informative, or humorous - you want you website to be a reflection of what visitors can expect from your NFP. Then you can take it from there, whether you publish think pieces, interviews, or infographics; a clear style is a powerful feature and builds rapport with visitors.
After you've decided on your style you need to prioritise the information you want to get across to your visitors. Key points should be communicated clearly without too much waffle. For visitors to gain an eager desire to learn more you need to hit them in the face with the facts. Getting your organisation's message across shouldn't be too difficult once you've built your brand voice; go ahead and start writing!
Find out more about writing for your not-for-profit website from the NFP copy experts.
Top-Rate Content Management System (CMS)
Good not-for-profit web design leads to a nice looking website; great not-for-profit web design looks stunning and functions even better.
You don't want maintaining your website to become a chore, with overly complex systems and features that you don't know how to use after the web design agency has handed the site over to you. At emd:digital we use Webflow to develop our websites, where we can create custom content management systems (CMS) for not-for-profits to easily maintain their websites. After all, a website isn't going to last long if you don't have the ability to update it yourself.
Accessibility
Accessibility is key for NFP websites. You're attempting to reach a large pool of people, so by not having an accessible website you cut your potential audience in half! Only 22% of nonprofits have websites designed for those with visual and hearing disabilities; so by implementing features to allow for people with different accessibility needs to access your site you become a leader in your sector!
Simple and Minimal Design
It's easy to get excited by the hundreds of awesome websites out there with cool and trendy features that make your eyes pop out of your head. From cool interactive elements to futuristic 3D animations, web design really can do it all in 2024. While these features do have their place in not-for-profit web design it's important not to do too much. The web design should align with your organisation's brand and not distract from CTAs and your mission.
Interactivity is incredibly popular in web design and can add another level to your not-for-profit website to make it memorable to visitors. A few cool features alongside a minimalistic design create the perfect design for a not-for-profit website. Simple and minimal designs are popular throughout the not-for-profit web design space because it doesn't distract from the information you're trying to convey, but this doesn't mean boring!
Not-for-profit web design is so different to any other type of web design because it's key to find the balance between innovative UI/UX and getting your message across. Minimalist design is both eye-catching, but also the creative use of white space means visitors can focus on what's important, your mission.
Top-Notch Optimisation and SEO
By now you've got an awesome website in mind, that's accessible, responsive, and most of all, impactful. So what's next? Now you need to get people to see it. Search engine optimisation is the key to getting eyes on your amazing, new NFP website. Many of the best practices we've already listed will have a positive impact on your search engine ranking, such as your well written blog. On top of this to boost your NFP to the number one spot on Google you can ensure that your website:
- Has a great interlinking structure; make sure you're inputting links throughout your website linking to other pages where relevant.
- Doesn't over do it on keywords; focus on 1-4 keywords per page and make sure not to cannibalise your pages by using the same keywords on too many at one time.
- Gets great backlinks; by guest-posting or offering comments in news articles your website can gain top-quality backlinks that will help you get those top spots on Google.
There are many SEO agencies that specialise in not-for-profit optimisation, ensure that the technical aspects of SEO don't distract from your organisation's mission. Well optimised not-for-profit websites will get the attention of search engines and increase your reach without the need for paid ads.
Time to Design Your NFP Website!
Ready to get designing?
Great! Follow these best practices to get your not-for-profit website bringing in new donors and advocates with just the click of a mouse.
We have experience working with many different types of not-for-profits, including charities, NDIS, and more. Most recently, United Nations, The Royal Society Victoria, and Endometriosis DIT; each with their own individual needs and features. Getting a team of specialists on board is a sure-fire way to get your NFP website standing out from the crowd.

Web design for not-for-profits (NFPs) is a completely different principle. There are many key features that a NFP website requires that others may not; leaving a lasting impression is integral for these types of websites. We spoke with The Royal Society of Victoria to get their expert opinion on not-for-profits in the digital era, why they chose to work with emd:digital, and their experience partnering with us to build a new, engaging website for RSV.
Mike Flattley is CEO of The Royal Society of Victoria, working alongside Scott Reddiex (Director of Engagement) to promote the advancement of science and knowledge in the state of Victoria. RSV is the oldest scientific society in the state and celebrates the role science has in our society through publications, talks and many other agendas to deliver on their mission.
What did your last website lack that you were looking to remedy with a new website?
Scott: The old website’s identity and format were inconsistent with the organisation's strategy. An outdated and difficult to navigate website is inconsistent with 'clear and effective science communications and engagement'. The quality of content is meaningless if it isn't easily accessible!
Mike: Our small organisation has a communications and engagement focus but is also very broad in its activities and offerings. This can confuse site visitors looking for a single source of information. We were looking for a way to bring all our various brands and programs under one roof, but also direct traffic quickly and easily to the content that our audiences are looking for with a minimum amount of scrolling and clicking.
How do you think the internet had changed not-for-profit outreach?
Mike: Pre-internet not-for-profits traditionally gained impact for their programs through newsworthiness, through traditional media outlets. However, journalists generally seek public interest stories, not the latest institutional position on Victoria's alarming decline in biodiversity, nor announcements about prize winners, nor details of public lectures sharing the outcomes of scientific research.
The internet has provided smaller not-for-profits with the ability to self-publish and engage in sharing stories of direct relevance to the organisation's mission and its stakeholders without incurring significant costs from print publishing and distribution via post.
Do you think a website is a fundamental necessity for not-for-profits in 2024?
Scott: Yes, it is a fundamental necessity, as every not-for-profit needs to have a readily accessible 'source of truth' for everything to do with the organisation. If you're not online, you're not visible. If you're only operating on social media, I think there's a perception of a lack of legitimacy. Your identity as an NFP is your brand and your message. A website, even the most basic one, provides a solid foundation to build from.
Mike: There is no simpler way for a resource strapped NFP to pursue its agenda than through online publishing and sharing content through social media channels and email campaigns. It’s cheaper and easier than recruiting and assigning staff to PR activities, or mass-producing and distributing print publications, as many of the larger players often do.
Why did you choose emd:digital? Would you recommend us to other not-for-profits for web design?
Mike: We reached out to our network for recommendations and emd:digital came back as a strong candidate. In gaining quotations, the team respected both our brief and our budget, so it was a straightforward decision. We had a good experience with professional and accommodating staff with a good head for design and function.
Scott: A key part of the shortlisting process was the portfolio of emd:digital’s completed works, like the UN Innovation Network and the endometriosis research sites. From there, the meetings with the agency were positive and productive, and the resulting vision and quote were consistent with our needs.
I would recommend emd:digital to other NFPs, because of their willingness to work with you, and ability to tailor a solution to match your vision.
Did you learn anything new or interesting about web design while working with emd:digital to develop your new website?
Scott: Different agencies have preferences for different platforms. We had experience with the WordPress which we had used for years, but Webflow is new to us. It will be a learning process, but so far it seems responsive.
Mike: We were able to rely on the emd:digital team to draw on their earlier experiences with other clients to advise us on "what works" for most audience members of not-for-profits. While we directly manage our own websites and have a lot of experience in design and content creation, our focus is constantly drawn to other areas of concern in managing a complex enterprise such as Royal Society of Victoria, so our knowledge regarding user experience is neither up to date nor informed by client feedback.
We respect that emd:digital has this insight and defer to their recommendations on user experience and navigation.
Our Experience Designing and Developing Websites for Not-for-Profits
Our slogan ‘digital for the better’ is rooted in designing and developing websites that help both small and large not-for-profits flourish in the digital era with responsive and compelling websites. These websites must tell a story, meanwhile need to be easy to navigate with clear calls to action.
The Royal Society of Victoria was founded in 1854 and continues to promote better understanding and utilisation of scientific knowledge for the benefit of Victoria. Working with the Royal Society of Victoria has been an incredible experience bringing their mission and agendas to life through modern web design.
Websites for not-for-profits is our speciality at emd:digital; look no further for responsive, engaging web design for your NFP.

Introduction
A well designed not-for-profit or charity website will help you connect with your audience on a greater level and boost your global impact. To thrive in the not-for-profit space in 2024 high quality web design and content are a must in this digital age. One of the most important aspects of any site is a blog or insights page, whether it's to rank on Google or give your visitors a place to learn, a blog page has many benefits to a not-for-profit.
At emd:digital we recently worked with United Nations Innovation Network to build an impactful website that was accessible, responsive and encouraged action from visitors. A huge part of this project was the creation of a platform for writers to submit content to UN Innovation's insights, creating a dynamic blog that basically runs itself. Let's dive deeper into how a dynamic blog like United Nation Innovation's, or any insights page is hugely beneficial to a not-for-profit website and how to create this content.
Why Do I Need a Blog?
The top three reasons your not-for-profit website should have a blog:
- SEO benefits
- Build your authority
- Educate users about your cause
An on-site blog has many benefits aside from just looking pretty. One major benefit of the insights page to a not-for-profit website is search engine optimisation (SEO).
Search engine optimisation (SEO): A series of tactics to achieve greater visibility on search engine landing pages without using paid advertising.
A basic tactic of SEO is a regularly updated blog page that is optimised for relevant keywords that your potential collaborators and donors will be searching. Google ranks websites based off of their authority, trustworthiness and expertise and a well-sustained blog is a great way to get Google to see your organisation as all three and rank you highly among popular search terms.
Aside from the SEO benefits, a blog builds your non-profit's brand authority and educates your visitors about your cause. Visitors who have access to a plethora of think pieces and blog posts about your organisation are more likely to engage in comparison to a non-profit website that lacks this feature. A blog is a wonderful opportunity to post updates and show-off your expertise, meanwhile educating users on the importance of your cause and the individual impact they could make.
What Makes a Good Not-for-Profit Blog Post?
Above all else, blog posts should be informative, entertaining and well-researched. Whether you approach a content writing agency or create the content yourself it's imperative that everything you post on your not-for-profit blog is well-informed or it could damage your reputation. To get started focus on the key points surrounding your organisation and write about that, as a non-profit in that space you will be a thought leader!
On top of engaging posts, as discussed above you can benefit from your blog on Google by optimising your content. For a blog to be well received by Google and other search engines it should be at least 300-500 words and contain long tail keywords. Remember that keyword stuffing can appear as spam to Google, so focus on writing high-quality content with your keywords selectively sprinkled throughout.
To find keywords related to your organisation you can use Google's suggestions! Simply type in a word that's related to your business and look at what Google suggests you search. Otherwise you can engage with a creative agency that specialises in non-profit SEO to complete an in depth keyword analysis, looking at exactly what any similar not-for-profit websites are ranking for and get your website to the top of the results page.
What Should a Not-for-Profit Write About?
As a not-for-profit I'm sure you could speak about your cause for hours; using your blog is a great way to get this information out to the public. Supports of non-profits appreciate transparency from an organisation so being candid in your articles is key. Maxmise your engagement and donors with these 10 not-for-profit blog post ideas.
Not-for-profit blog post inspiration:
- Promotion of upcoming events
- Tips on how people can get involved
- Updates on your cause and recent work
- Evergreen content on your specific cause and why it's important
- Interviews with keynote speakers in your space
- Meet the team posts
- Posts answering common misconceptions about your space
- Interview a donor
- Answer frequently asked questions
- Share news about volunteer and staff openings
We know that writing blog posts can be daunting, especially when your cause means so much. Above all else, setting a tone that resonates with your not-for-profit and audience is the most important part, then the education and entertainment value will come naturally. You are the thought leader in your space; so go on - get blogging!
Guest Posting and User Generated Content for Not-for-Profit Websites
The website we built for United Nations Innovation Centre was focussed around the ability for writers and journalists to be able to upload their own work to the insights page. This is usually referred to as user generated content or guest posting. Building a living, breathing library of resources adds authority to UNIN's website, as well as making them a pillar in their space. The self-sustaining nature of this blog benefits an organisation like UN Innovation Centre as the blog page manages itself, meanwhile engages users to get involved. It became easier than ever for users to get involved in their initiatives.

Reaching out to writers and bloggers who share your cause is a brilliant way to get content for your not-for-profit website's blog. Cross promotion and back linking is not only good for garnering content, but can also benefit your SEO score on Google. Consider collaboration in the future to build your blog and blast it off to new heights on Google!
Final Thoughts
By now hopefully you see that content is an incredibly important tool to engage with your visitors as a not-for-profit. When you're writing copy that's inspiring, engaging and educational visitors are compelled to get involved however they can. Plus as an added bonus, a well written blog can improve your not-for-profit's website visibility on search engines and get your organisation reaching new potential volunteers and donors.
Whether you choose to write your blog yourself or approach a professional, the focus should always be the incredible work your not-for-profit does. that's why at emd:digital we love working in the not-for-profit space, our slogan 'digital for the better' is truly what drives us forward.
It's time to get writing! Boost your not-for-profit to new heights!

Did you know that according to a recent study, 76% of marketers believe that marketing has changed more in the past two years than in the previous fifty? This rapid transformation has made it more crucial than ever to keep a close eye on the metrics that matter.
Understanding and leveraging key performance indicators (KPIs) is not just beneficial; it's essential for steering your business towards success.
What is a Digital Marketing KPI?
KPI stands for key performance indicator. KPIs and metrics are crucial to digital marketing campaigns to let you know whether your efforts are resulting in a positive uplift in business.
There are two types of KPIs, high level or low level. High level KPIs are related to over all business performance. On the other hand low level KPIs are linked directly to the marketing campaigns themselves.
All KPIs and digital marketing metrics needs to be SMART:
- S: Specific
- M: Measurable
- A: Attainable
- R: Realistic
- T: Time-bound
Choosing which KPIs to track will depend on the type of digital marketing campaigns you do and also the type of business you are running. As long as they are all SMART, you will be setting yourself up for success.
Why Should I Track Metrics and KPIs?
Every marketing team will have a variety of platforms that they use to track their campaign results, from campaign level up to high level results. Tracking your key performance indicators are vital so you can ensure that your digital marketing efforts aren't going to waste.
By tracking your KPIs you can see whether a campaign is working or not, meaning you can make educated decisions on where to go next. For example, for a Google Ads campaign if your ROAS (return on ad spend) is barely breaking even, you would know you need to further optimise the campaign.
Tracking your digital marketing metrics is also important so you can share your results with other teams within your business. Most shareholders will only want top level information about your marketing efforts, not specifics about each campaign. Tracking your KPIs makes it easy for you to share with others in the business any successes or learning curves without having to worry about digital marketing jargon.
Top Digital Marketing Metrics and KPIs
Website Traffic
Traffic is the amount of users visiting your website. High traffic is a good thing, low traffic is usually not so great. High website traffic is the first step in any digital marketing campaign. The goal is often to lead potential customers to your website first, then converting them with your on-site marketing.
You should also be traffic where most of your traffic is coming from. There are a few main website traffic sources:
- Organic: Through search engines
- Direct: Straight to your website
- Referral: Through a backlink on another site that isn't a search engine
- Paid search: From PPC campaigns
- Email: Through an email marketing campaign
- Social media: From any social media, paid or organic
Conversion Rate
Next up is conversion rate, which is your website traffic compared to how many actually convert. This is usually an indicator of how well your website converts users. If you are getting lots of website traffic, but a very low conversion rate you know you need to better optimise your website experience.
To work out your conversion rate simple divide the amount of conversions by your website visitors then multiply by 100 to get a percentage. Average conversion rate fluctuates based on industry, but a good benchmark is often between 2-5%.
Cost Per Acquisition (CPA)
Cost per acquisition is a good one to key your eye on for paid digital marketing campaigns. This metric is used to find out how much it costs to acquire each new customer from a certain campaign. You can work this out by dividing the amount you've spent on a campaign by the amount of new customers.
For example, if you spend $100 on an ad campaign and acquired 4 new customers, then the cost per acquisition is $25.
The amount you are willing to spend per acquisition will depend on the lifetime value of your average customer. We will cover LTV later in this article but for the moment, consider how much your service or product is. If you are selling phone cases with $40 profit per unit sold then a CPA of $25 is still profitable.
Return On Investment (ROI)
Return on investment is a great top level digital marketing metric to share with stakeholders across the business. It's a quick snapshot of how successful your marketing efforts have been. It's also a pretty easy one to figure out. Depending on whether you want to see the ROI at a campaign level or an overall figure for all marketing efforts, simply look at how much revenue has been brought in via your marketing minus how much the marketing costs are for that period.
A return on investment isn't the goal of every marketing campaign. For example, some campaigns may be completely brand awareness based, hence ROI wouldn't be the correct metric to quote. On the other hand, most business owners want to know whether their investment has been worth it. So it's always worth keeping a close eye on ROI.
Click Through Rate (CTR)
Click through rate as a KPI can be used across a huge amount of campaigns. From social media and email marketing to PPC and SEO. Click through rate measures the amount of people who have seen you vs how many actually clicked.
This means if your PPC Google Ad had 3000 impressions and 60 clicks then you'd have a 2% CTR.
As with conversion rate, average CTR ranges between industries and campaign types. A good click through rate is often between 2-5%.
Mobile Traffic
This metric shows you how many of your website visitors, social media followers or email subscribers are browsing on their mobile. This can help you better optimise your campaigns for your target audience.
If you notice that a vast majority of your users are interacting with your brand on mobile then you'll want to start optimising your campaigns for a smaller screen.
Social Media Engagement
Social media engagement covers a lot of smaller KPIs, including:
- Followers
- Click through rate
- Likes/ Shares/ Comments
- Audience growth
- Engagement rate
Basically any metric from your social media account is covered by the term social media engagement. If social media is one of your digital marketing strategies then it's important to keep an eye on your audience and how they interact with you.
Engagement rate is a good metric to get an understanding on your social media success. If your Instagram has 1500 followers for instance, but your posts only average 15 likes then perhaps you need to better tailor your content towards your audience.
Life Time Value (LTV)
Life time value is an estimate of how much a customer or client is worth during their customer life time. You can work this out by finding your customer value by the average customer lifespan (how long a customer remains a returning visitor to your brand).
This one is an important metric to keep sight of for any marketing investment. By understanding exactly how valuable a single customer is you can properly budget your campaigns accordingly.
Low Level Digital Marketing KPIs Examples
These types of KPIs are often looked at on a smaller level to see the overall success of a single digital marketing campaign or source.
Bounce Rate
Bounce rate is most commonly found in discussions around your website. Bounce rate is the rate at which users leave your site almost immediately.
A high bounce rate is a bad thing for a multitude of reasons. The first being that your visitors clearly aren't getting what they need from your website so they're much less likely to convert. A high bounce rate is also bad for your SEO. High bounce rates signal to Google and other search engines that your website isn't the best to serve to their users. This will affect your rankings and could go on to affect your businesses overall online visibility.
If users are leaving your website quickly you need to find out why and remedy the problems. It could be because your website doesn't load quick enough, or maybe your content is poorly written. Running regular website audits can help you to source the issues and solve a high bounce rate.
Micro-Conversions
Micro-conversions are smaller achievements made before a full conversion. This could be anything from a social media follow to a meeting request or email subscription. Keeping a close eye on the amount of micro-conversions on your site can signal whether your visitors are having a positive experience on your website.
Cost Per Click
For PPC campaigns you want to keep an eye on CPC (cost per click). This is how much you pay per click towards your website. Ideally you want to pay a little per click as possible, however this will vary depending upon the search terms you are targeting.
Google Ads often work on a bidding system, meaning whoever is willing to pay the most per click will get their ad served. Other ads, social media ads for example, are done on a budget basis and you pay for the impressions and the CPC is determined by how successful your campaign is.
Keyword Rankings
For SEO campaigns you want to keep a close eye on your keyword rankings. Whether you're currently attempting to climb the search engine results page or you're maintaining high search engine ranks you need to monitor these every week.
Using tools like SEMRush or Google Search Console you can see how your website ranks against your competitors. From this you can mould your content strategy to either climb or maintain your rankings.
Open Rate
Open rate is a common email marketing metric that shows how many of the users you have sent an email to have opened it. In an ideal world every subscriber would open every email however this is almost never the case for email marketers.
Your open rate can be affected by many things, the first one to focus on is your subject line. Is it compelling? If you received an email with that subject line, would you open it? The SL is one of the most important parts of your marketing emails to get your users to even open it.
Another factor that could be decreasing your open rate is spam filtering. If your domain appears slightly dodgy then many email inbox providers will deliver your marketing straight to the spam folder. Most people completely disregard their spam folder so it's key to make sure you're avoiding it.
To stay out of the spam folder make sure you're authenticating your domain with your email marketing platform and you're not sending emails to people who haven't authorised you to do so.
Followers
Social media followers are a good figure to see how your socials doing. By monitoring your follower growth you can see whether your social media efforts are paying off. Try to understand why you're gaining or losing followers and build your campaigns accordingly.
Lead Tracking
Now that we've been over all of these digital marketing metrics you want to be certain that you are tracking everything correctly. Automating this process will make everything a lot easier for you the next time a stakeholder asks you for top level metrics.
Call Tracking
Call tracking involves using a unique phone number to track where incoming calls are coming from. Whether it's digital or physical marketing, call tracking can help you to evaluate the effectiveness of any campaign.
A lot of call tracking software will also be able to track:
- The caller's phone number
- The date and time of the call
- The call length
- Whether they are a new or repeat caller
UTM Tracking
UTM tracking should be used in every digital campaign where you link to your website (which is basically every campaign!). This is a type of tracking that is added to the end of a URL that signals where the traffic has come from.
The tracking is used in tools like Google Analytics to show exactly which sources are pulling in the most traffic and more importantly, which don't pull in much traffic at all. Then you can focus your efforts to either improve the worse sources, or further optimise your best.
CRM Tools
Popular CRM systems include Hubspot and Salesforce. These are great systems that allow you to track leads through the sales funnel, from prospecting to closed lead. Having a CRM can help you in more ways that just organising your clients. Most CRMs will track all email conversions you have with your clients, their interactions with your website and current status in your sales funnel.
All this information can help you with targeted marketing materials. For example, email marketing that is targeted towards individuals who have purchased a specific product.
Final Thoughts
From the pivotal insights from website traffic and conversion rates to the details offered by CPA and ROI, each KPI is a piece in the complex puzzle of digital marketing success.
Remember, tracking mobile traffic and social media engagement isn't just about keeping up with trends; it's about understanding where your audience lives online and how they interact with your brand.
Mastering these digital marketing KPIs isn't just about boosting your current campaign; it's about setting up your business for long-term success. So, take these insights, apply them to your digital strategies, and watch as your marketing efforts transform into tangible results.

The visual appeal of your website can make all the difference, this is digital branding. Incorporating animations on a website can increase user engagement by up to 70%? This statistic highlights the growing importance of website animation in creating an online presence that not only captures but also retains the audience’s attention.
In this article, we'll explore how website animations can transform your digital branding strategy, making your website not just a platform but an experience that resonates with your audience. The more users who remember your website and brand, the more conversions you're likely to have.
Let's dive into the details and uncover the secrets of using website animations effectively to enhance user experience and engagement.
Understanding Website Animation
Website animations are more than just fancy visuals. They range from simple hover effects to complex storytelling elements, all designed to make your site not just pretty, but also more engaging and intuitive. At emd:digital we focus on animating with purpose and using it to create a language of storytelling with our clients brand.
Website animations exist on a huge spectrum. From simple to incredibly advanced animations, all have the ability to engage visitors. Some of the most popular website animations include:
- Hover animations
- Image galleries
- 3D animations
- Typography
- Interactive animation
The popularity of website animation continues to grow as developers continue to out-do themselves. Web animation is an exciting space to be a part of; it almost feels limitless.
The Necessity of Website Animation
We humans love things that move and grab our attention. Animations do just that on websites. They draw us in, keep us engaged, and guess what? They work wonders on mobile devices too!
Website animation can differentiate one competitor from another. Signalling professionalism, ability to grow and adapt, as well as a genuine care for branding. Users are more likely to resonate with brands that feel authentic, website animation has the ability to add a layer of authenticity through digital branding to your website.
Storytelling Through Website Animation
Animations tell stories. They can guide your visitors on a journey, from learning about your product to feeling a connection with your brand. It's storytelling, but with a digital twist. Storytelling is a key aspect of a website for a brand. You want to leave a memorable impression on your visitors to build a long term relationship for repeat conversions.
Benefits to User Experience
Animations are not just for show; they make navigating your website a breeze and a lot more fun. They guide your visitors, highlight important stuff, and make complex info easy to digest.
Enhancing Engagement and Returns
Animations can boost your website's performance big time. Longer visits, lower bounce rates, and more conversions. Plus, they help form emotional connections with your audience.
To sum up, the fusion of website animation and well-structured content is a game-changer in the world of digital branding. By embracing the power of animations, brands can significantly enhance user engagement and interaction, as we've seen with the potential 70% increase in user involvement. These animations not only captivate but also guide users through a unique brand story, making the digital experience both memorable and impactful.
On the other hand, for non-transactional websites, the P.O.R.C content strategy framework – focusing on Price, Options, Reliability, and Convenience – plays a crucial role. It's about understanding the customer's journey, their needs, and providing them with the right information at the right time. This strategy not only helps in communicating the brand's message effectively but also drives user actions, leading to better engagement and conversion rates.
In conclusion, whether it's through the allure of website animations or the strategic structuring of content, the ultimate goal remains the same: to create a digital presence that stands out, resonates with the audience, and drives meaningful interactions. As we navigate the ever-evolving landscape of digital branding, these tools and strategies will be indispensable in crafting compelling online experiences that not only attract but also retain customers.

Introduction
The internet has become a major part of our daily lives. With over 1.1 billion websites, the internet serves as a vast library of information, a platform for connection, and the home to eCommerce. But the web wasn't always like this.
This article explores the fascinating evolution of web design. Web design began with simple text-based pages and has transformed into a user-centric field, focussed on creating immersive and interactive experiences.
We'll explore the milestones that shaped web design, from the limitations of early layouts to the rise of responsive design for mobile users, and look to the future of emerging technologies like AI and VR.
The Birth of Web Design: The 1990s
The 1990s witnessed the birth of the World Wide Web. The very first websites, created in the early years of this decade, were very simple in nature. Imagine a page filled solely with text, broken up only by simple headings and paragraphs. Hyperlinks connected these pages, allowing users to navigate through a network of information.
The arrival of HTML (which stands for HyperText Markup Language) in 1991 marked a turning point for web design. HTML provided a basic structure for web pages, enabling the creation of headings, paragraphs, and even the inclusion of images. These early websites, while still text-heavy, laid the groundwork for the future of web design.
The Era of Tables and Design Limitations: Mid to Late 1990s
As the 1990s progressed, web designers wanted more control over the layout of their websites. This need led to the widespread adoption of table-based layouts in the mid-to-late 1990s.
Tables, originally intended for displaying data, were repurposed to create multi-column designs and organisation. However, these table-based layouts presented their own set of challenges.
The focus was often on aesthetics over functionality, resulting in designs that were cluttered and difficult to navigate. Additionally, slow internet speeds of the era limited the use of rich media elements, hindering user experience.
The Dot-Com Boom and Flash: Late 1990s to Early 2000s
The late 1990s and early 2000s saw the rise of the dot-com boom. This period witnessed a surge in internet usage, coupled with a growing demand for more engaging websites. Flash, a multimedia platform, was initially known as FutureSplash Animator and it emerged as a game-changer for web design.
Flash allowed designers to incorporate animations, video, and interactive elements into websites, creating a richer and more dynamic user experience. On the other hand, Flash also did have its limitations. Flash websites often had large file sizes, leading to slow loading times on slower internet connections.
Additionally, Flash content was not readily accessible on all devices, particularly mobile phones, which were beginning to gain traction.
The Rise of CSS and the Focus on Accessibility: Early to Mid-2000s
The early 2000s was the beginning of the era of CSS, which stands for Cascading Style Sheets. CSS revolutionised web design by separating content from presentation. This meant that the structure and content of a webpage could be defined in HTML, while the visual styling, such as fonts, colours, and layouts, could be controlled by CSS. This separation offered several advantages.
Firstly, it made websites more manageable and easier to maintain. Designers could update the visual style of a website without modifying the underlying content.
Secondly, CSS made it possible to make websites that are cleaner and improve accessibility for users with disabilities. Finally, CSS-based websites generally had smaller file sizes compared to their Flash counterparts, leading to much quicker loading times.
Responsive Web Design: Late 2000s to Early 2010s
The landscape of web design shifted dramatically with the rise of mobile devices in the late 2000s and early 2010s. Websites designed for desktop screens simply weren't suitable for the smaller displays and different browsing behaviours associated with smartphones and tablets. This gave rise to the concept of responsive web design.
Responsive design ensures that a website adapts its layout and content to optimally display on a variety of screen sizes, from large desktops to smartphones. This approach become crucial for businesses and individual website owners to maintain a positive user experience across all devices.
Modern Web Design: Mid-2010s to Present
Today, web design prioritises user experience about all else. Modern websites are built using advanced technologies like HTML5, CSS3, and JavaScript frameworks. These technologies enable designers to create fast, responsive, and accessible websites that cater ti a diverse range of users and devices.
The focus is no longer only on aesthetics, but on creating intuitive and seamless user journeys. This user-centric approach involves understanding user needs and behaviours through a variety of methods, such as user research and analytics. By prioritising usability and accessibility, designers ensure that everyone can navigate and interact with a website effectively.
The Future of Web Design
The evolution of web design shows no signs of slowing down. As we look towards the future, we can expect even more exciting developments driven by emerging technologies. Artificial intelligence (AI) has the potential to personalise user experiences in ways we have never seen before. For example, tailoring content and functionalities to individual preferences.
AI chatbots can offer real-time support and answer user queries in a more interactive and efficient manner. Additionally, AI can automate repetitive tasks such as image optimisation and content generation, freeing up designers to focus on more creative tasks.
Virtual Reality (VR) and Augmented Reality (AR) are poised to play a significant role in the future of web design. VR can creative immersive experiences that transport users to virtual worlds, potentially revolutionising eCommerce.
AR, on the other hand, overlays digital information onto the real world, offering new possibilities for interactive storytelling and product demonstrations.
The integration of these emerging technologies present both opportunities and challenges for web designers. Mastering these new tools will be crucial for creating engaging and user-friendly experiences. Additionally, ethical considerations surrounding data privacy and accessibility will need to be addressed as these technologies evolve.
Final Thoughts
In conclusion, there has been remarkable growth in web design over the past 40 years. From the humble beginnings of text-based pages to the interactive and user-centric experiences of today, web design has constantly adapted to meet the evolving needs of users and technology.
As we look ahead, the future of web design promises to be even more exciting. Artificial intelligence holds the potential to personalise experiences and automate tasks, while virtual and augmented reality promise exciting immersive possibilities.
The key for web designers lies in embracing these new technologies and technologies, while remaining user-focussed. Ensuring that websites not only look amazing, but function perfectly and cater to a diverse range of users.
The web's ever-evolving landscape demands continuous learning and innovation, and those who can adapt and design with the user at the heart of their vision will be the architects of web design's future!

Remember the days of static websites, where each page was individually coded and updated? Those days are long gone, thanks to the rise of Content Management Systems (CMS). Within the CMS universe, there's a powerful feature that often gets overlooked but is indispensable for organising content: the CMS Collection. So, what is it, and why should you care? Let's dive in.
The Basics of a CMS Collection
At its core, a CMS Collection is a structured container for organising and managing related content. Whether you're dealing with blog posts, products, or any other type of content, a CMS Collection enables you to keep it all in one neat, easily manageable space.
Think of it as a Library
Imagine your CMS as a vast library. A CMS Collection would be a specific shelf dedicated to a particular genre, like science fiction or historical biographies. Just as you wouldn't scatter books randomly across a library, you shouldn't do that with your content either. CMS Collections help you bring order to the chaos.
Why Use CMS Collections?
- Efficiency: Instead of editing each page individually, you can make changes across multiple pieces of content simultaneously.
- Consistency: By defining a common structure for similar content, you ensure a consistent look and feel across your website.
- Scalability: As your website grows, so does your content. CMS Collections make it easy to add, remove, or update content without breaking a sweat.
Popular CMSs with Collection Features
Many modern CMS platforms offer the Collections feature, each with its own unique set of capabilities. Some of the big names include WordPress, Webflow, and Drupal. Whether you’re running a blog or an eCommerce site, you’ll find a CMS that fits your specific needs.
How to Set Up a CMS Collection
Setting up a CMS Collection usually involves defining the fields for the type of content you're collecting. This could include text fields, images, tags, categories, and more. Once set up, you can easily add new entries to the collection, which can then be displayed dynamically on your site.
The Bottom Line
A CMS Collection is more than just a neat organisational tool—it’s a game-changer for managing digital content. It enhances efficiency, ensures consistency, and enables scalability, making it indispensable for anyone serious about running a dynamic website.

We all love the final reveal of a beautifully designed website, but have you ever wondered about the steps it took to get there? One of the pivotal yet often overlooked stages is wire-framing. Let's dive into why wire-framing is an indispensable part of creating an exceptional website.
What is Wire-framing?
Before we get into the "why," let’s clarify the "what." A wireframe is a basic, visual representation of a webpage's layout. It outlines where elements like images, text, and buttons will go, but doesn't dive into the fine details like color or typography.
The Blueprint of Your Website
Think of a wireframe as the architectural blueprint for a building. Just as you wouldn't start construction without a detailed plan, you shouldn't dive into web development without a wireframe. It serves as a guide for everyone involved, ensuring everyone’s on the same page—literally.
Improves Communication
Wireframes act as a communication tool between designers, developers, and stakeholders. By presenting a tangible layout, it's easier to discuss and make revisions before diving into the design and coding phases, saving both time and resources.
Enhancing User Experience
Wire-framing allows you to plan the user journey from the get-go. You can strategise the placement of call-to-action buttons, navigation, and content layout to optimize user experience. Essentially, it helps you put the user first, setting the stage for a site that’s both attractive and functional.
Testing and Validation
Why wait till the site is built to find out if it works well? Wireframes can be used for early-stage usability testing. This way, you can validate your design choices and navigation flow long before any coding begins, minimising costly mistakes down the line.
Streamlines the Development Process
Having a wireframe significantly speeds up the development stage. Developers can refer to it as a roadmap, reducing misunderstandings and clarifying expectations. The more detailed the wireframe, the smoother the development process will be.
The Bottom Line
Wire-framing might not be the most glamorous part of web design, but it’s a step that you can't afford to skip. It acts as the foundational plan that aligns your team, saves time and money, and most importantly, helps create a site that offers an unbeatable user experience.

Web development is the backbone of the internet. With web design continuing to evolve and grow at a rapid rate more and more people are interested in the work behind the scenes. Development on the surface may seem like nothing but coding, however it's much more creative and fulfilling than you may first assume.
In this article we will cover everything surrounding web developing, from front end to back end, CSS to Python.
Define Web Development
Web Development: All practices involved in the creation and publication of a website.
Web development is an umbrella term for anything that goes into the creation of a website. There are two main types of web development that you will hear on a regular basis. Front-end and back-end web development. While the names are similar, the practices are not.
In simple terms, web development is the engine that powers a website. It involves all the coding and programming that make a website function as it should. While web design lays out the visual and interactive features, web development makes it all work behind the scenes.
The Building Blocks
Web development can be broken down into two main categories: Front-end and back-end development. Front-end is what you see and interact with on the site. Back-end, on the other hand, is all about databases, servers, and application logic—basically, everything that goes on behind the curtain.
Languages and Tools
Web developers use a myriad of languages and frameworks to get the job done. HTML, CSS, and JavaScript are the staples for front-end development. For the back-end, you might encounter languages like Python, PHP, or Ruby, along with databases like MySQL or MongoDB.
It's Not Just Websites
While websites are the most common application of web development, the field also includes other web-based services and applications. Think about your favorite streaming service, online gaming platforms, or even social networks—they all rely on web development.
The Evolution of Web Development
Web development is not a static field; it's always evolving. From the basic HTML pages of the early internet days to the interactive, dynamic sites we see today, the realm of web development has gone through significant transformations and continues to evolve.
Why Web Development Matters
You might have the most visually stunning website, but if the back-end isn't built well, users will encounter problems, like slow load times, broken links, or worse. Good web development ensures that your website is not just a pretty face but also a well-oiled machine that delivers optimal user experience.
Wrap-Up
Web development is the backbone of the digital universe. It's the craft that turns designs into fully functioning websites and applications. Whether you're a business owner looking to build a strong online presence or a user who enjoys seamless digital experiences, understanding web development is a must.

What is a Sitemap and Why Do You Need One?
Did you know that 40% of website visitors leave a site if they can't find the information they're looking for within the first few clicks [Source: BrowserStack]?
A well-designed website with clear navigation is essential for capturing and retaining visitors. But what if your website, despite its attractive design, feels like a labyrinth? This is where a sitemap comes in.
Let's delve into the world of sitemaps and explore how they can improve your website's usability and search engine optimisation.
Understanding Sitemaps
In the world of web design, a sitemap serves as an essential GPS, helping both users and search engines navigate a website with ease. But what exactly is a sitemap, and why should you care?
What is a Sitemap?
Simply put, a sitemap is an organised list or diagram that outlines the structure of your website. Think of it as your website's table of contents. It lays out how each page is connected to one another, providing a roadmap for both human visitors and search engine crawlers.
Why Sitemaps Matter
Sitemaps do more than just list your website's pages. They serve as a guide for search engine algorithms, helping them to understand your site's content and structure. This is crucial for SEO, as it impacts how well your site ranks on search engine results pages.
The better search engines understand your website, the more likely it is that they'll show your relevant pages to users searching for your content.
But it's not just about pleasing the search engines. A well-thought-out sitemap also enhances user experience. Ever landed on a website and couldn't find what you were looking for? A logical, easily navigable sitemap can be the remedy to user frustration. A clear sitemap allows users to find the information they seek quickly and efficiently, leading to a more positive user experience.
Different Types of Sitemaps
Did you know there's more than one type of sitemap? You've got your XML sitemaps, which are strictly for the search engines. These speak a technical language that search engine crawlers can understand, helping them discover and index all the important pages on your website.
Then there are HTML sitemaps, designed for humans. These are typically user-friendly lists of pages, often located on a dedicated page on your website, allowing users to see the website's overall structure and easily jump to the sections they're interested in.
You might also encounter visual sitemaps during the planning stages of a web design project. These are basically blueprints for the website's architecture, helping visualise the layout and flow of information before the website is built.
Best Practices for Creating an Effective Sitemap
Creating a sitemap is not a one-size-fits-all operation. It should be tailored to the specific needs of your website. A simple website with a handful of pages might only need a basic sitemap, while a larger website with complex navigation might require a more elaborate structure. Here are a few key considerations to keep in mind:
- Prioritisation is key: Identify the most important pages on your website and ensure they are prominently featured in your sitemap. These might be your homepage, about us page, contact page, and key product or service pages.
- Maintaining logical structure: Organise your sitemap in a way that is easy to understand and navigate. Group related pages together and use clear labels to identify each section.
- Keeping it updated: As your website grows and changes, so too should your sitemap. Regularly update your sitemap to reflect any new pages, removed pages, or changes to the website's structure.
Final Thoughts
In conclusion, sitemaps act as a bridge between your website and the world, ensuring both search engines and users can effortlessly navigate your content.
By implementing an XML sitemap, you provide search engines with a clear understanding of your website's structure, improving your chances of ranking higher in search results.
For users, a well-designed HTML sitemap offers a user-friendly roadmap, allowing them to find the information they seek quickly and efficiently.
By investing a little time in creating and maintaining a sitemap, you can ensure your website is not just visually appealing, but also informative and accessible to all.
-min.avif)
Web design: The process that encompasses the skills and disciplines necessary to produce and maintain a website.
Good web design should ensure a positive user experience and reflect a company’s brand in an instant. This means that web design is more than just pretty visuals; it’s an intricate craft that combines aesthetics, functionality, and a dose of psychology. Let’s break down what web design really is and why it’s more important than ever in 2024.
Web Design Basics
Web design is a blend of elements like colour schemes, typography, images, and overall layout. The goal is to create a site that not only looks fantastic but is also easy to navigate and delivers the message clearly.
What is CMS in Web Design?
A content management system (CMS) is a type of software that allows you to build, manage and edit a website without coding. To put it simply, a CMS allows anyone to create a website from scratch with no need for technical knowledge.
Common functions of a CMS are:
- In-site editors that allow the user to modify their website without coding
- Content creation tools that simplify the creation and format of new content with a drag and drop style
- Publishing abilities to get content live on the website
- Optimisation capabilities are becoming more accessible within CMS, showing users where their site could be improved
- User management which means multiple people can have back-end access to a website with differing permissions (such as author, admin, or editor)
- Content storage to store all the website content in one neat package
CMS come in all different shapes, sizes, and prices. Depending upon budget and the capabilities you require, there are lots of options. For example, CMS that offer hosting, domain names and maintenance will be more costly than those that offer less premium features. Popular CMSs include:
- Webflow (we are the experts here)
- Drupal
- Wordpress
- Wix
- Squarespace
Other platforms which could be considered CMS but have different functionalities that are tailored towards eCommerce are:
- Shopify
- Adobe Commerce
- Optimizely Monetize
The difference between a website and a CMS is that a website is a collection of web pages that a user can browse, whereas a CMS is the software platform that the website runs on, basically the foundation of the website.
The Role of User Experience (UX)
User experience (UX): How easy and pleasing it is to use a website or application.
UX has an integral role in the success of a website. The ease with which you can navigate a website, find information, or complete an action is all part of the user experience. Good UX is what turns casual visitors into committed customers.
If Web design is the Milky Way, user experience is the atmosphere that surrounds every single aspect. UX informs every choice a web design will make when producing and maintaining a website. Degrading user experience to make room for dramatic animation, invasive pop ups and fancy fonts means users will just stay away.
Responsive Design
2024 web design is a completely different ball game compared to past decades. Before web designers would focus solely on the way their website looked and responded on desktop. These days, people are scrolling on smartphones, tablets, smart TVs, even fridges!
That’s basically what responsive design is, ensuring that a website can successfully respond to any device. Not only is this important for UX, but SEO (search engine optimisation). Google now penalises websites that do not offer a seamless mobile experience; ultimately if a website isn’t responsive, you won’t find it on Google’s top search results.
A responsive design ensures that your website looks and works well, no matter what screen it’s viewed on.
Web Design vs. Web Development: What’s the Difference?
While web design is all about the look and feel, web development is the engine under the hood. It’s the code that brings the designer’s vision to life. Web development used a range of coding languages and techniques and is just as important to UX as web design.
Trending in Web Design in 2024
Web design is like fashion; it evolves. In 2024 we’re expecting to see a surge in dark mode, 3D elements, and even AI-generated layouts. Keeping up with the latest design trends ensures your website won’t get lost in the digital shuffle.
Here are some on trend websites to inspire your 2024 web design project.
Crosier Scott Architecture

The Crosier Scott Architecture website is a direct reflection of their brand. Utilising simple animation and seamless user experience, visitors to the site get a glimpse of the brand in quickly and are intrigued to know more.
The most impressive part of this website is the ability to showcase the wide range of industries that Crosier Scott have worked in without being overwhelming.
Pico Play

Pico Play's website is fun but professional, aligning with their brand perfectly. The company build and design theme park and entertainment attractions for high budget clients. The use of video on their site shows their expertise, meanwhile offering an engaging piece of media for visitors to be excited by.
Sundance Marine

Sundance Marine needed to reach their market and make boat purchasing simple for their target audience. This website does exactly that. With smooth interactive elements and seamless user experience, the website guides visitors to a conversion.
High quality imagery and well-written copy compliments the beautiful web design. Resulting in a powerful website that is a great addition to their brand.
Grange Meat

Grange Meat have a website that is modern, visually stunning and runs seamlessly; a triple threat! The website that Grange Meat have mirrors the high quality of their product as well as making it easy for customers and suppliers to purchase.
The design is partnered with an easy to use interface that prioritises the customer, making the browsing experience second to none.
Next Payments

We designed a visually captivating website for Next Payments with isometric illustrations and a fully responsive layout for a seamless user experience across all devices.
Why Quality Web Design Matters
Ever heard the saying, "Don't judge a book by it's cover?" Well, online, people do. Your website is often the first interaction a potential customer has with your business. A well-designed site can boost your credibility, enhance user engagement, and help your SEO efforts. In short, good design is good business.
Conclusion
Ultimately, web design is not a must-have for any serious business. From aesthetics to functionality, understanding the basics of web design is crucial for anyone looking to make their mark online.
If you haven’t yet invested in quality web design, now’s the time to make it a priority.

We are always looking for ways to streamline our design and development processes to provide our clients with stunning websites. Two of the tools that we rely on heavily in our work are Figma and Webflow. In this article, we'll take a closer look at these two tools and explain why we use them.
Why We Use Figma
Figma is a web-based design tool that allows us to create and share designs with our team and clients in real-time. One of the main benefits of Figma is that it allows us to collaborate more efficiently and effectively with our clients. With Figma, our clients can see our design progress in real-time, provide feedback, and make suggestions directly on the design. This helps us to reduce the number of design iterations and get our clients involved in the design process.
Another benefit of Figma is its robust set of design tools. Figma has a range of features that allow us to create high-fidelity designs that accurately reflect the look and feel of the final website or app. Figma also has a library of pre-built design elements that we can use to speed up our design process and ensure consistency throughout our designs.
Why We Use Webflow
Webflow is a web-based design and development platform that allows us to create fully responsive websites without the need for traditional code. One of the main benefits of Webflow is that it allows us to design and develop in the same tool. This means that we can quickly and easily create designs and then bring them to life without the need for a separate development team.
Another benefit of Webflow is its flexibility. With Webflow, we can create fully custom designs and interactions that accurately reflect the needs of our clients. This is particularly useful for clients who have unique design requirements that can't be achieved with traditional templates or themes.
Webflow also has a powerful CMS (content management system) that allows us to easily manage and update the content of our websites. This means that our clients can make updates and changes to their website without the need for technical expertise.
The Benefits of Using Figma and Webflow Together
While Figma and Webflow are powerful tools on their own, the real benefits come when we use them together. With Figma, we can create high-fidelity designs and collaborate with our clients to refine them. Once we have a finalised design, we can quickly and easily bring it to life in Webflow.
By using Figma and Webflow together, we can streamline our design and development processes, reduce the number of design iterations, and provide our clients with a better end product. We can also reduce the need for traditional development tools and processes, which can save time and money.
Final Thoughts
In conclusion, Figma and Webflow are two of the most powerful tools in our design and development toolbox. Figma allows us to collaborate with our clients and create high-fidelity designs, while Webflow allows us to bring those designs to life without the need for traditional code. By using these two tools together, we can create better websites and apps in less time and with fewer headaches.

Technology is constantly evolving and attention spans are shorter than ever; it's more important than ever to prioritise user experience when it comes to web design. At emd:digital one approach that can help to improve the user experience and make a website more effective is minimalism.
What is Minimalism in Web Design?
Minimalism in web design involves using a clean and simple layout, with a focus on typography and white space. This approach allows for a more sleek and modern look and also helps to improve the user experience by making it easier to navigate and find important information. A minimalistic design also tends to be more visually appealing, and it can help to establish a sense of trust and credibility with potential customers.
In addition to improving the user experience, minimalism can also have a positive impact on the development process. By using a minimalistic design, developers can simplify the process of creating and maintaining a website. This can lead to faster loading times and more efficient use of resources.
It's important to note that minimalism doesn't mean a complete lack of design elements, but rather a reduction in unnecessary elements. A minimalist design should still be visually pleasing and engaging, but it should also prioritise functionality and usability.
Embrace Simplicity in Web Design
Beyond the dynamic appeal of website animations, another key aspect of effective web design is the concept of minimalism. Minimalism is about embracing simplicity in design to enhance user experience. This approach, characterised by clean layouts and a focus on typography and white space, complements the use of animations by ensuring that your website remains sleek, modern, and easy to navigate. By combining the engaging power of animations with the clarity and ease of minimalist design, businesses can create a digital experience that is not only visually stunning but also incredibly user-friendly.
Examples of Minimalist Web Design
We utilise minimalism in many of our web design projects to convey professionalism and style for our clients. Here are some great examples of minimalism in web design to inspire your own minimalist website.
Endometriosis

The website we built for not-for-profit Endometriosis uses whitespace carefully to offer a calming and easy to navigate digital environment. By using text and imagery sparingly, the website doesn't overwhelm the visitor, instead it invites them to want to explore more.
Leicht Kitchens

Leicht Kitchens Australia approached us wanting a minimalist portfolio website that appeared just as professional as the kitchens they produce for their clients. The important factor was focusing on the kitchen designs themselves and not too much unnecessary animation or interactivity to distract the user.
By using a minimalist design we achieved the professional, upmarket look at Leicht was looking for.
carsales mediahouse

Leader in the Australian auto-motive industry, carsales, launched their advertising and media platform carsales mediahouse and have achieved the minimalist aesthetic perfectly.
Minimalism web design works so well here to guide visitors to the platform's many helpful tools without distraction.
emd:digital

As minimalist web designers it's no surprise that our own website utilising the minimalist aesthetic! Using a simple black and white colour scheme with small pops of colour creates and strong brand and ensures that our visitors aren't overwhelmed.
The minimalist design also means that our website loads quickly and works seamlessly on all devices so we can reach our customers where-ever they are.
Final Thoughts
In conclusion, minimalism is a powerful approach to web design and development that can help to improve the user experience and make a website more effective. By using a clean and simple layout and focusing on typography and white space, businesses can create a more visually appealing, user-friendly, and efficient website. Partnering with a professional web design agency that understands the importance of minimalism can help to ensure that your website effectively represents and promotes your business.

The Impact of Imagery and Copywriting in Web Design
Web design goes beyond aesthetics. It encompasses the strategic use of both visual elements and written content to create a website that's not just attractive, but also drives user engagement and conversions.
Imagery in Web Design
Imagery is a powerful tool in web design. It can be used to convey emotions, tell a story, and showcase products or services. When used effectively, imagery can make a website more engaging and memorable for visitors.
High-quality images are powerful tools in web design. They can evoke emotions, tell a story, and showcase your products or services in a way that text alone can't. Compelling visuals can significantly increase conversion rates by grabbing attention, making your website more memorable, and building trust with visitors.
However, it's important to use high-quality images that are relevant to your business and appropriately sized for the web. Using low-quality or irrelevant images can detract from the overall design and can turn off potential customers.
Copywriting in Web Design
Copywriting is another important aspect of web design. The written content on a website should be clear, concise, and easy to read. It should also be optimised for search engines by incorporating relevant keywords. Poorly written content can make a website difficult to understand and can turn off potential customers.
In addition to being clear and easy to read, copywriting should also be persuasive and engaging. It should be written in a way that encourages visitors to take action, whether that be making a purchase, filling out a contact form, or subscribing to a newsletter. By using persuasive copywriting, businesses can increase the chances of converting website visitors into customers.
How Imagery and Copywriting Co-operate
Imagery and copywriting should work together to create a consistent message and brand identity. The images and written content should align with the overall aesthetic and messaging of the website. This consistency creates a more memorable and credible experience for visitors.
The written content on your website should be clear, concise, and easy to read. But it shouldn't stop there. Effective copywriting is also persuasive, guiding users towards taking a desired action, such as making a purchase, subscribing to a newsletter, or filling out a contact form.
Think of your website copy as a conversation with your target audience. Use language that resonates with them, highlight the benefits you offer, and make it easy for them to understand why they should choose you.
A great example of this is Endometriosis's website, a not-for-profit focussed on increasing visibility on women's health and raising funds for further research.

The compelling copy, matched with high quality images and icons perfectly encapsulates and promotes the goals of the organisation. The aesthetic is easy to digest and inspiring, creating a powerful outcome that encourages visitors to get involved.
Imagery and Copywriting Working Together
For maximum impact, imagery and copywriting need to work hand-in-hand. They should complement each other and create a cohesive brand identity. Imagine a website selling outdoor gear. The visuals might showcase people enjoying nature hikes and camping trips, while the copy emphasises the functionality and durability of the products. This consistency creates a strong brand image and a more positive user experience.
Final Thoughts
In conclusion, proper imagery and copywriting are important elements of web design that can greatly impact the success of a website. High-quality, relevant imagery and persuasive, well-written content can make a website more engaging and memorable for visitors, increase the chances of converting them into customers, and create a consistent brand identity.
Partnering with a professional web design agency that understands the importance of proper imagery and copywriting can help ensure that your website effectively represents and promotes your business.

Web Design & Branding
Web design and branding may seem like separate entities, but when used together, they can greatly impact the success of your business. A staggering 75% of website credibility comes from design [Source: WebFX]. Meaning your web design has a powerful influence on how your potential customers view your brand.
What is Branding?
Branding is the process of creating and maintaining a unique identity for your business, and it's what sets you apart from your competitors.
When it comes to web design, it's important to always keep your branding in mind. The design of your website should reflect your brand's values and personality. This means that the colour scheme, typography, imagery, and overall aesthetic should all align with your brand identity.
For example, if your brand is known for being fun and playful, your website should reflect that with bright colours and a playful layout.
Incorporating your brand's values and personality into your web design not only helps to create a consistent message across all of your marketing channels, but it also helps to build trust and credibility with potential customers. When a customer visits your website and sees that it aligns with your brand's image and messaging, they are more likely to trust your business and see it as a credible source.
How Does Web Design Help Branding?
A well-designed website can also help to increase engagement and conversions.
Well considered user experience design makes browsing websites a seamless experience that leads users to complete the goals you want. Those goals could be a purchase, newsletter sign up or form submission. Experienced web designers know how to design user journeys that feel enjoyable to the visitor, meaning more chances of conversion.
A professional, easy to navigate website positions your brand as authoritative and trustworthy, putting you one step ahead of your competitors.
Additionally, a strong brand can also help to increase your website's visibility in search engine results. By incorporating your brand name and keywords into your website's content and meta tags, you can improve your chances of appearing at the top of search results, which can lead to more traffic and ultimately more business.
Creative Direction
Many business owners struggle with branding, so you're not alone if you are one of them. Creative direction is a complicated mix of creativity, design, strategising and more all under one practice.
This is where web design and branding truly mix to become one powerful entity that can sky rocket your business to success. Web design strategy has the ability to position your business as a leader in your industry if done well.
Professional creative agencies have the tools and expertise to help you achieve branding success through workshopping and competitor analysis.
Web Design and Branding: Things to Consider
It can be quiet overwhelming when you're trying to design a website that perfectly reflects your brand's values and philosophies while also wanting it to look good.
We've compiled a checklist for you to consider to make the process slightly easier:
Colours
First of all, what are your brand colours? These should be incorporated into your website to effectively communicate to your visitors.
Colour has a strong connection to memory making and association. By utilising a strong, recurring colour pallet you create a lasting memory of your brand to your customers. Being consistent is key here, so make sure that you follow a strict colour pallet to really capture your visitor's attention.
The colours you pick should also be accessible and user-friendly. For example, white text on a black background is easy to read and memorable, where as pink text on a yellow background may appear unreadable. Choose wisely to make sure your website is actually functional.
Fonts
Your font choice can also have a lasting impact on your customers and what they associate your brand with. Handwritten fonts often evoke a friendlier essence, where clear typography can come across and more professional.
Again, you want your font to reflect your brand personality but also be accessible. The fonts you choose need to be consistent throughout your website as well.
Logo Placement
Your logo is the centre of your brand. Most businesses spend a lot of time designing their logo to achieve something they feel reflects their business well.
Logo placement on a website is often dictated by user experience. This is because many visitors see a logo as a way to jump back to the home page. Because of this, most website designers will keep a logo in the top hero menu, ensuring it's always visible and accessible for the user.
User Experience
Your user experience design can also add another layer of your brand to your web design. User experience can be playful if your brand's personality calls for it, or more static. A great example of this is the website for The Commons.

The website is filled with small animations that align with the professional, modern aura of the brand. There is also an interactive map that showcases all of the co-working spaces across Australia, making it simple for users to find their nearest one. This clever use of user experience design build The Commons' brand as professional, modern and easy to use. All of which could also be used to design the co-working spaces that they offer.
Content & Messaging
A strong brand voice is of the utmost importance when it comes to branding in web design. To help keep your messaging consistent, many businesses will build brand guidelines that list out important factors to consider when writing. For example:
'Brand Guidelines:
- Write in the first-person at all times (We, I, Ours)
- Use a voice that is helpful and humorous
- Use Australian English spelling at all times'
These brand and editorial guidelines should be written with your target audience in mind so that you are always communicating in the correct way to lead to conversion.
Final Thoughts
Web design and branding are not separate entities. They work together to boost your business's success. A well-designed website that aligns with your brand's values and personality can help build trust and credibility with potential customers, increase engagement and conversions, and improve your website's visibility in search engine results. Partnering with a professional web design agency that understands the importance of both web design and branding can help to ensure that your website not only looks great, but also effectively represents and promotes your business.

Does My Business Need a Website?
Recent studies show that 71% of businesses have a website [Source: Forbes]. If you are currently in the 29% that don't, what is holding you back?
This number has and will continue to grow as time goes on, with more businesses using the digital space to their advantage. The short answer is: Yes! Your business should have a website. If not you're missing out on a brilliant opportunity to reach a new crowd of potential clients and customers, meaning allowing your competition to get ahead.
Great web design can transform a business. Whether it's rebranding or simply wanting to get your name out there; carefully considered web design can be the difference between business success and stagnation.
The Importance of Web Design
Having a strong online presence is crucial for any business looking to succeed. Your website is often the first impression a potential customer will get of your company, meaning it's important to get it right. This is where web design comes in.
Web design is the process of creating a visually appealing, user-friendly, and effective website. It's a combination of art and science, where web designers must not only make the site look good, but also ensure that it functions well and is easy to navigate.
A well-designed website can help build trust and credibility with potential customers, increase engagement and conversions, and ultimately drive business growth.
SEO in Web Design
Web design is not just about aesthetics. It's also about ensuring that your website is optimised for search engines.
Search engine optimisation (SEO) is a collection of tactics used to improve the visibility and ranking of a website in search engine results. The main focus of SEO is targeting efforts towards keywords and search terms that are relevant to your business.
Some keywords are more difficult to rank for due to competition. For example it'd be easier to reach number 1 on Google for 'Professional Cleaning Geelong' over 'Professional Cleaning Victoria' as there is less competition.
SEO in web design is more than just copy though. Technical SEO is a large part of web development, ensuring that page load speeds are fast and all content is optimised for Google to crawl efficiently.
Incorporating SEO best practices into your web design, means you can increase your chances of appearing at the top of search results, which can lead to more traffic and ultimately more business.
Website Functionality
SEO optimised and visually appealing websites can look impressive on the surface. If your competitor is ranking number 1 in Google it's not hard to feel envious.
But another important aspect to consider when designing a website is the user's experience and functionality. Great design can often hinder user experience, leading to slow load times, confusing user journeys and ultimately leading to a poor first impression.
This is also the case for overly optimised websites. Keyword stuffing is a popular black hat SEO method that uses unnatural sounding copy to attempt to get a keyword onto a page a large amount of times in hopes that the page will then rank highly for this keyword.
Again, this can lead to an unpleasant user experience, where the visitor is left with questions and ends up leaving the website to go else where to find a clearer answer.
DIY Web Design or Professional?
When it comes to web design, it's important to work with a professional agency that understands the importance of both aesthetics, functionality and SEO.
A good web design agency will have a strong portfolio of past work, and will work with you to understand your specific needs and goals. They will also be able to provide you with ongoing support and maintenance to ensure that your website continues to perform well and stay up-to-date.
Final Thoughts
Web design is a critical aspect of any business's online presence. A well-designed website can help build trust and credibility, increase engagement and conversions, and drive business growth. By working with a professional web design agency, you can ensure that your website not only looks great, but also performs well in search engine results and makes a lasting impression on your visitors.
If you're looking to take your business to the next level, invest in a unique web design.

Webflow is a website creation tool that allows users to code websites visually, managing all the code behind the scenes. This allows their users to build using a design-led approach, giving you infinite design flexibility and cutting development times dramatically. Webflow has great advantages over other CMS tools, such as no-code design technologies and scalability. So here's a few reasons why we recommend Webflow as our platform of choice:
Ultimate Design Flexibility
Webflow allows for greater design flexibility for not only our designers, but also you as a client, allowing complete control over the look of your website without being tied down to templates and themes. Drag, drop, and customise every element, ensuring your website reflects your brand's unique personality.
Fully Responsive Technology
We don't believe in one size fits all. As a fully responsive platform, your website will look amazing no matter what device or screen size it is being viewed on. No more worrying about pixel-perfect adjustments for every device. Webflow ensures your website looks flawless and functions seamlessly across desktops, tablets, and smartphones, delivering a consistent user experience everywhere.
Better SEO Rankings
Webflow sites don't require constant updating of outdated plugins that constantly slow your site down. Our Webflow sites are light-weight and lightning fast, which ultimately results in better Google search rankings and an all-round better user experience. Website speed is crucial for user engagement and search engine ranking. The clean code and optimised hosting deliver lightning-fast loading times, keeping your visitors happy and search engines impressed.
Seamless Third-Party Integrations
Do you need your website to integrate with a third-party application? We can do it! Webflow seamlessly integrates with thousands of third-party applications without getting in the way of your designs.
Easy to update and manage
Through Webflow's Client Editor interface, our clients aren't left stranded. The simple interface gives you, the client, all the control you need without over-complicating things with techy nonsense. Empower your team with a user-friendly CMS that allows for easy content updates, blog posts, and even e-commerce functionalities. No more relying on developers for simple changes, giving you complete control over your website's content.
Scalability
Whether you're a startup or an established enterprise, Webflow adapts to your needs. Its flexible infrastructure seamlessly scales as your business grows, accommodating more traffic and functionality without limitations.
Security and Safety
Webflow takes security seriously, offering built-in SSL encryption and regular security updates to protect your website and user data. Focus on your business while Webflow handles the technical upkeep.
Conclusion
Using Webflow allows our creative team to bring your website dreams into a reality, allowing us the ability to implement modern animations and interactions. From collaboration to security and more, Webflow is our CMS of choice not only because it offers us design freedom, but also means you have control over your own site.

We were thrilled to be recently featured in The Australian Business Journal on the back of some recent new project wins including a government funded project for the Royal Women's & Mercy Hospital endometriosis research team run out of the University of Melbourne. Another recent project we were proud of was working with the Neuropsychiatry team from The Royal Melbourne Hospital to promote awareness, treatment and care for people with symptoms and illnesses of the mind and brain. See excerpt from the article below:
"Since the pandemic hit in March 2020, we have seen a significant increase in the way SME’s prioritise and focus their marketing efforts towards a digital first approach,” says Daniel. They say luck is opportunity meets preparation, and with Daniel’s prior experience in digital advertising and marketing notes, the pandemic was a way to expand EMD Digital even further. “On the back of state and federal government funding to various health departments and direct to small businesses, we’re thrilled to have won numerous projects for a range of government funded organisations, start-ups and SME’s over the past 12 months,” he says.
One such government fund, a whopping $3.9 million, was awarded to The Royal Women’s and Mercy Hospitals Endometriosis research team run out of Melbourne University to improve the diagnosis and treatment of women and girls with endometriosis. EMD Digital has recently been engaged as the partnering digital creative agency to work with the research team, led by Professor Peter Rogers and a team of 12 to develop their website, content, branding and digital assets. Foundation member Dr Keryn Harlow said of the partnership, “Upon searching for the right creative digital agency in Melbourne, we discovered EMD Digital. Not only does their superior work speak for itself but they are truly passionate about their clients and fully understood & comprehended the vision & purpose of our research team, we are looking forward to collaborating with Daniel and his team over the next 5 years.

Read the full article at theabj.com.au/

Good content is the cornerstone of any effective website design and should be the number one priority for any web based project. Whether you're looking to just refresh your current site content or start completely from scratch, a solid strategy for developing your content will start you off strong.
Not only will a solid content strategy improve SEO rankings, but will encourage far stronger relationships between your business and your audience. Ultimately proving the trustworthiness and credibility your audience is looking for.
A content strategy is a framework for deciding what content is needed for your website and where and how it should appear to most effectively engage your audience. By determining what your audience is looking for, why they would visit your website in the first place and how you can best anticipate the questions your audience might have about your business, a well-planned content strategy creates a sense of trust and authority around your business.
Your content is the driving factor when it comes to the design, organising and structuring your website. But how do you create content for your website that does all this? We’ve outlined some easy to follow steps to help you create a solid, client-focused strategy for your website content.
Writing content for your website checklist
Find your unique value proposition
A value proposition is a short, simple statement defining the why and how of your business. This should explain what services your business offers and how that provides value to your client or customer.
What makes your business unique? Why would someone choose to engage your business over your competitors? Nobody knows your business as well as you, so lean into this and tell everyone why you're the best at what you do.
This statement should be front and centre in your mind when creating the rest of the content and should be echoed throughout the website. Ensuring your content is relevant and targeted to the people you're trying to reach is key when it comes to your websites success.
Use the content you already have
This is when we'd suggest doing a bit of a stocktake of the content you might already have. Do you have an existing website? Is any of this information still relevant? Unless your business is new or has been through a full rebranding, there is a good chance that at least some of this content is still going to be relevant.
Go through and audit the content of your existing site, determine what can stay, what has to go and what has to be refreshed or re-written. Filter all of this content through your value proposition too to make sure what's left truely aligns with your business and the needs of your clients or customers.
Once this is done you should have a pretty clear picture of any holes in your content, how much new content is needed and where to start filling.
Target your audience
Take a minute to think about who will be visiting your website the most. A common mistake when it comes to creating website content is that businesses all too often think about what they want to say rather than what their audience wants to read.
It's vital that your content speaks to your audience, answering the questions that are most important to them and providing them with the content that proves your credibility and professionalism in your field. Unfortunately, we're not all mind readers yet, but lucky for us, personas are a great way to help you learn how your audience will engage with your website and ultimately your engage with your business.
By uncovering your audience personas, you can create personalised content targeted to their interests, goals and needs. The simplest way to create a persona for your business is by filling in the following sentence:
"As a ______, I want to ______ so that I can ______."
For example, If I was a residential painter, my client might say things like, 'as a new home owner, I want to see examples of exterior painting so that I can hire someone to paint the outside of my new home', or maybe. From these examples we can start to identify common themes amongst our wider audience and discover not only what information needs to be included, but begin giving some hierarchy to the content to make sure the common issues are addressed early on.
Optimise content for your goals
What's the primary goal of your website?
You don't have to reinvent the wheel when it comes to developing your website content.
If you're like 99% of other businesses across Australia, chances are the primary goal of your business (and therefore your website) is to make sales, how ever that may look for your business. While your audience's needs should be your number one priority the needs of your business can't be ignored too.
Your website should contain a variety of content addressing where different audiences sit along your sales journey from awareness right through to action. A brief services page is a great place for answering general questions about your business offerings, whereas testimonials or detailed project studies are more suited to those already considering your business for hire.
Build credibility
At this point you have a pretty solid idea of who you are, what your business is all about, who your audience is and what they want to learn about your business. Now it's time to flesh out these points to not only acknowledge these questions exist, but addressing them to a level of detail enough to alleviate any doubt you audience might have about your scope or capabilities as a business.
The two most common points your customers want to know are:
1) You know that you understand what they want
2) You know what you're doing
Help them to develop a sense of trust with your business by letting them in on who you are and how you operate. Consider things like an 'About the Business' section with some information on how well established your business is and how you've successfully grown the business to what it is today. Or an 'Our Process' section to let clients in on what happens after you have their money in your pocket. Even what kind of special equipment or materials you use that make your business the only one they want to work with.
Make sure you avoid the temptation to just throw everything into an FAQ's section. While there is a time and place for FAQ's, it should never be used to display any sort of vital information as they can quickly get too cluttered and unorganised, creating a confusing experience for your customers.
By providing relevant information you're giving your audience every chance to understand how you work, how you can help them and that their decision will turn out to be the right one.
Be concise
Through building out your content strategy, each piece of content across your website will have a specific purpose and targeted audience. It's important to consider if the content you're writing is relevant to your audiences needs, as well as the purpose your content is serving for that audience.
Once you get into the swing of it, it can be easy to get distracted from your goal or carried away on a tangent that doesn't really answer what your audience is looking for. Make sure as you develop your content that you are still filtering everything through your value proposition you decided on earlier. Just like having not enough content can come across as unprofessional or unqualified, having too much or not breaking your content into smaller, easy to follow chunks can end up burying all of that gold your audience is digging for.
While SEO should never be the main focus of your content creation, a good rule of thumb is 300-500 words per section to ensure your site both ranks well and informs your audience without loosing their interest. Relevant information like quotes or testimonials and detailed product/service descriptions will help your website be found and viewed by the right people.
Brand voice
So now all your content is perfectly tailored to easing your prospective client's and customer's minds, but what about the language you use to say what you know you want to say?
It's important to speak the same language as your audience, avoiding using too many technical terms and industry jargon if it's not going to resonate well. Think about the tone of your writing too. Unless your business calls for it, generally a more conversational approach is more effective and engaging than a formal, stale tone.
Consider writing as though you're having a one-on-one conversation with your client or customer.
Make sure you proofread thoroughly too. Nothing can derail your credibility quicker than spelling mistakes and obvious punctuation errors. First impressions are everything so make the content easy to read by breaking it up into small chunks and by using subheadings too.
We're always here to help!
Just like you wouldn't expect us to know everything about the intricacies of your work, we wouldn't expect you to nail your whole website content strategy on the first try. We're always happy to help guide you through the development of your website content.
Having a solid website content strategy in place is critical in not only ranking well and looking professional, but is key to really engaging your audience and turning them into tangible leads. By using a content strategy as the centrepiece for your website's design, your website will be as coherent and informative as it can be, helping your customers find you and find out how you can help them, making your website an invaluable asset to your business.
We'd love to hear from you
Provide some details below and we'll get in touch with you
We have received your enquiry and will be in touch shortly.